
dkeene
-
Posts
211 -
Joined
-
Last visited
-
Days Won
1
Content Type
Profiles
Forums
Events
Posts posted by dkeene
-
-
Thank you. Please, while you're checking this, please try setting "underline" and "strikeout" to the control. once a font is Underlined or strikeout=true, updating the font will not get rid of the strikeout or underline.
-
actually, it does show every size EXECPT 8... when it's set to 8, it does not update the control.
-
it seems that, by experimentation, the uniLabel, uniMemo (at least) only change font when the font size is >=9. While Size 8 seems to be displayed as a default, the control can't be "set" to size 8. Is this by design?
-
Thank you. The line height seems better with this, but still, the font size does not change when the umLabelTextEditor.Font.Size is changed. Do you have a suggestion?
-
I set the following on FormCreate
Self.umLabelTextEditor.JSInterface.JSAddListener('afterrender', 'function(){this.inputEl.setStyle("line-height", this.inputEl.getStyle("font-size"))}');
So in use, when I set the Font to something different, say Tahoma, size=24, Color=clGreen, etc., the text changes, but the font, size, color, etc., does not change
and the line height is overlapping.
Should this be called each time the font is change?
-
Here I set the Font of the control, "umLabelTextEditor":
function TToolPaletteForm.MSetScreenFont(aFont: TuniFont): integer
...Self.umLabelTextEditor.Text:='hello'+intToStr(trunc(100*random));
Self.umLabelTextEditor.Font.Size:=55;
Self.umLabelTextEditor.JSInterface.JSAddListener('afterrender', 'function(){this.inputEl.setStyle("line-height", this.inputEl.getStyle("font-size"))}');
Self.umLabelTextEditor.Font.Size:=aFont.Size;
Self.umLabelTextEditor.Update;
Self.umLabelTextEditor.Repaint;
i dont think i was adding the JSInterface.JSAddlistener correctly. do i add this each time the font is changed?
-
Hello AllI am using uniMemo and I set the text, adjust the font, height color, etc, and it displays correctly once. Any changes programatically to the Font, Size, Color, etc, are not refreshed.I tried Repaint, Update, Refresh, and while the text updates, the Font/Color etc. do not. I tried varying the size of font, etc., but it does not seem to repaint with the new font characteristics.Am i Missing something?Also, despite using the following:Self.uniMemo1.JSInterface.JSAddListener('afterrender', 'function(){this.inputEl.setStyle("line-height", this.inputEl.getStyle("font-size"))}');as per a suggestion in the forum, the font text overlaps with multiple rows, or the first row is cut off. i would prefer a solution that does not rely upon css jscript touch-up...Any suggestions?
Thank youdoug -
ok
-
All I see is the login screen.
-
anyone have any answer here?
-
You can set the caption of the checkbox to '' (nothing) and add a TUniLabel next to it in the position that you want and set ITS transparency to TRUE.
-
I am wondering, unless I am doing something wrong, why the property editor doesn't show all of the properties of a component -- such as Font, etc.?
-
Thank you Freeman 35
-
Would it be possible to show some examples of writing a custom property editor for TUniPropertyGrid?
Thanks
-
Thanks I will try
Perfect solution! Thank you.
-
 1
1
-
-
but if I set UniColorPalette.Color to clRed, the red square on the palate does not get a rectangle around it to
show it is chosen. It works, seemingly, the other way, if i 'Pick" red from the color patches, uniColorPalette.Color is set to red.
I would hope that setting uniColorPalette.Color to clRed would "show" that red was chosen on the color patches...
am i doing something wrong?
-
Suppose user has a component of color clRed. I want the ColorPalette to put the box around the color red on the palette, to indicate the current color red. Then
user can click another color, say clGreen, to change the color. Then I would read the color choice of green.
-
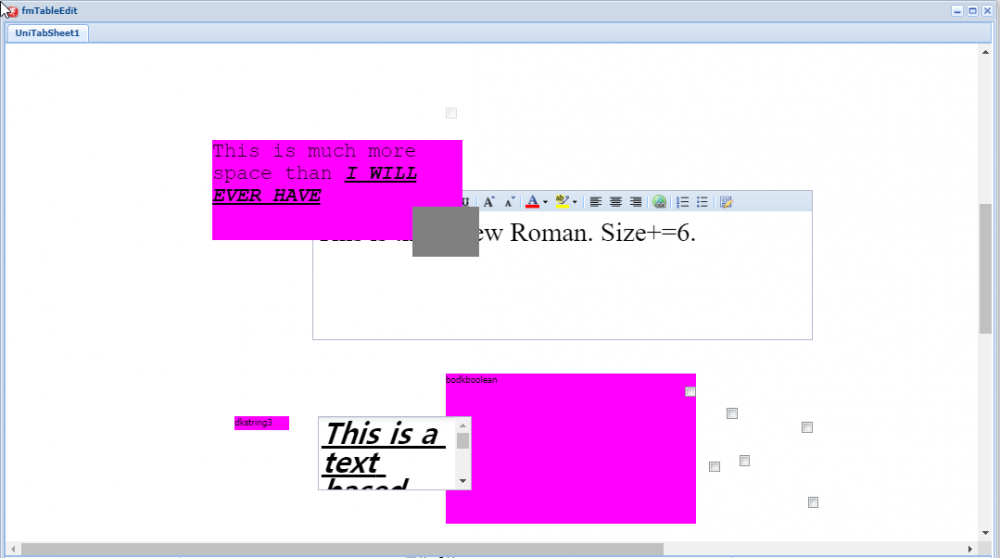
Hello
I have TUniLabels that have color on a form. I would like the labels to appear UNDER other components.
I have set AlwaysOnTop to TRUE on the components I want to have visual priority, andAlwaysOnTop to False for
these UniLabels.
Despite SendToBack and BringToFront, it seems I can't assure that the important controls like UniEdit, UniMemo, etc., are not hidden by these labels.
Please see screen shot.
Is there a better component than TUniLabels that would achieve this?
-
Hi
THis is hopefully simple question, but I understand clicking a color on the palette sets the Color property of the TUniColorPalette. However, shouldn't setting the Color Property, if the color exists on the palette, show that color selected with a box around it? Am I doing something wrong?
Thanks
Doug
-
no need for fancy borders. However, a panel would hide the elements beneath it. somehow, the TBevel does not. so if you click something on a TBevel, it will trigger a click to the component on it. I really just want to draw the four sides of this rectangle on a UniContainerPanel

-
-
Thanks
I want to be able to draw a rectangle or something similar on a UniContainerPanel for cosmetic appearance, for example, to group controls together visually. I don't want to add another panel, I just want to draw a line. I suppose I could add a panel with a width of 1 pixel and length of x pixels to simulate a line, and add 3 others to simulate a rectangle, but I'd rather either access the UniContainerPanel.Canvas to draw a rectangle or add something like TShape...
-
or is there any way to access the canvas to draw upon?
-
Is there a way with UniGui to place shapes onto a UniContainerPanel simply for visual grouping? Like a Line or Box? Something like TShape...



Typecasting
in General
Posted
Hello, all.
If I create a new unigui component at runtime:
var
aNewUniComponent: TObject;
begin
aNewUniComponent:=TUniDBMemo.Create(self);
...
then I wish to associate it with a Data Field. I know it's a data-aware control, so I should be able to do the following:
TUniDBEdit(aNewUniComponent).DataField:='aFieldName';
whether it's a TUniDBEdit, TUniDBMemo, TUniDBNumberEdit, etc.
This fails, however, with an access violation, although I am not sure why, and only works with the exact same class:
TUniDBMemo(aNewUniComponent).DataField:='aFieldName';
otherwise I may get an Invalid Pointer Operation error.
My Question is if there is a Class from which all data-aware unicontrols descend such that I can typecast without access violations, such as
TUniDBControl(aNewUniComponent).DataField:='aFieldName';
Other wise I need to use a series of if then else statements like:
if ClassName='TUniDBEdit' then
TUniDBEdit(aNewComponent).DataField:='aFieldName' else
if ClassName='TUniDBMemo' then
TUniDBMemo(aNewComponent).DataField:='aFieldName' else
if ClassName='TUniDBNumberEdit' then
TUniDBNumberEdit(aNewComponent).DataField:='aFieldName' else
etc.
or perhaps there is a better way?
Thank you in advance
Doug