-
Posts
315 -
Joined
-
Last visited
-
Days Won
5
Content Type
Profiles
Forums
Events
Posts posted by Ario.Paxaz
-
-
Hi Claudio
Thanks for replay.
But It seems that you misunderstood my question.
I don't need a reverse proxy.
I want the panel that I wrote with Uni to be opened as HTTPS instead of opening as HTTP in Linux.
Basically, I want to add SSL to it
But Linux does not support stand-alone project for SSL.
I need a solution for this problem.Regards
-
Hello,
My project is supposed to be loaded on Linux as HTTPS.
I really want to do this on a stand-alone basis, which apparently is not possible due to the oldness of the Indy units.
Is there a solution other than Apache?
My project is automatically installed on the customer's server. That's why using web servers that have a special configuration is troublesome for me. That's why I'm looking for the shortest way.Regards.
-
Hello.
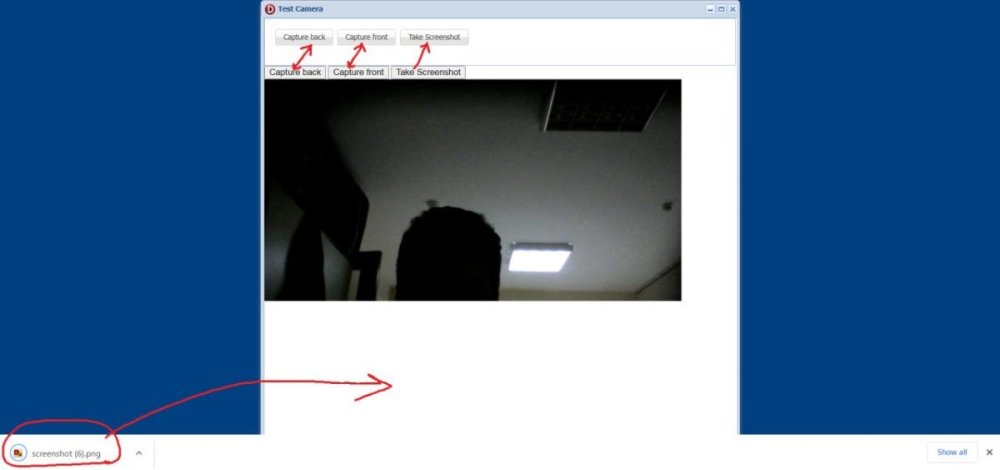
I have an html code that has 3 buttons named "Capture back" and "Capture front" and "Take Screenshot" and turns on the laptop webcam.
1. Now I put 3 buttons in the program, I want to execute the equivalent of that button in html every time I click on these buttons.
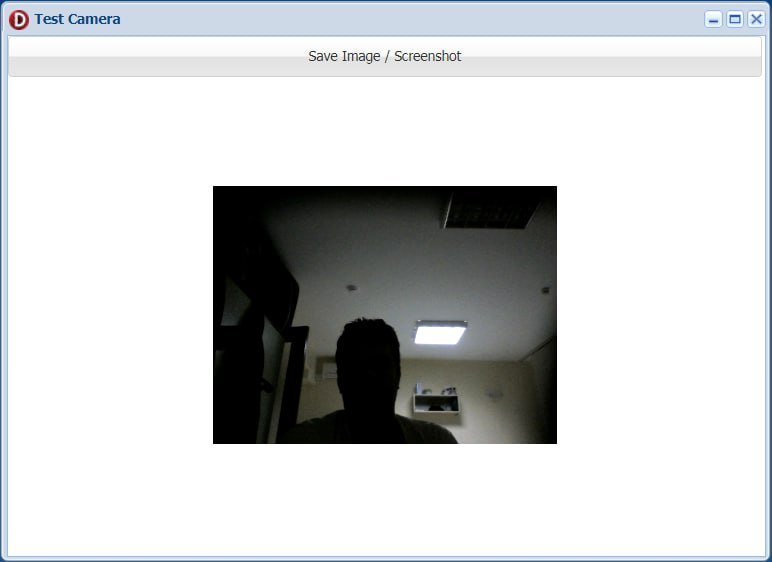
2. I have a button named "Take Screenshot" in the html code that can take a screenshot from the webcam and send it to the user. I want to know how I can use AjaxEvent to display the screenshot in Delphi itself and not send it to the user.Regards.
-
Hi
Using the html code that is inside UnimURLFrame computer, the laptop webcam is turned on.
Now how to take a screenshot?Regards.
-
-
-
Hello.
I have uploaded my project on Linux. As stand-alone. Now I want to start it for SSL. Is this possible?
In addition, I do not want to use web services such as Apache and Nginx.Regards.
-
3 hours ago, Sherzod said:
Do you take into account "press" and "depress"?
Yes.
3 hours ago, Sherzod said:You may not be able
What is your suggested solution?
-
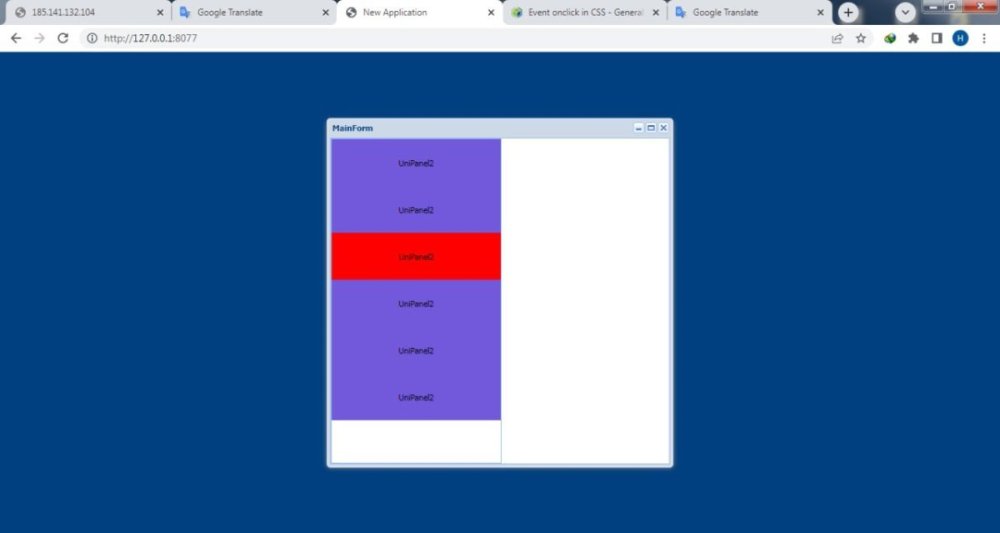
I want to use these panels as a list view
And from the panel as list view items
It is certain that a button should be pressed and the color will change and remain
And the rest of the buttons will return to the previous color.
Please see the sample
Now OnActiv does this in the CSS costume section, but the color does not remain. -
-
Hello
On the client side, when the button is clicked, the color changes.
My problem is that after clicking on the button, its color becomes red and remains constant, and the rest of the buttons do not change to the previous color, for example blue.
I need it in CSS. -
-
 1
1
-
-
Hello ,
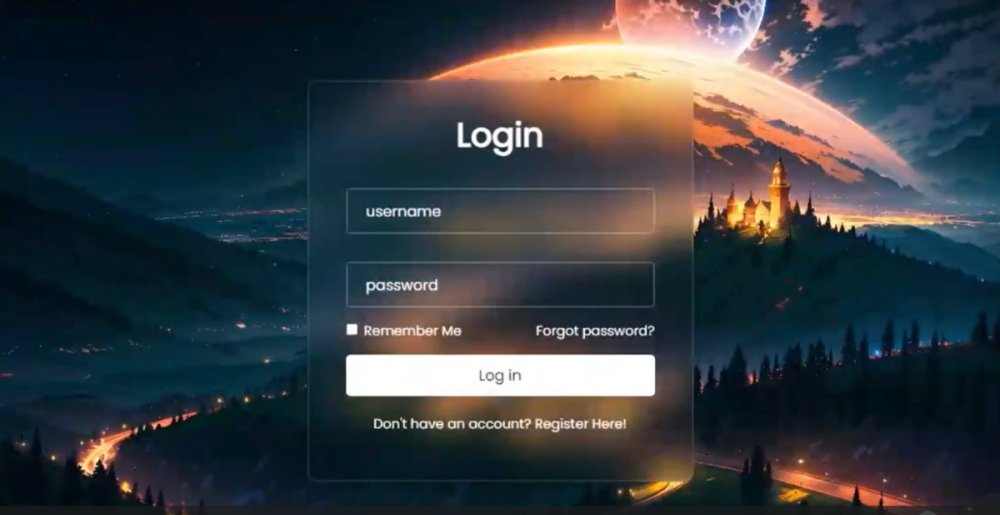
This sample sets a panel in the middle of the login form page.
All Panel = uniAlignmentClient
Back Panel Layout = hbox
Back Panel Layout Attribs = center , center
Back Panel Layout Config = Height = 40% , Width = 95%
User Panel Layout = hbox
User Panel Layout Attribs = center , center
-
 1
1
-
-
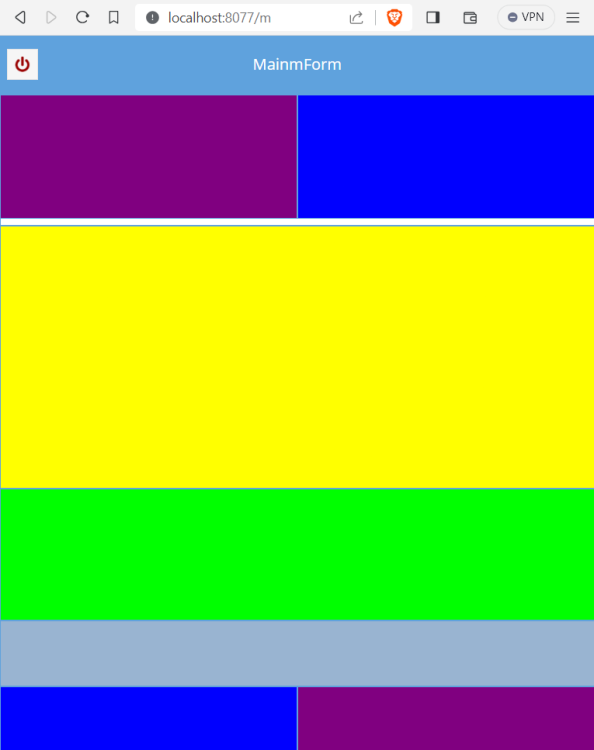
Hello,
If you have a sample for using layout in mobile, please share it with other users in this topic.
For example, a panel design sample in the middle of the page to enter user information in the login form
OR
Divide a panel into two equal parts
OR
Any sample about using layers on mobile.
Regards.
-
33 minutes ago, Sherzod said:
separated into desktop and mobile...
Sorry.
I know little about JavaScript.
I thought the difference between desktop and mobile version is like the difference between Delphi and Pascal. -
4 hours ago, Sherzod said:
Sorry, no. I don't have enough knowledge about this date, sorry...
Why does the conversion you made on the desktop version not work on the mobile version?
I tried very hard to implement other methods with your help in my project during this time.
But it is like a piece that is extra. -
On 11/3/2023 at 10:03 AM, Sherzod said:
Need to investigate
Did you research?
And will it be possible to use Jalali date in the UnimDatePicker?Regards.
-
Please share a tutorial link ,or introduce a link in the forum that is similar to my question.
Regards.
-
Quote
Use layouts.
I tried but I couldn't.
QuoteYou are using SolarMonthCalendar1 which I don't have...
You can delete it in MainModule.
I fixed it anyway. -
Hello,
How can I divide a Unimpanel into two equal parts?
Then I will put some edits , or two unimcontainerpanel in each part.
I could not do this by placing the UnimContainerpanel.I want to divide PnlInfo, which is in the attachment, into two parts.
Regards.
-
-
-
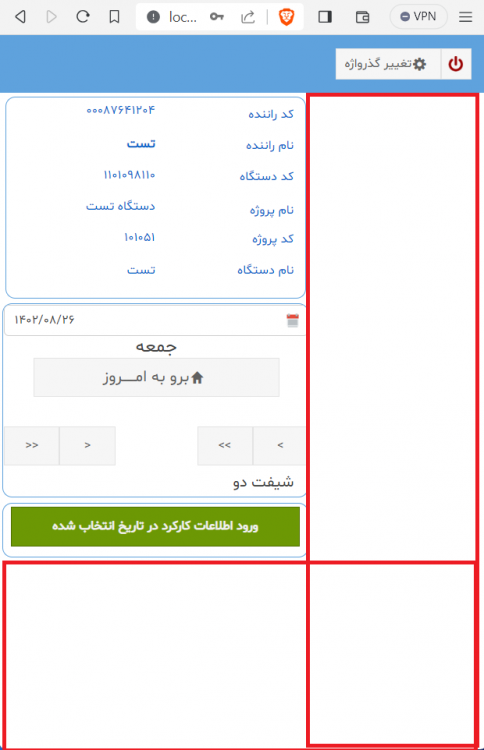
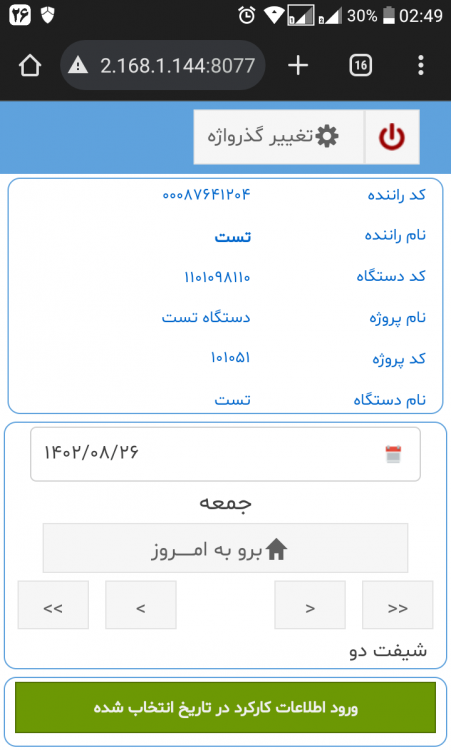
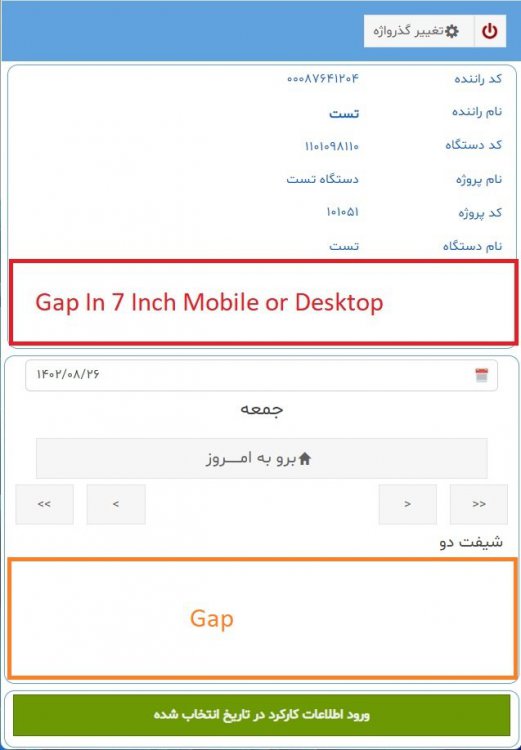
Hello,
I designed an application for mobile, but the output in different sizes does not reach the desired result.
In the photos below, the output is taken on a 6-inch mobile phone and the output on a laptop, but there is a gap in a 7-inch laptop or mobile phone.To solve this problem, what should be done to maintain the responsive mode.
Regards.
-
I want UnimButton1 in MainmForm to be seen below UniForm1 when UnimForm1 is displayed.














ssl and https in linux
in Deployment
Posted
Due to the restrictions in my country, I cannot use Cloudflare
I also tend to use real SSL for this.