newsanti
uniGUI Subscriber-
Posts
323 -
Joined
-
Last visited
-
Days Won
1
Content Type
Profiles
Forums
Events
Everything posted by newsanti
-
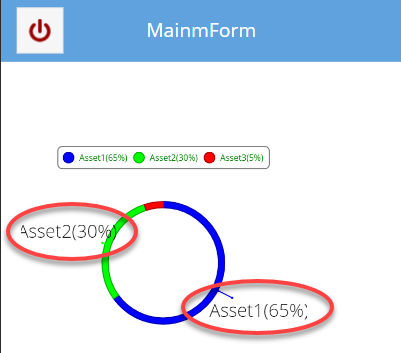
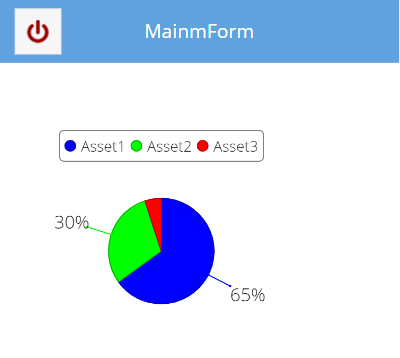
do not work. Mobile Double Pie.zip
-
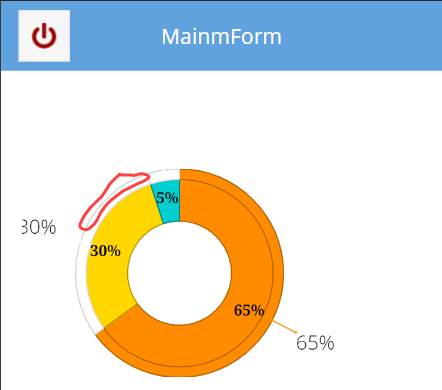
procedure TMainmForm.UnimLabel2Click(Sender: TObject); begin //#FF8C00 //#FFD700 //#00CED1 UnimPieSeries2.Colors[0]:= '#FFFFFF'; UnimPieSeries2.Colors[1]:= '#FFD700'; UnimPieSeries2.Colors[2]:= '#FFFFFF'; UnimChart1.JSInterface.JSAssign('chart.colors', ['#FFFFFF','#FFD700','#FFFFFF']); UnimChart1.JSInterface.JSCall('chart.refresh', []); //not work end;
-
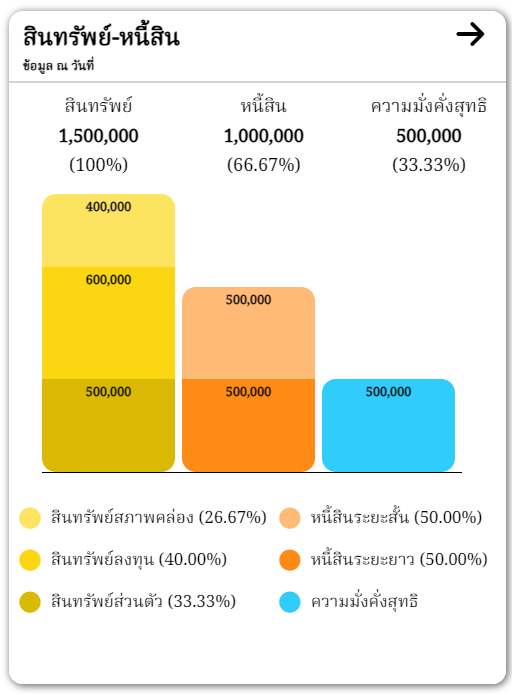
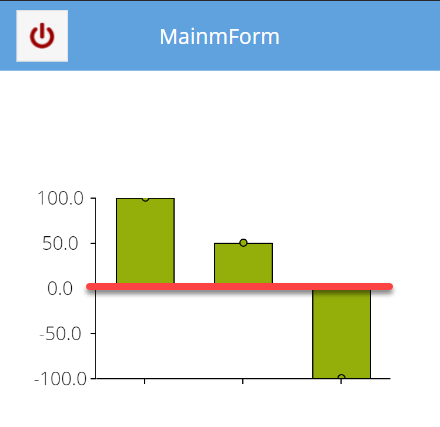
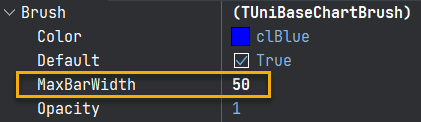
now, I write new component with unimpanel to create this picture chart. if use TunimChart with TuniBarSeries has many question to solve this picture. -Round Border of Bar. -Stack with diference color in each bar -draw bar with difference color -do not show axis -remove border of each bar
-
//axisY config.axes[0].renderer = function(s, v, a) { a.attr.canvasAttributes.strokeStyle='white'; return '' };
-
How to change font Name of Axes?
-
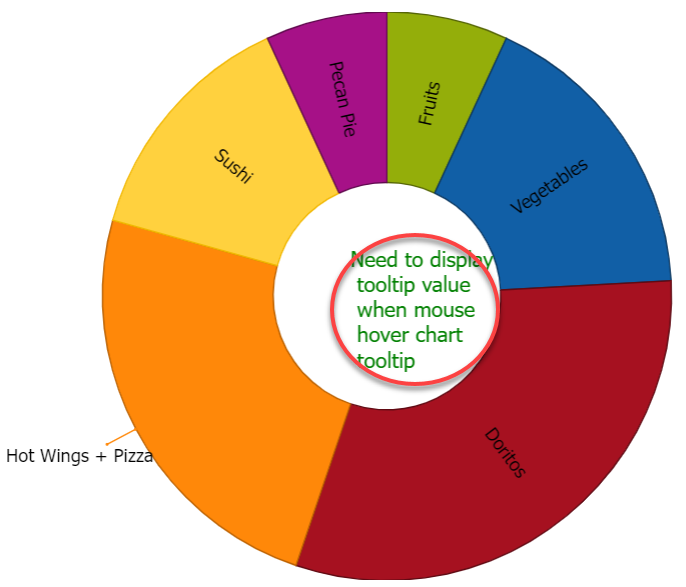
How to use with TunimPieSeries? TunimPieSeries no SeriesLabel.Display = inside
-
TuniFrame no JSInterface.
-
How to show only border-bottom of TunimPanel?
-
I will try.
-
border = none ..do not work. Edit_BUDGET.JSInterface.JSAddListener('painted', 'function(){this.inputWrapElement.setStyle("border", "1px solid '+ UniColor2Web($001C1C1E)+'")}') Android..is OK. IOS..is OK. but has round border of TunimEdit.
-
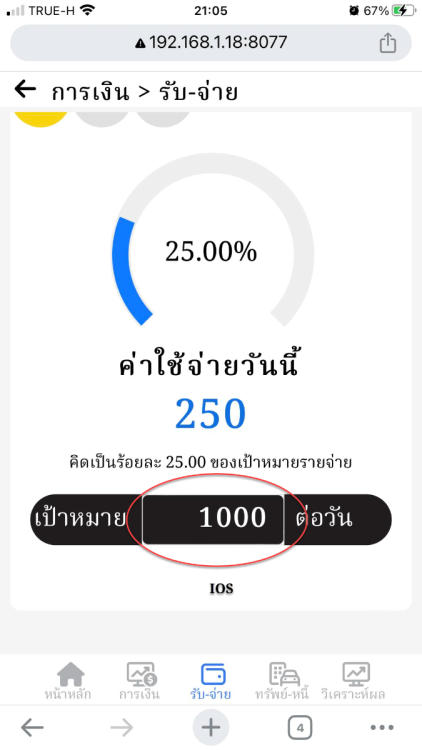
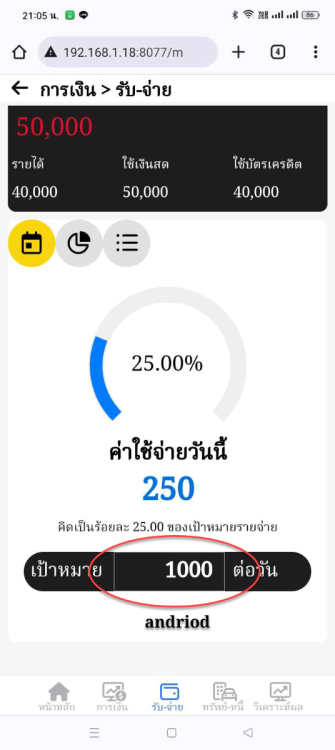
I use for mobile TunimEdit with InputType=Number Two Picture Below Compare TunimEdit Border with same Theme between IOS and Android Mobile. I want to remove edit border for the same display.
-
How to remove TUnimEdit Border?
-
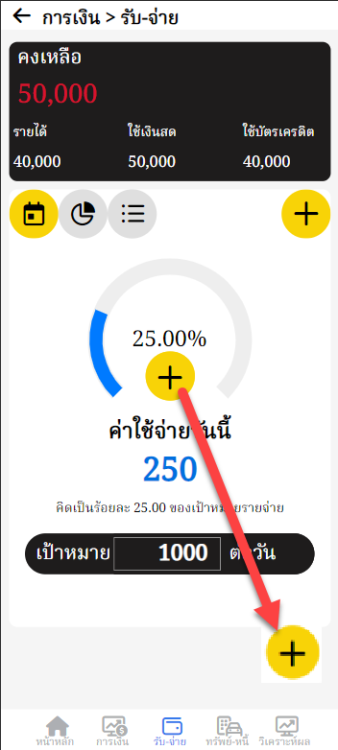
My case, I want to move circle mobile form to bottom right.
-