
jptec
-
Posts
36 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by jptec
-
-
Hi,
I want like to do each button different appearance.
I do at the button :
function beforeInit(sender, config){config.style ={borderColor: 'red',borderStyle: 'solid'}}This can change border color but I like to change the background to a gradient color. Any hints?I find this in the neptune css.x-nlg .x-btn-default-large {
background-image: url(images/btn/btn-default-large-bg.gif);
background-position: 0 top
}can I use that in button with different image for different button?if I put simple in itfunction beforeInit(sender, config){config.style ={borderColor: 'red',borderStyle: 'solid',background-image: url(images/btn/btn-default-large-bg.gif);}}it come with loading cannot show the page.How can I do that ?Joe -
I hope that it will be added soon...Best regards.
Hope can added soon as my upcomming project need it. Just wonder if the browser support html5 . It means desktop canvas also work in mobile?
Like ipad safari or mobile chrome?
Joe
-
Hi,
For now you can try this, for example:
procedure TMainmForm.UnimFormReady(Sender: TObject); begin with UnimPanel1 do begin JSInterface.JSCall('element.setStyle', ['background-image', 'url("files/gradient.jpg")']); JSInterface.JSCall('element.setStyle', ['background-size', '100% 100%']); end; end;In my case , with reference above code but change as follow and tested as expected:
uses uniGUIJSInterface; procedure TMainmForm.UnimFormReady(Sender: TObject); begin with (UnimPanel1 as IUniJSInterface) do begin JSCall('element.setStyle', ['background-image', 'url("files/gradient.jpg")']); JSCall('element.setStyle', ['background-size', '100% 100%']); end; end;Thanks for your help
-
Dear All,
I've set to alclient , and tested the alignmentcontrol either to server or client. it is not as my expectation.
Also a bit confused if put css in ServerModule - customcss property and individual file in ServerModule - customfiles or put within the htmlframe. Any difference?
if really the conflict on the css , any better approach?
You can download my sample project: http://175.45.23.206:8888/download/temp/autoslide.zip
You can download my referenced html: http://175.45.23.206:8888/download/temp/samplehtml.zip
As I new to css and html handling, any advice is appreciated.
Joe
-
HI,
I would like to change the panel background. I searched in general group that have below method
function OnBeforerender(sender)
{
sender.html='<img src="files/gradient.jpg" width="100%" height="100%"/>';
}But in mobile panel, it does not have this. please advise
also I need the canvas in mobile like the one desktop, any hints to do that?
Joe
-
HI,
I m new to the uniGui. I would like use htmlframe as my index page ( which is responsive ). However I hit the follow case.
Please advise:
I first do a html page and test it in normal web server. It is working correctly. Then I copy all the html code and css etc.. UniGUI project which put into the THtmlFrame.
1. The Text font size in web server version is bigger than the uniproject version.
2. as the picture slide feature is windows wide no matter how resize.
-> In web server, it is working correctly, no matter how resize it is as expected.
-> In UniGUI project, first load the page the picture slide not fit to the windows width. After resize it with mouse can fit windows width but the page layout ratio is not correct.
I attached the picture for reference. the address 127.0.0.1 is web server one and 10.18.18.34:8077 is UniProject.
Web Server Version
UniGUi Project
Compare to
Please advise above the case how to solve
Joe
-
HI,
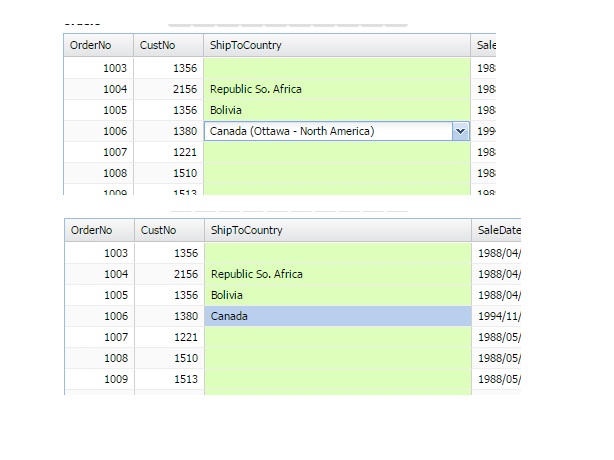
Actually I already the demo ( GridWithDBLookupCombo) to do but I dont know how to display it
In image

you can find that the Top one is the selected one from list which is I suppose it display but once I save it , it go to bottom one.
I need use unidblookupcombo to display the top one case. Can I do that ?
-
Hi All,
I m trying to put the UniDBLookupComboBox into a column of UniDBGrid and set the UniDBLookupComboBox to display list value instead of the key value.
for example , I select "1-(Sugar)" where "1" is the key and "Sugar" is name. I suppose it can show "Sugar" as I after selected But only "1".
object UniDBLookupComboBox_Coach: TUniDBLookupComboBoxLeft = 3Top = 231Width = 145ListFormat = '%s'ListOnlyMode = lmFollowSourceListField = 'IOP_NAME_ENG_LNG'ListSource = dsCoachKeyField = 'IOP_KEY_SYS'ListFieldIndex = 0TabOrder = 4Color = clWindowendI find that if I use the UniDBLookupComboBox alone in a edit form. It show the list value instead of the key. can I achieve same in embed in the unidbgrid?Any advise ? -
I want to buy the component via paypal please advise how to buy
-
Hi,
As I m new to uniGUI. I m using trail to develop a project and will buy it soon. Can you explain why you think Report Builder better? As I m using fast report in our windows system.
Thanks




different button different gradient color
in General
Posted
Thank you.
it is working as expected. How can I do the on focus and pressed style?