
cdev
-
Posts
40 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by cdev
-
-
-
Hello,
I have a UniGUI application with a loginform with username/password credentials.
Now, I would like to make it possible as with most webapplications, when you click on a button 'Forgot password' you can enter your emailaddress, you get an email with a link and once you click on that link you can set a new password.
Does anyone have an idea how I could do this. I guess I have to generate a unique identifier as link and mail this to the user. This should be no problem, but how do I send this unique identifier back to the UniGUI-application to check that it is OK to set the new password ? With parameters ? Is this the way or is there a better way ?
-
There is no Script-property on a UniGUI Frame (the example uses a UniGui Form).
How should I solve this ?
-
Hello,
I have a query that takes some time to open. I would like to display a screenmask 'Data loading, please be patient ...' while the query is opening and the data is not yet available.
How do I do this ? I had a look at the screenmask sample, but this shows how to display a screenmask with the sleep function.
-
So, you don't have the result with the large button as in my last screenshot ? I don't understand. Can you send me your code ?
-
And you obtain the same results as in my screenshot ? A button that got larger and the image on the button that got shrunk ? That is not what I wanted.
The goal is to have a button with the same size as the image on the left, without a shrunk image. They should look almost equal: the image and the button.
-
-
I made a small test project.
At the left I placed a TUniImage and loaded a 120x120 pixels png-image in the Picture-property. At the left I placed a TUniBitBtn and loaded the same image in the Glyph-property. I set the caption := '' as I only want the button to look exactly as the image at the left.
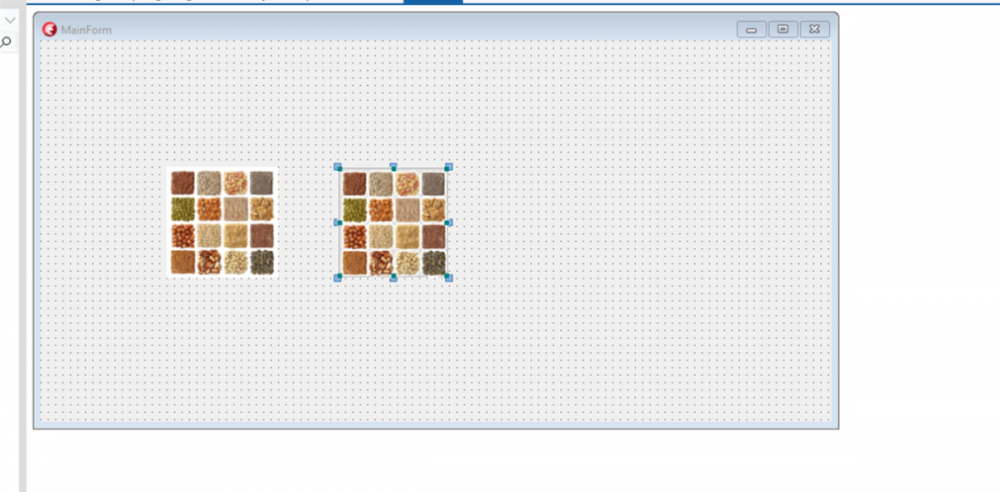
In design time it looks like this : (which looks as the way I want it)
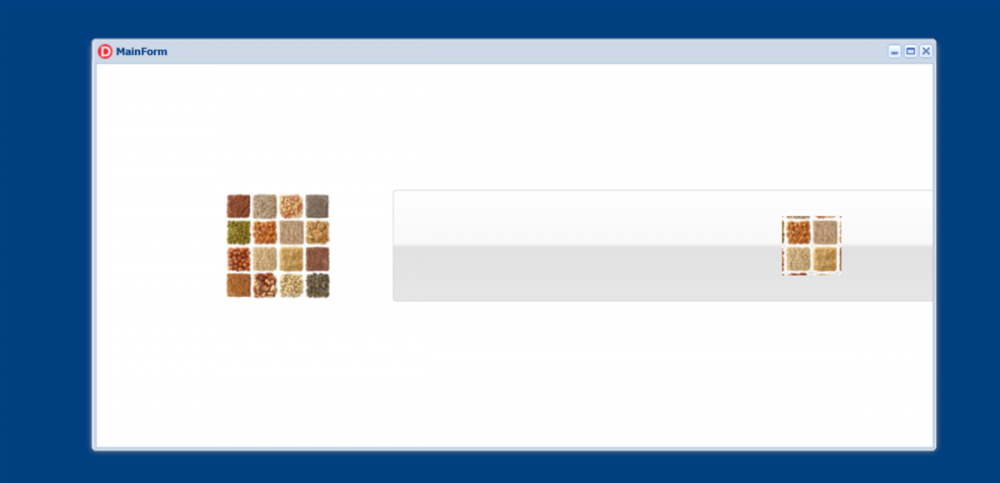
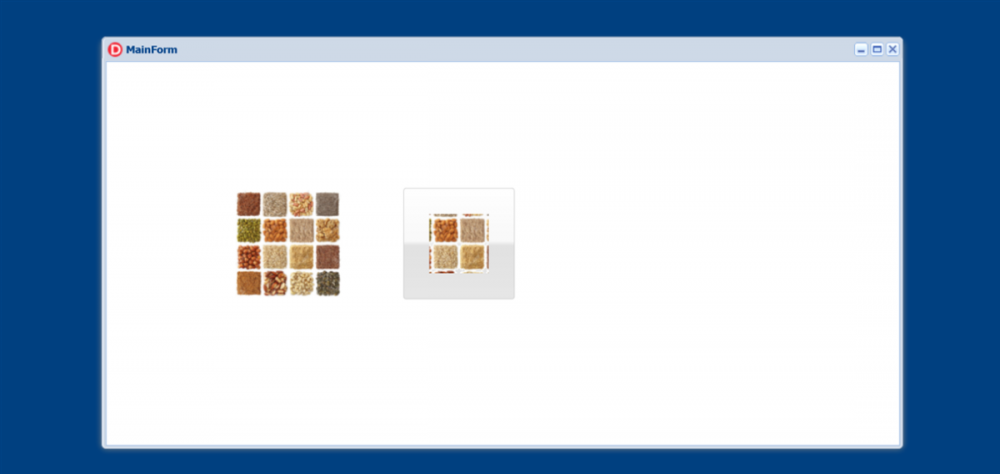
In my browser it looks like this:
Enclosed you can find the source files.
-
Hi,
I have a large image (250 x 60 pixels) that I want to be displayed an a button without caption.
So, I put a TUniButton or a TUniSpeedButton on my form an size the button to the same dimensions.
What can I do to avoid that the image is shrunk ?
-
I am working with Client Alignment.
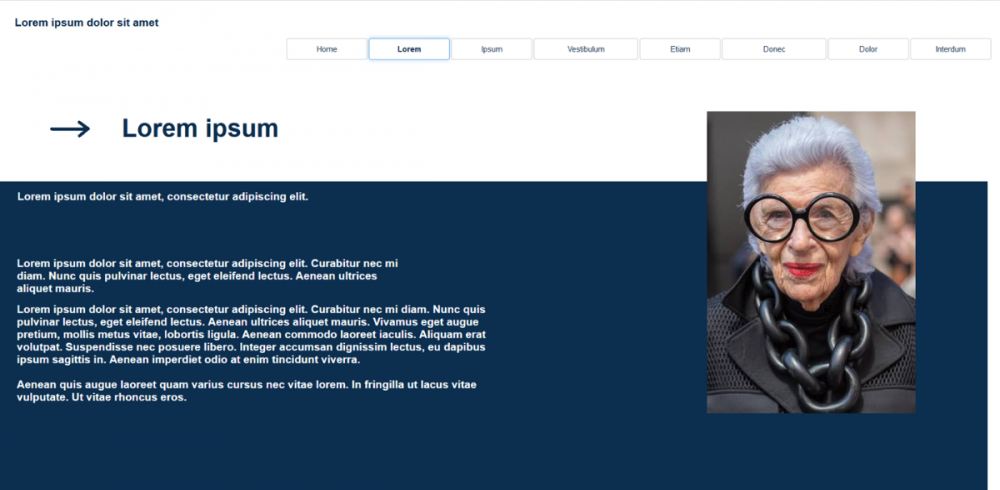
For example I have this screen, layout made on a 1920x1080 monitor : (Let us suppose this is good, this is how I want my page to look)
But when I display this on a bigger screen, I get this :
On a 4K-screen :
Or even on a small screen :
With these examples, you will surely understand what I mean. What I would like to have is more or less the same look as on the first screen. That the elements on the page are proportionally resized (stretched or shrunk) depending on the screen display. (Something similar as the stretch property of an image, but here for all elements on the page: image, label, panel, ...)
If we focus on the text, on the first screen the size of the font is 16: this looks good.
But on bigger screens or screens with a higher resolution, the font size should be higher, on smaller screens or lower resolution: the font size should be less.
Is there a way to achieve this ?
I guess this is also a hint for all developers: your application can look quite good on your monitor, but nowadays people work with small 11-inch screens as well as huge 4K-screens. Your application can look quite different and even completely unwanted as in my last screenshot, where even my text is not fully displayed.
-
Hi,
I made a fine looking layout on my big high resolution screen. But when displayed on a 13 or 11 inch screen, I loose whole parts of my layout.
I found the custommeta property in servermodule and the desktopviewport properties in the mainmodule, but I don't know what exactly I have to do to 'scale' my application to the client screen.
Can anyone help me as to this matter ?
-
Hello,
I was looking for these files on the server, I thought they got installed on the server. Now, I discovered they got installed on my development client computer.
Case solved, sorry for the inconvenience.
-
Hi,
I had an issue with hyperserver which previously worked fine. I uninstalled everything of FM uniGUI on my server, I noticed there were still a few directories of uniGUI in my program files directory, so I deleted them manually.
Then I installed the runtime package, the themes package and the hyper server config package of the latest uniGUI version on my server.
My uniGUI application works fine, but I still get a blank screen when I want to open the hyperserver, even after restarting IIS.
But when I look closer at the installed files, I cannot find the hyperserver files: hyper_server.exe, hyper_server.dll, hyper_server.cfg.
Anyone has an idea why these files are not present after the install procedure ? Anyone knows which package installes these hyperserver files ?
-
I just had the same problem.
I cleared all Cookies and Site Data in Firefox/Options/Privacy & Security and I no longer had that error message.
-
That's nice ! I didnot know this LayoutConfig.cls property: very interesting.
Unfortunately, this did not do the trick. I want the color of the selected row to be painted in red. But with this CSS-code this is not working.
Do you have an idea how I could change this blue selected row color in for example red ?

-
Thank you for your fast answer. But I guess your solution is for all grids in my application. I just want this behaviour for one specific grid. How do I do this for only one grid ?
-
Hi,
I want the selected row/cell in a TUniDBGrid to be displayed in a particular way.
I have found that this can be done with this code:
.x-grid-row-selected .x-grid-cell-inner { font-weight: bold; background-color:red; }Where should this be entered ?I guess in the UniEvents-property of the UniDBGrid, but there I can select Ext.grid.Panel, Ext.data.Store, Ext.selection.CellModel, Ext.selection.RowModel, Ext.selection.ChekboxModel and Ext.toolbar.Paging.And in what event should I put this code ?Thank you -
Hi
I am wondering how I can know if a mobile or a desktop is opening a session ?
-
Hi,
I have a TUniEdit component with the following property:
ClientEvents.ExtEvents.afterrender:
function afterrender(sender, eOpts)
{
var me=sender;
me.inputEl.setStyle('text-align','left');
me.setEmptyText('123');
me.inputEl.setStyle('background-image', 'url(./images/Required-a-16.png)');
me.inputEl.setStyle('background-repeat', 'no-repeat');
me.inputEl.setStyle('background-position', 'center right');
me.inputEl.setStyle('border', '1px solid #ff9999');
}this aligns the text in the edit area to the left, sets the emptyText to '123' to indicate we expect numeric input, sets a small icon at the right of the input area to indicate it is a required field and draws the borders of the input area in a red color.
This works fine.
What I want to do is to have initially that edit-component exactly the same without the red borders. Only when a button is clicked and there is no input in that component, that the borders get red.
So, based on the input of that component the last line should be added or removed.
(me.inputEl.setStyle('border', '1px solid #ff9999'); )
How do I do this in runtime ?
-
This is also something I am interested in.
I saw for example their example TextBox on their website : https://js.devexpress.com/Demos/WidgetsGallery/Demo/TextBox/Overview/jQuery/Light/

1. add the following in Uniserver.Customfiles:https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js
https://cdn3.devexpress.com/jslib/19.2.7/css/dx.common.css
https://cdn3.devexpress.com/jslib/19.2.7/css/dx.light.css
https://cdn3.devexpress.com/jslib/19.2.7/js/dx.all.js2. Drop a THTMLFrame-component on your form and assign the following HTML-code to it: (exactly the same as explained on their website)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>DevExtreme Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>window.jQuery || document.write(decodeURIComponent('%3Cscript src="js/jquery.min.js"%3E%3C/script%3E'))</script>
<link rel="stylesheet" type="text/css" href="https://cdn3.devexpress.com/jslib/19.2.7/css/dx.common.css" />
<link rel="stylesheet" type="text/css" href="https://cdn3.devexpress.com/jslib/19.2.7/css/dx.light.css" />
<script src="https://cdn3.devexpress.com/jslib/19.2.7/js/dx.all.js"></script>
<script src="index.js"></script>
<link rel="stylesheet" type="text/css" href="styles.css" />
</head>
<body class="dx-viewport">
<div class="demo-container">
<div class="form">
<div class="dx-fieldset">
<div class="dx-field">
<div class="dx-field-label">Default mode</div>
<div class="dx-field-value">
<div id="simple"></div>
</div>
</div>
<div class="dx-field">
<div class="dx-field-label">With placeholder</div>
<div class="dx-field-value">
<div id="placeholder"></div>
</div>
</div>
<div class="dx-field">
<div class="dx-field-label">With clear button</div>
<div class="dx-field-value">
<div id="clear-button"></div>
</div>
</div>
<div class="dx-field">
<div class="dx-field-label">Password mode</div>
<div class="dx-field-value">
<div id="password"></div>
</div>
</div>
<div class="dx-field">
<div class="dx-field-label">Text mask</div>
<div class="dx-field-value">
<div id="mask"></div>
</div>
</div>
<div class="dx-field">
<div class="dx-field-label">Disabled</div>
<div class="dx-field-value">
<div id="disabled"></div>
</div>
</div>
</div>
<div class="dx-fieldset">
<div class="dx-fieldset-header">Events and API</div>
<div class="dx-field">
<div class="dx-field-label">Full Name</div>
<div class="dx-field-value">
<div id="full-name"></div>
</div>
</div>
<div class="dx-field">
<div class="dx-field-label">Email (read only)</div>
<div class="dx-field-value">
<div id="email"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>3. uniHTMLFrame.Afterscript : (index.js on their website) :
$(function(){
$("#simple").dxTextBox({
value: "John Smith"
});
$("#placeholder").dxTextBox({
placeholder: "Enter full name here..."
});
$("#clear-button").dxTextBox({
value: "John Smith",
showClearButton: true
});
$("#password").dxTextBox({
mode: "password",
placeholder: "Enter password",
showClearButton: true,
value: "f5lzKs0T",
});
$("#mask").dxTextBox({
mask: "+1 (X00) 000-0000",
maskRules: {"X": /[02-9]/}
});
$("#disabled").dxTextBox({
value: "John Smith",
disabled: true
});
$("#full-name").dxTextBox({
value: "Smith",
showClearButton: true,
placeholder: "Enter full name",
valueChangeEvent: "keyup",
onValueChanged: function(data) {
emailEditor.option("value", data.value.replace(/\s/g, "").toLowerCase() + "@corp.com");
}
});
var emailEditor = $("#email").dxTextBox({
value: "smith@corp.com",
readOnly: true,
hoverStateEnabled: false
}).data("dxTextBox");
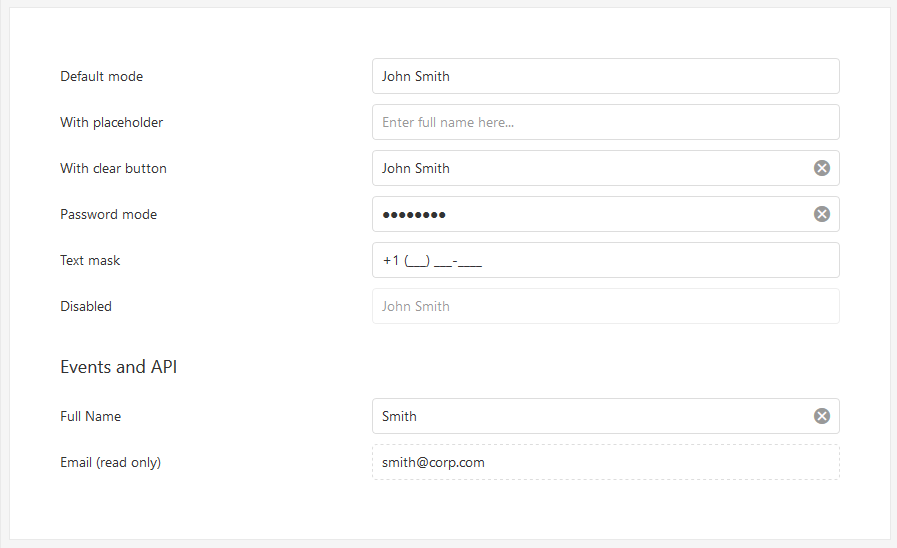
});This works like a charm.
My question: what about the databound widgets ? I would like to bind the more advanced widgets as Chart or Graph to a datasource (the Delphi way)
Please, can someone tell me how I could bind such a JS or JQuery widget to a TDatasource ?
-
Attached, you can find a small sample project in which you can see that the first time the html is loaded everything is fine. From the moment the html code is loaded a second time or is loaded in another frame the expected display is gone.
-
Of course, for example your solution of this topic :
First, I add the following lines in ServerModule.CustomFiles:
https://cdn.quilljs.com/1.3.6/quill.snow.css files/style.css https://cdn.quilljs.com/1.3.6/quill.jsThen I load the html-code in the TUniHTMLFrame.HTML :
<div id="editor-container"> </div>
And finally I edit the TUniHTMLFrame.Afterscript :
var Delta = Quill.import('delta'); var quill = new Quill('#editor-container', { modules: { toolbar: true }, placeholder: 'Compose an epic...', theme: 'snow' }); // Store accumulated changes var change = new Delta(); quill.on('text-change', function(delta) { change = change.compose(delta); }); // Save periodically setInterval(function() { if (change.length() > 0) { console.log('Saving changes', change); /* Send partial changes $.post('/your-endpoint', { partial: JSON.stringify(change) }); Send entire document $.post('/your-endpoint', { doc: JSON.stringify(quill.getContents()) }); */ change = new Delta(); } }, 5*1000); // Check for unsaved data window.onbeforeunload = function() { if (change.length() > 0) { return 'There are unsaved changes. Are you sure you want to leave?'; } }
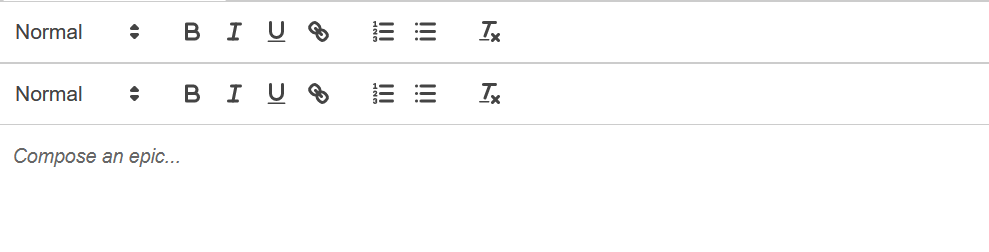
I obtain this (correct):
I have saved for example the HTMLCode in a stringlist slHTML and the AfterScript-code in a stringlist slAS
When I 'reload' the code in the same way as the first time:
uniHTMLFrame1.HTML.Text := slHTML.Text;
uniHTMLFrame1.AfterScript.Text := slAS.Text;
When I do this: my uniHTMLFrame displays nothing, as if nothing was loaded.
And when I load a second instance of the same uniHTMLFrame in another Frame with the same code, I also don't get anything in that second frame, but
my first instance looks now like this :

I am convinced the reason of this unwanted behaviour is related to the ID in the HTML-code: editor-container. But when I load the code directly in my browser twice in two separate tabs, I get it twice right. As if the code is loaded in two separate sessions, where there is no id overlapping. In UniGUI I think I have an ID overlapping. How can I solve this ?
-
Hi,
When I load some HTML code in the HTML property and some JavaScript-code in the AfterScript property of a TUniHTMLFrame (both refering to some ID's in the HTML), at the first load everything works fine, but I encounter two problems :
1. When I 'reload' the same TUniHTMLFrame-component with the same HTML and JS, I don't get any longer the same as in the first instance.
2. I have my TUniHTMLFrame-component on a frame. When I load a second instance of that frame, this means a second instance of my TUniHTMLFrame and load the same HTML and JS, I also don't get any longer the same as in the first instance.
When I load several instances in my internetbrowser of that HTML-code with the JS-code, they are all being displayed correctly. In my UniGUI-application, I get the correct display once, but all other 'loads' of the same HTML-code are incorrect.
Who can help me ? What am I doing wrong ?
-
Hi,
In the following post there is nice example and explanation how to use HighCharts in UniGuUI:
Now, I'm looking for a similar example that demonstrates the use of a ExtJS component (panel, chart, grid,...) in UniGUI.
Is it possible to give a similar step-by-step explanation for the integration of ExtJS-components ?










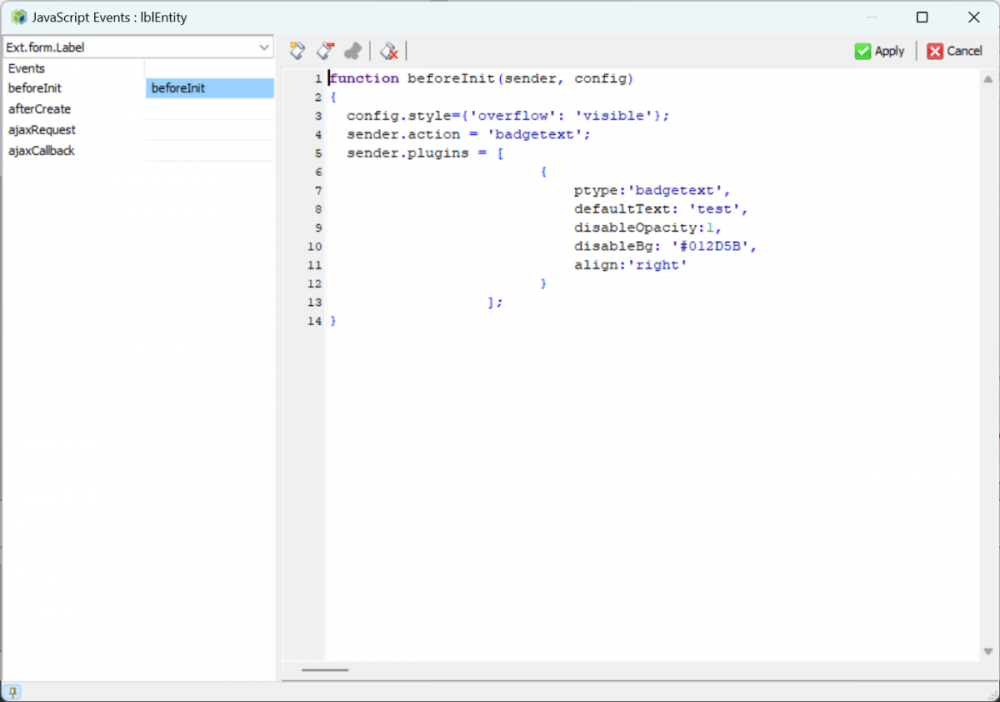
Change badgetext
in General
Posted
Thank you Sherzod, this works fine. But only the background color changes to red. Any idea to keep the color or to set back to the original color ?