alfr
uniGUI Subscriber-
Posts
132 -
Joined
-
Last visited
-
Days Won
3
alfr last won the day on December 1 2022
alfr had the most liked content!
Recent Profile Visitors
1467 profile views
alfr's Achievements

Active Member (3/4)
14
Reputation
-
Well something like the below. Open the Internet Information Services (IIS) Manager on your server. In the Connections pane, expand the server node, and then expand the Sites folder. Select the website for which you want to configure the application pool. In the Actions pane, click on "Basic Settings" to open the "Edit Site" dialog box. In the "Edit Site" dialog box, click on the "Connect as..." button. In the "Connect As" dialog box, select the option "Specific user" and enter the credentials of the user account/(system/service account) that has access to the shared network drive. Make sure the user account has the necessary permissions to access the shared network drive. Click "OK" to close the "Connect As" dialog box. Back in the "Edit Site" dialog box, click on the "Test Settings..." button to verify that the user account has the necessary permissions. The account as well need to have access to the folder of the website. If the test is successful, click "OK" to close the "Test Settings" dialog box. Click "OK" to close the "Edit Site" dialog box. In the Connections pane, expand the server node, and then expand the Application Pools folder. Right-click on the application pool that is associated with the website you configured in the previous steps, and then click on "Advanced Settings". In the "Advanced Settings" dialog box, scroll down to the "Process Model" section. In the "Identity" field, select the option "Custom account" and enter the credentials of the same user account that you specified above. Click "OK" to close the "Advanced Settings" dialog box. Restart the website by right-clicking on it in the Connections pane and selecting "Restart".
-
-
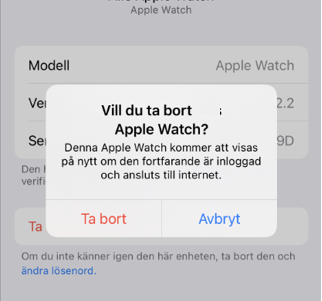
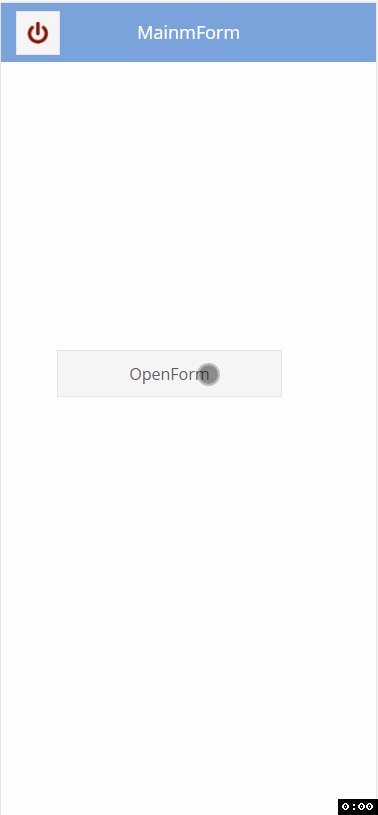
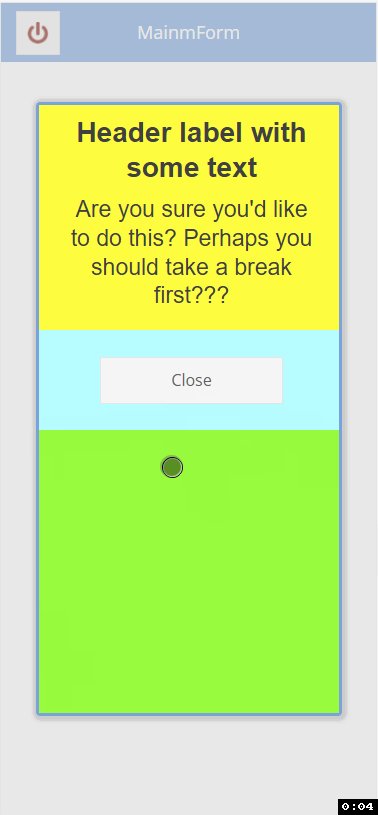
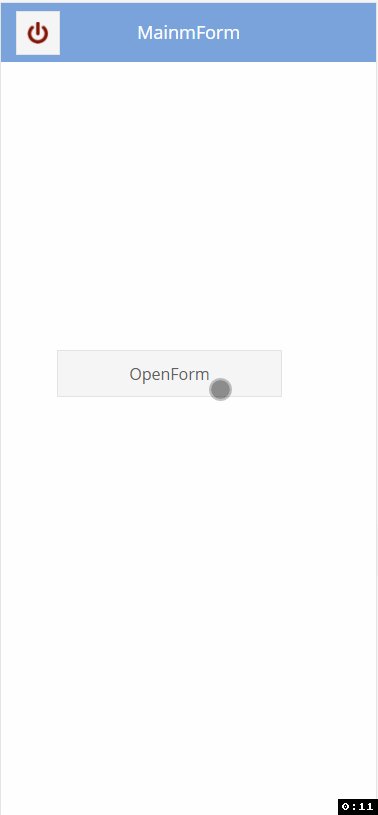
Hi, I've tried to do a Touch form similair to below. It will be used in different scenarios as a pop-up form showing different messages etc, so need the height to be dynamic based on different text length. So if the form could be based on "auto" it should be correct. But doesn't matter what I do, the height of the form doesn't change. Also not possible to change/set the height manually after the form is created? Is there a way to handle this. Currently i'm using client alignmentControl. Another problem is that the HideAnimation doesn't work (set to for example slideOut). As you can see the ShowAnimation do work as it should. Also attached test case - if needed. MobileFormHeightHideAnimation.zip unigui professional 1.90.0.1537
-
-
rotation lock uniGUI DOES Mobile Browser Orientation Lock
alfr replied to Fred Montier's topic in Components and Code Samples
Hi, the files is missing - can it be uploaded again? -
Hi, I see this problem has been reported in 2018, but to my understanding the problem still exists. If for example having 4 unimCarouselPages in the unimCarousel, but 2 of them is set to visible:=false, this still means there are 4 pages in the unimCarousel. Correct implementation should be mean that if 2 pages are not visible, there should be only 2 pages visible... And there should be only 2 dots in the bottom of the unimCarousel.
-
Thanks for supeeeer faaaasssstttt support! It's so easy sometimes when only get pointed in the right direction! Works! Thanks!
-
alfr started following Detect swipe left/right in desktop
-
Hi, I'd appreciate if I could get information how to be able to detect swipe left / right when using desktop version of Unigui? (When a user uses the finger to swipe on a form/unipanel) (Have had some other problems with the mobile version in the passed, so prefer using the desktop version...) Unigui version 1.90.0.1537
-
I suppose it should be one of the forms created when the session starts. So first I would check would be the mainmodule and the mainform.
-
I believe you just can set useMemo:=true on the column
-
Mainmodule.enableSyncronisation:= true see more on link http://www.unigui.com/doc/online_help/synch-and-asynch-operations.htm
-
Hi, I believe you should only create the objects when posting data. When asking for data, the objects is normally created based what are sent from the server to you. So I would skipped the following lines... (and see what happens...) Police:=uAnkaraSaglikDostuWS.SaglikDostu2.Create; Sonuc:=QuotationResult2.Create;
-
Your latest demo project still is not possible to complie - problem with ulkJson. So sorry can't assist.
-
To my understanding UniGui sets about:blank into the frame when created. So if the OnFrameLoaded event not had time to happen, before you set the HTML yourself, it seems that something about the frame is not initiated fully, so it wouldn't respond ok thereafter. To get around this - wait for the OnFrameLoaded event to occur first - and then set your HTML. Below an example. tempHTML is my wanted HTML. HTML is the HTML property within the TChart. procedure TChart.OnFrameLoaded(Sender: TObject); begin if (tempHTML.Text<>'') and (HTML.Text<>tempHTML.Text) then begin HTML.Text:=tempHTML.Text; tempHTML.clear; end; end;
-
I should put SpTX*Edit1 and UniBtn1 in one uniPanel with ClientAlignmentControl and Layout to HBox and put SpTX*Edit2 and UniBtn2 in one uniPanel with ClientAlignmentControl and Layout to HBox (or with rows - do you mean vertically? If so use VBox instead of HBox)