-
Posts
128 -
Joined
-
Last visited
-
Days Won
1
Content Type
Profiles
Forums
Events
Posts posted by OlegTimkiv
-
-
Just now, Sherzod said:
Здравствуйте,
А что делает этот код?
При выделении записей в треегриде, пытаюсь получить значение родительского узла и установить в комбобокс. "
record.childNodes[0].Text" - Псевдокод, в мануалах extJS не могу найти какие там свойства должны быть.
-
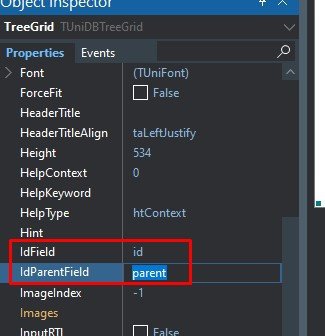
Добрый день! Подскажите пожалуйста, как можно получить значение родительской ветки?
grid.ClientEvents.ExtEvents.Values['beforeselect'] := 'function beforeselect(sender, record, index, eOpts){'+ UniComboBox1.JSName + '.setValue(record.childNodes[0].Text)'+ '}';
-
9 hours ago, Sherzod said:
Здравствуйте,
Может Вам поможет эта опция:
dgDontShowSelected
grid.Options := [dgTitles,dgIndicator,dgColumnResize,dgColLines,dgRowLines,dgConfirmDelete,dgAutoRefreshRow,dgDontShowSelected];
Спасибо, опция помогла!
-
12 hours ago, x11 said:
Для группировки использую свойства TreeKeyFields. Чтоб использовать ParentId - в моём случаи нужно его динамически вычислять, накладные расходы.
-
20 hours ago, Sherzod said:
Здравствуйте,
Как мы можем воспроизвести? Возможно ли воспроизвести такое поведение, на стандартном демо-примере?
Сделал тестовый пример.
-
Добрый день! Грид создается динамически, группировка с помощью с помощью свойства TreeKeyFields. Некорректное поведение продемонстрированно на видео. Выделенная строка "2-EditButton1" - это первое значение в датасете. Возможно на клиенте выделить первый родительский объект?
-
Добрый день! Возможно ли, при сохранении файла (SendFile) вызвать оpenDialog чтоб пользователь мог выбрать путь для сохранения? С хроме есть настройка "Всегда указывать место для скачивания".
-
18 minutes ago, Sherzod said:
Попробуйте такой подход тогда:
procedure TMainForm.UniURLFrame1FrameLoaded(Sender: TObject); begin // UniURLFrame1.JSInterface.JSCall('iframe.setAttribute', ['allow', 'clipboard write; clipboard read']); end;
Огромное спасибо Вам! Заработало!
-
 1
1
-
-
4 minutes ago, Sherzod said:
Здравствуйте,
Какие ошибки получаете, в консоле браузера?
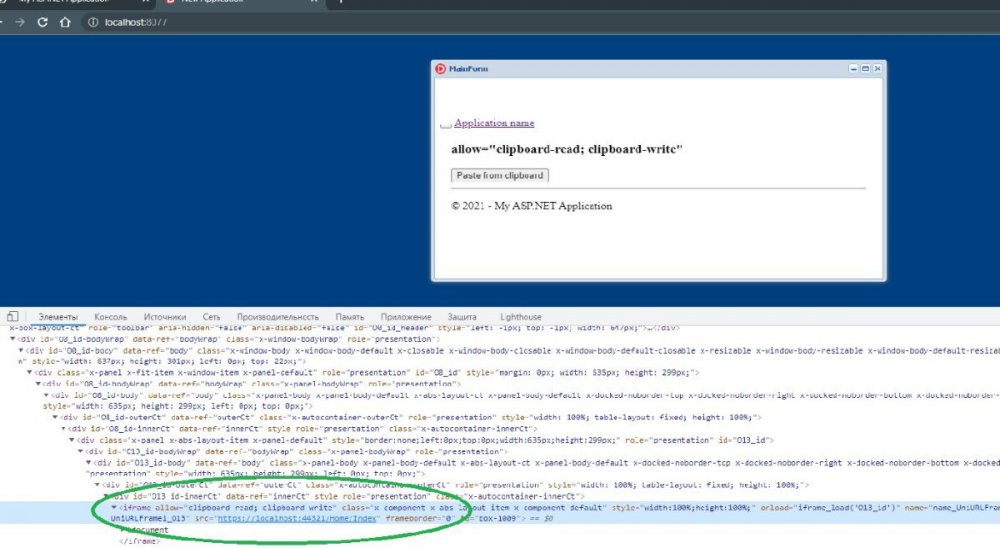
The Clipboard API has been blocked because of a permissions policy applied to the current document. See https://goo.gl/EuHzyv for more details
-
On 10/31/2021 at 3:41 PM, Sherzod said:
Вы должны добавить в список доверенных доменов (Ваш UniGUI web сервер)
Добрый день! Подскажите пожалуйста во фрейм никак не получиться добавить атрибуты allow="clipboard-read; clipboard-write"? Что только не пробовал, все без успешно. Если дело было в корс, то сервис был бы не доступен.
-
2 hours ago, Sherzod said:
Вы должно добавить в список доверенных доменов (Ваш UniGUI web сервер)
Добавлял, ошибка тая же. Почему тогда добавляю атрибуты все работает.
-
Just now, Sherzod said:
Возможно, что у Вас не будет доступа к контенту страницы с другого домена загруженной в iframe.
Подскажите а другие способы есть?
-
5 hours ago, Sherzod said:
Я не смог запустить полностью Ваш тестовый случай...
Мне кажется Вам нужно смотреть в сторону CORS
function afterCreate(sender) { var me = sender; document.getElementById(me.id).setAttribute("allow", "clipboard-read; clipboard-write"); }
По идеи так должно было сработать.
-
4 hours ago, Sherzod said:
Я не смог запустить полностью Ваш тестовый случай...
Мне кажется Вам нужно смотреть в сторону CORS
Подскажите пожалуйста, как можно в UniURLFrame добавить атрибут allow?
-
3 hours ago, Sherzod said:
Я не смог запустить полностью Ваш тестовый случай...
Мне кажется Вам нужно смотреть в сторону CORS
Сначала думал что cors. UniURLFrame добавляю в html "<iframe allow="clipboard-read; clipboard-write" src="https://localhost:44321/Home/Index" ></iframe>
" -работает корректно. В проекте asp пробовал отключить cors, но все же ошибка сохраняться. Или что-то я не понимаю. -
12 minutes ago, Sherzod said:
Добрый вечер,
Простите за поздний ответ.
Но, я так и не понял Ваш случай... Связано ли это вообще с UniGUI. Кажется Вы используете VCL приложение, не так ли?
Если в проекте UniGUI, в URLFrame подгрузить TestClipboard.html c приложенного архива, все работает корректно. Стоит открыть проект на asp с дебага, появляться ошибка.
AttributeAllow.html без атрибута allow такая же ошибка, если использовать iframe. Вот думаю что проблема такая же у TUniURLFrame.
-
On 10/27/2021 at 9:23 PM, Sherzod said:
Добрый вечер,
А что Вы отображаете?
Добрый вечер!
проект на asp mvc, копируем с буфера :
<div> <h3 class="clipboard-results"></h3> <button class="read-btn">Paste from clipboard</button> </div> <script> const readBtn = document.querySelector('.read-btn'); const resultsEl = document.querySelector('.clipboard-results'); const inputEl = document.querySelector('.to-copy'); readBtn.addEventListener('click', () => { navigator.clipboard.readText() .then(text => { resultsEl.innerText = text; }) .catch(err => { console.log('Something went wrong', err); }) }); </script>
Просто html:
<iframe src="https://localhost:44321/Home/Index" ></iframe>
Ошибка:
Something went wrong DOMException: The Clipboard API has been blocked because of a permissions policy applied to the current document. See - https://goo.gl/EuHzyv for more details
Если добавить атрибут allow:
<iframe allow="clipboard-read; clipboard-write" src="https://localhost:44321/Home/Index" ></iframe>
То вставка работает корректно. Можно в TUniURLFrame настроить атрибут allow? Или дело в чем-то другом.
-
17 hours ago, Sherzod said:
Добрый вечер,
А что Вы отображаете?
Компонент richEdit от devexpress, там нужна вставка из буфер, пробую через navigator.clipboard.readtext
-
Добрый день!
Подскажите пожалуйста, во фрейме отображаю сайт где осуществляться чтение из буфера.
Something went wrong DOMException: The Clipboard API has been blocked because of a permissions policy applied to the current document. See - https://goo.gl/EuHzyv for more details. - Как можно настроить политику разрешений у фрейма?
-
1 hour ago, stas said:
Два варианта
1) Создаете обработчик fr3 c обработкой диалогового окна и генерацией unigui формы согласно файлу fr3. В этом случае Вам необходимо полностью переписать frxClass и сопутствующие модули
2)Убираете диалоговое окно из отчета, так чтобы отчет работал с переданными параметрами и диалог создаете средствами унигуи
Понял, спасибо!
-
-
-
On 8/2/2021 at 8:54 PM, stas said:
Скорее всего будет плохо, посмотрите сколько потребляет одна сессия умножьте на количество одновременных подключений, ужаснитесь, перейдите на php
Обнаружился интересный момент. У нас отправляться post запрос на этот же сервер(другой поддомен)
HTTP := nil; HTTP := TIdHTTP.Create(nil); LHandler := TIdSSLIOHandlerSocketOpenSSL.Create(HTTP); //Протестированно и запущено на 10.3 indy 10.6.2.5366 LHandler.SSLOptions.SSLVersions := GetVerisonSSL; LHandler.SSLOptions.CipherList := 'ALL'; HTTP.IOHandler := LHandler; PostData := TStringList.Create; PostData.Clear; PostData.Add(Format('ID=%s', [x.S['ID']])); //Добавление параметров HTTP.Post(URL, PostData);nginx настроен по правилу ip_hash. Все запросы клиента пойдут на один сервер, тут получается у некоторых пользователей все ок а у других EIdHTTPProtocolException HTTP/1.1 500. Убираем балансировку все работает. Не могу понять дело в настройках nginx или Indy- надо ещё что-то указывать?
-
49 minutes ago, Sherzod said:
Добрый день,
Есть тестовый случай для воспроизведения?
Полноценный тестовый пример сделал.







TreeGrid получить значение родительской ветки
in Russian
Posted
Спасибо, работает с дочерними узлами, подскажите а можно с родительскими?