
alfr
-
Posts
132 -
Joined
-
Last visited
-
Days Won
3
Content Type
Profiles
Forums
Events
Posts posted by alfr
-
-
I assume this should work with unimEdit as well.
On 11/6/2020 at 10:30 PM, alfr said:The above sets the inputType, which is not the same attribute you need to set to control the virtual keyboard. That is controlled by the InputMode attribute. This is not published through uniGui. But what you can do is the following.
1. In your uniedit control choose - ClientEvents - ExtEvents - afterrender
2.
function afterrender(sender, eOpts) { var me=sender.inputEl; me.set({ inputmode: "none" }); }
-
So if you put a breakpoint in the code and step it line by line, everyting works as expected, but not the query?
-
1 hour ago, emin said:
with unimainmodule.servermodulesql do
What i meant was that you can’t call anything in the mainmodule from the servermodule. The mainmodule is linked to a specific user, the servermodule is not (singleton). So the sql and the db connection in the servermodule usually needs to be created in the servermodule.
-
Are you sure you don't get any error when starting them? What does the log files say? Nothing?
-
Hi,
There is no mainmodule created/linked to the server module, so all objects needs to be located for it in the server module itself. (ie the connection to the db.)
//Alf
-
...and you are assigning different ports on them?
-
One option is to instead put the db functions in a datamodule
-
Where is the zip-file with the source?

-
ClientEvents - Must be more tools, information/documentation and features supporting how to work with the ClientEvents/JavaScript within UniGui. (Best practicies)
-
Perhaps an option how to disable back swipe gesture. (The safari solution at least again shows the same page again.)
You Should Try this solution in two way :
1) CSS only fix for Chrome/Firefox
html, body { overscroll-behavior-x: none; }2) JavaScript fix for Safari
if (window.safari) { history.pushState(null, null, location.href); window.onpopstate = function(event) { history.go(1); }; }Over time, Safari will implement overscroll-behavior-x and we'll be able to remove the JS hack
https://stackoverflow.com/questions/30636930/disable-web-page-navigation-on-swipeback-and-forward
-
-
Hi,
The default maximum file upload size in IIS7 is 28.6 MB. So needs to be increased by any of the following.
https://bobcares.com/blog/iis-file-upload-size-limit/
Regards Alf
-
On 11/14/2020 at 6:31 PM, Sherzod said:
procedure TFrm1.UniFormCreate(Sender: TObject); begin UniDBGrid1.JSInterface.JSConfig('bufferedRenderer', [False]); ... end;
Thanks Sherzod!
Solved my problem.

-
 1
1
-
-
On 11/13/2020 at 12:35 PM, Sherzod said:
Hi,
I will try to analyze this issue.
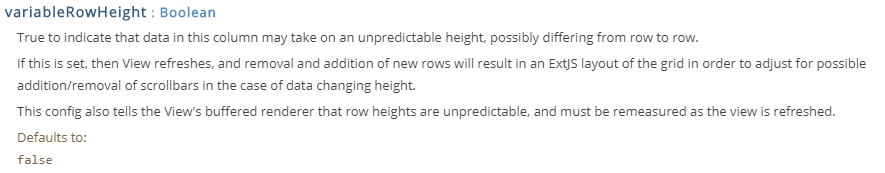
Seems that the setting variableRowHeight would do the job? Or is it not the right version/available?

https://docs.sencha.com/extjs/6.5.3/classic/Ext.grid.column.Column.html#cfg-variableRowHeight
-
 1
1
-
-
10 minutes ago, irigsoft said:
To work around the problem, I'm using a Paged grid (but having trouble with internal column calculations)
Thanks for replying. As I said, we have no need to have a paged grid in this case. But also with a paged grid the problem do occur with quite few records in the page - in the example around 52 rows or so. I assume this is related to the height of row 1 compared to other rows' height. I therefore need some way to handle/get around the problem...
-
7 minutes ago, irigsoft said:
Why You use it to Fetch All record, on web (for speed) is better to show result with paged grids.
It's not that many records/much data in this case and we have no performance issues. However important to have a simple and easy to use user interface that feel modern, so I use paged grids only when necessary.
-
Hi Sherzod, appreciate if you can help me with the following problem or to find a workaround on it...
I have a normal uniDbGrid, which doesn't display data correctly when the first row has a higher height (more lines) than the other rows in the grid. I suppose the first line is used internally somehow for calculating the total height or when next page of data needs to be loaded from the dataset?
The unidbgrid is not set to use BufferedStore, but to be "non-paged" and FetchedAll.
Is there some reconfiguring possible to get around this? To tell the grid to load new data earlier or somehow use other rowheight in calculations? (seems also scrollbar is very long when problem is active.)
I've attached a screen movie which shows when the problem occurs, and when not. (Also in attached test case.) The same data is used in both scenarios.
- In Scenario 1, with a row with multiple lines first on row 2 in the grid, everything works perfect! All 1000 lines are smoothly shown in the grid.
- In Scenario 2, with a row with multiple lines on row 1 in the grid, a lot of white space is first shown after around a page of data or so, but after some more scrolling, the data is then shown in the grid.
Thanks in advance,
Alf

UniGui Professional 1.90.0.1537 - (Licence renewed in October)
-
Unfortunately it seems to have some bugs - so believe the UniGui team need to respond what the plan is around it.
see similair / other problems reported below with some suggestions...
-
Hi,
I believe there is some gap or at least handled different with the html menu compared to native delphi.
If you skip the following 4 lines (2 before your updates and 2 after your updates) the menu is updated correct. So changes are not updated correctly on the UniTreeMenu1 when using .BeginUpdate / .EndUpdate (So at least these lines mustn't be used for the menu to be updated correctly.
UniTreeMenu1.BeginUpdate; UniTreeMenu1.SourceMenu := nil; // All other code... UniTreeMenu1.EndUpdate; UniTreeMenu1.SourceMenu := UniMenuItems1;
-
Hard to give a definite answer based on the above. But seems that you are loading the frame in the mainform on show. This could impact performance as the form then is already done and visible. I'd recommend to instead do the frame loading in the Mainform create. Depending on how many controls you have in the frame this could impact a lot. (But can of course also be something else as well)
-
The above sets the inputType, which is not the same attribute you need to set to control the virtual keyboard. That is controlled by the InputMode attribute. This is not published through uniGui. But what you can do is the following.
1. In your uniedit control choose - ClientEvents - ExtEvents - afterrender
2.
function afterrender(sender, eOpts) { var me=sender.inputEl; me.set({ inputmode: "none" }); }
-
 1
1
-
-
I believe above should work, so must be something different between your sample app and real app that makes the problem. Are you sure you're not getting in the code again (late) or that the scanner also sends CR/return that affects it?) (I assume you have tested with manual entry as well.... ). But believe problem is something else than above. Doesn't above work if you enter the code manually?
-
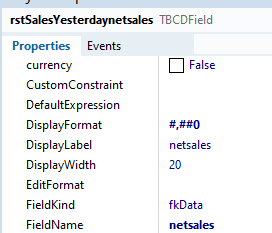
I set the
PFmtSettings.ThousandSeparator:=' ';
in MainModule for the user
but then activate the format in the undDbGrid by setting the DisplayFormat of the field in the Query linked to the grid. So to activate the thousand seperator here use #,### or #,##0 or similair...

-
why must it be an editbox? Can't you instead just set the barcode text in a uniLabel.caption? (And use an inputbox if need to manually input the number/text.)

Create PWA and manipulate "History Back Button"
in General
Posted
You should be able to do a manifest in json format - https://developer.mozilla.org/en-US/docs/Web/Manifest
If you want to create an IOS Splash screen - look at this link https://appsco.pe/developer/splash-screens