-
Posts
15 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by Felipe Lugo
-
-
Hello, I have some applications developed with uniGUI but without https type security, so I took on the task of purchasing a certificate for my domain.
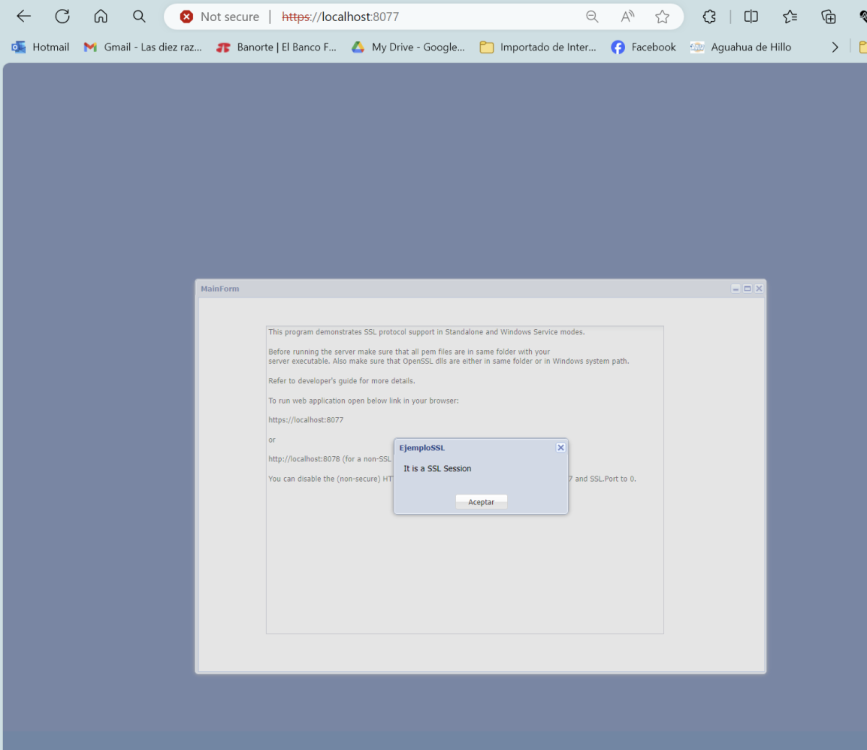
I have used the uniGUI SSL Demo example and replaced the 3 files with those of my certificate.
The program runs without problems, and even shows me the message "It is an SSL Session" but it DOES NOT remove the legend in the browser that it is an NOT secure site.
This happens to me both in local mode and in production (on my web server on my domain).
Is it necessary to install the certificate on my domain's web server? (according to uniGUI it is not necessary, but I don't know what else to do).
Thanks for your help.
Felipe Lugo
-
Hola, tengo algunas aplicaiones desarrolladas con uniGUI pero sin seguridad tipo https, por lo que me di a la tarea de comprar un certificado para mi dominio.
He usado el ejemplo de uniGUI SSL Demo y reemplazado los 3 archivos con los de mi certificado.
El programa corre sin problemas, e incluso me muestra el mensaje de "It is a SSL Session" pero NO quita la leyenda en el browser de que es un sitio NO seguro.
Esto me pasa tanto en modo local como en produccion (en mi web server de mi dominio).
¿Es neesario instalar en el servidor web de mi dominio el certificado? (segun uniGUI no es necesario, pero ya no se que mas hacer)
Gracias por su ayuda.
Felipe Lugo
-
Thank you very much Sherzod. I already implemented the code that you suggested in the link.
I add the example project in case it helps someone else.
Kind regards.
-
 1
1
-
 1
1
-
-
I want to save in a DB an image that was previously copied to the clipboard of the client's browser.
I have a uniHTMLFrame where I put the code to do the Paste from Clipboard.
This code to make the Paste works OK.
The part of the code in bold is the one that does NOT work for me. This part is the one with which I intend to record the image I get in img.src on the server's local disk.
With the image saved on the server, I intend to upload it to the DB later.
-
An apology for the writing format. I have tried with ajaxRequest and other options, but I have not been able to get the image file to be generated and saved to the local disk. What I want to do is retrieve the image copied to the Clipboard and save it to the DB. -
Hello, I have the following code to paste an image from the clipboard. It works perfectly, but I can't copy the image to a file on the server. I don't know JS, so I appreciate any help you can give me.
<script>
function retrieveImageFromClipboardAsBlob(pasteEvent, callback){
if(pasteEvent.clipboardData == false){
if(typeof(callback) == "function"){
callback(undefined);
}
};var items = pasteEvent.clipboardData.items;
if(items == undefined){
if(typeof(callback) == "function"){
callback(undefined);
}
};for (var i = 0; i < items.length; i++) {
// Skip content if not image
if (items[i].type.indexOf("image") == -1) continue;
// Retrieve image on clipboard as blob
var blob = items[i].getAsFile();if(typeof(callback) == "function"){
callback(blob);
}
}
}window.addEventListener("paste", function(e){
// Handle the event
retrieveImageFromClipboardAsBlob(e, function(imageBlob){
// If there's an image, display it in the canvas
if(imageBlob){
var canvas = document.getElementById("mycanvas");
var ctx = canvas.getContext('2d');
// Create an image to render the blob on the canvas
var img = new Image();// Once the image loads, render the img on the canvas
img.onload = function(){
// Update dimensions of the canvas with the dimensions of the image
canvas.width = this.width;
canvas.height = this.height;// Draw the image
ctx.drawImage(img, 0, 0);
};// Crossbrowser support for URL
var URLObj = window.URL || window.webkitURL;// Creates a DOMString containing a URL representing the object given in the parameter
// namely the original Blob
img.src = URLObj.createObjectURL(imageBlob);
//
// Generar un archivo y grabarlo en disco
//
// Obtener el src de la imagen
var src = img.src;
// Crear un elemento <a>
var a = document.createElement("a");
// Crear una URL para el src
var url = window.URL.createObjectURL(src);
// Asignar la URL al atributo href del elemento <a>
a.href = url;
// Asignar el nombre del archivo al atributo download del elemento <a>
a.download = "C:\TEMP\imagen.jpg";
// Añadir el elemento <a> al documento
document.body.appendChild(a);
// Simular un clic en el elemento <a>
a.click();
// Remover el elemento <a> del documento
document.body.removeChild(a);
}
});
}, false);
</script><p>
Focus this tab and press <kbd>CTRL</kbd> + <kbd>V</kbd>. The image on your clipboard will be rendered on the canvas !
</p><canvas style="border:1px solid grey;" id="mycanvas">
-
Abaksoft thank you for you help. I will chech your aproach and I comment You.
-
-
On 2/23/2017 at 11:02 AM, MarkLince said:
OK, no takers?
Decided to use this JQuery instead https://willowsystems.github.io/jSignature/#/about/
Looks just what I need
Thanks anyway
Mark
-
Sorry, exist this TUnimUpload component? The TUnimFileUpload is the same? because i can capture any image from the camera.
Thank's
-
13 hours ago, Felipe Lugo said:
-
-
Hi, I need to fill poligon in a Canvas component.
I used the following code in a Button:
with Canvas1 do
begin
Brush.color := clRed;
PaintMode := pmFill;
FloodFill( 24, 14 );
end;In runtime doing nothing, but if put in a MouseUp of Canvas it works.
What am I missing?






Problem with SSL Certificate implementation
in Deployment
Posted
Thanks Sherzod for your response.
The behavior in SSL Demo using the demo certificates is the same (self-signed certificate) as when using Certificates purchased from a Certificate Authority.
The installation of the certificates on my web server with its own domain, is it the IIS and/or Apache server?
Thanks in advance,