
Masteritec
-
Posts
191 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by Masteritec
-
-
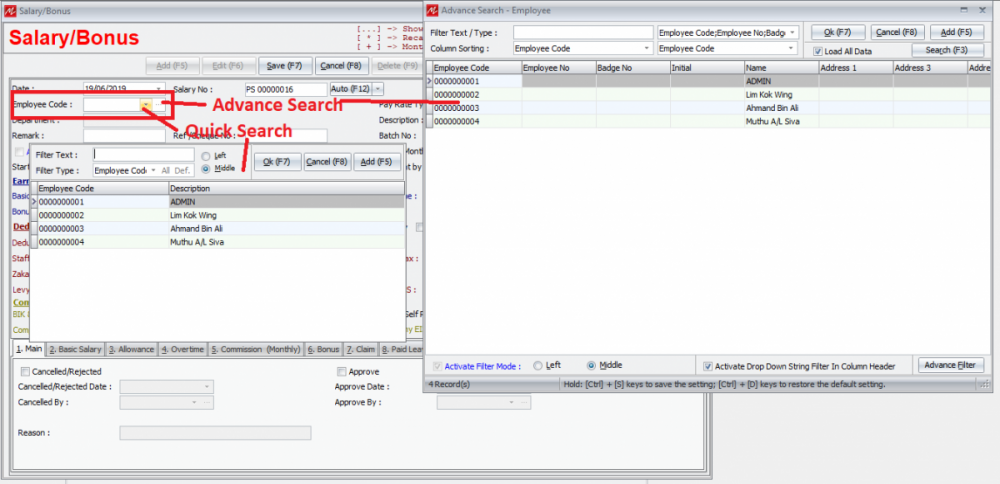
Is possible to add 2 button add under tuniedit right side ?
-
9 hours ago, Hayri ASLAN said:
You can use combobox with triggers. Please check C:\Program Files (x86)\FMSoft\Framework\uniGUI\Demos\Desktop\ComboBox Triggers
We already try ComboBox Trigger, but facing 2 issues.
1. ReadOnly set to True, then button will not come out. (If use client event to set config.editable=false;, this can work but i think is not efficient due to every ComboBox need set client event.)
2. If use client event to set config.editable=false, when user after select code and use mouse focus it, final TAB to go next enter will be clear the text.
Please see attached video.
Test in Web Browser : Google Chrome, Microsoft Edge, Mozilla FireFox.
-
-
Hi,
I plan to buy license but still wait UniButtonEdit & UniDBButtonEdit, when can ready?
Cause we convert from desktop need this 2 components.
Thanks
Regards,
Chin


When UniButtonEdit & UniDBButtonEdit is ready?
in Feature Requests
Posted
We find another solution which is easy for us to do.. But we facing that we unable to add 3rd button with text in TuniEdit and the 3rd button is same icon with first icon
function beforeInit(sender, config)
{
config.editable=false;
config.triggers = {
search: {
cls: 'x-form-trigger',
handler: function() {
ajaxRequest(sender, '_QSEACH_BANK', []);
}
},
search2: {
cls: 'x-form-search-trigger',
handler: function() {
ajaxRequest(sender, '_ASEACH_BANK', []);
}
},
add: {
text: '+',
handler: function() {
ajaxRequest(sender, '_ADD_BANK', []);
}
}
};
}
how to add a button with text?