
MSMK
-
Posts
392 -
Joined
-
Last visited
-
Days Won
3
Content Type
Profiles
Forums
Events
Posts posted by MSMK
-
-
2 minutes ago, Sherzod said:
UX used to provide a spotlight around a specified component/element.
1. MainForm.Script ->
var spotlight = Ext.create('Ext.ux.Spotlight', { easing: 'easeOut', duration: 500 }); spotlight.hideAndInactive = function() { this.hide(); this.active = false; };
2. CustomCSS ->
.x-spotlight { background-color: #ccc; z-index: 99999; position: absolute; top: 0; left: 0; -moz-opacity: 0.5; opacity: .50; filter: alpha(opacity=50); width: 0; height: 0; zoom: 1; font-size: 0; }
3. Initialization ->
initialization UniAddCSSLibrary('build/packages/ux/classic/classic/resources/ux-all.css', False, [upoFolderJS, upoPlatformDesktop]); UniAddJSLibrary('build/packages/ux/classic/ux.js', False, [upoFolderJS, upoPlatformDesktop]);
Simple usage ->
Show:
procedure TMainForm.UniButton1Click(Sender: TObject); begin JSInterface.JSCallGlobal('spotlight.show', [UniEdit1.JSId]); end;
Hide:
procedure TMainForm.UniEdit1Click(Sender: TObject); begin JSInterface.JSCallGlobal('spotlight.hideAndInactive', []); end;
Добрый день! А можно ли сделать водяные знаки(water mark), используя эту конструкцию?
-
On 12/31/2023 at 1:01 AM, Sherzod said:
Это исправлено в версии 1.95.0.1579.
Отлично! С Новым годом!
-
 1
1
-
-
2 hours ago, Sherzod said:
Доброе,
1. Откройте демо:
\FMSoft\Framework\uniGUI\Demos\Desktop\Clientside Alignment - Layout VBox
2. Используйте UniContainerPanel1, свойство AutoScroll = True
3.
procedure TMainForm.UniFormCreate(Sender: TObject); begin UniPanel1.JSInterface.JSConfig('minHeight', [UniPanel1.Height]); UniPanel2.JSInterface.JSConfig('minHeight', [UniPanel2.Height]); UniPanel3.JSInterface.JSConfig('minHeight', [UniPanel3.Height]); end;
спасибо. отлично
-
 1
1
-
-
есть какие нить обходные пути? ↪️
-
-
-
Доброе время суток, мне нужно компоненты расположить в UniScrollBox1 и при этом равнение нужно использовать на стороне клиента (uniAlignmentClient).
Что то я не нашел свойство AligmentControl у UniScrollBox1 . Как быть?
-
4 hours ago, Sherzod said:
Попробуйте:
MenuButton.JSInterface.JSAddListener('menushow', 'function(me){Ext.defer(function(){me.getMenu().getEl().shadow.hide()}, 10); me.getMenu().addCls("custom-menu-item")}');
спасибо
-
-
17 hours ago, Sherzod said:
procedure TMainForm.UniFormCreate(Sender: TObject); begin //with TExtPopup(UniPopupMenu).MenuControl.JSInterface do //begin // JSConfig('cls', ['custom-menu-item']); //end; MenuButton := TUniMenuButton.Create(Self); MenuButton.Name := 'btnMenuButton'; MenuButton.Caption := 'Наведи на меня и я покажу тебе меню'; MenuButton.ClientEvents.UniEvents.Values['afterCreate'] := 'function afterCreate(sender)' + '{'+ ' textMetrics = new Ext.util.TextMetrics();'+ ' valWidth = textMetrics.getWidth(sender.text);'+ ' sender.width = valWidth + 30;'+ '}'; MenuButton.ClientEvents.ExtEvents.Values['mouseover'] := 'function mouseover(sender, e, eOpts)'+ '{'+ ' sender.maybeShowMenu();'+ ' sender.menu.setWidth(sender.getWidth());'+ '}'; MenuButton.JSInterface.JSConfig('cls', ['ribbon-menu-btn']); MenuButton.JSInterface.JSAddListener('menushow', 'function(me){me.getMenu().addCls("custom-menu-item")}'); //<------------ MenuButton.DropdownMenu := UniPopupMenu; MenuButton.Parent := pnTools; MenuButton.Visible := True; end;
спасибо огромное
-
3 hours ago, Sherzod said:
FMSoft_uniGUI_Theme_Pack...
FMSoft_uniGUI_XX_runtime...
все все понял. Но не в этом проблема. Прав не хватало пользователю, с которого запустил исполняемый файл. Все работает
-

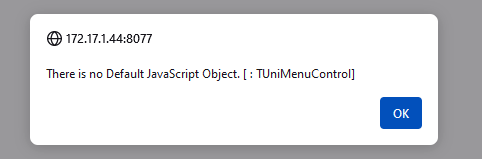
запустил проект в Linux, страница открылась и надпись на скрине. Видимо не хватает каких то библиотек ExJS
-
51 minutes ago, Sherzod said:
Нет.
мне ждать от вас подмоги?))
-
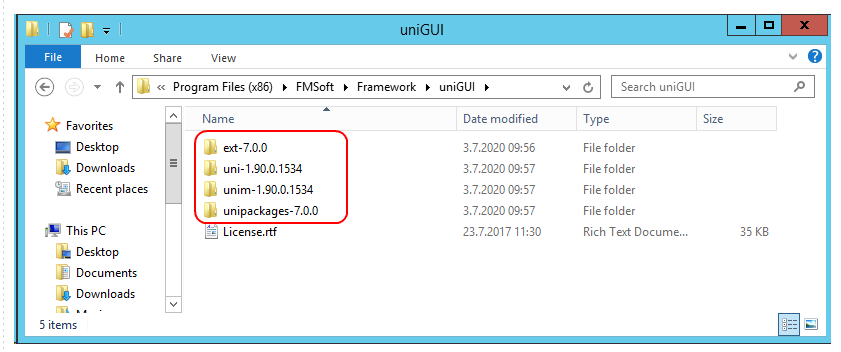
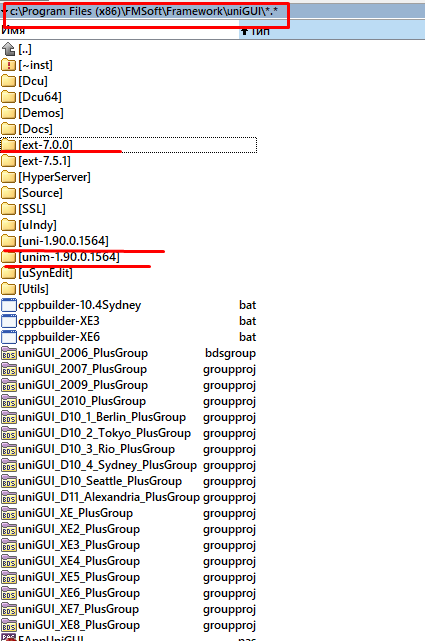
в инструкции написан список файлов

у меня версия FMSoft_uniGUI_Complete_Professional_1.90.0.1564, при установке Linux указывал.
У меня список такой файлов:

где найти unipackages ???
-
Just now, =GGG= said:
да именно UniPopupMenu. Да я там не создаю в рантайм, но ошибка таже, если делать это в рантайме
чт омне тестовый проект запилить для этого?
суть то понятно?
-
8 minutes ago, Sherzod said:
Именно UniPopupMenu? А я не вижу что этот объект создается в runtime.
да именно UniPopupMenu. Да я там не создаю в рантайм, но ошибка таже, если делать это в рантайме
-
20 minutes ago, Sherzod said:
Перенесите этот код в событие UniFormReady...
Вы меня не поняли. Я так пробовал, все работает. Мне нужно именно когда я создаю объект, в рантайм
-
-
Еще раз салам.
Столкнулся с такой проблемой, при создании в рантайме компонента UniPopupMenu, задаю ему стиль CSS
with TExtPopup(UniPopupMenu).MenuControl.JSInterface do
begin
JSConfig('cls', ['custom-menu-item']);
end;при инициализации выходит ошибка:
тестовый пример приложил
-
1 hour ago, Sherzod said:
Получилось ?
да
-
1 hour ago, Sherzod said:
Получилось ?
все пора в отпуск. Заработался ... 😁
-
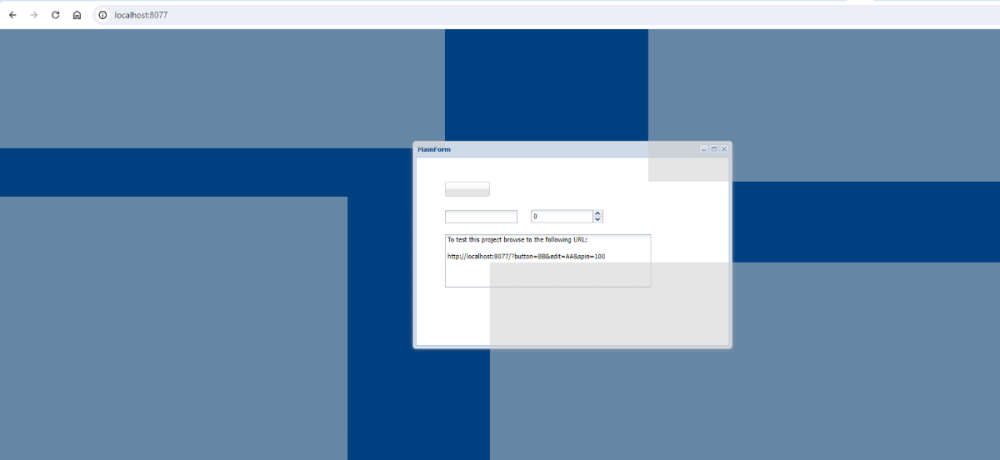
Доброе время суток, есть проблема с отображением меню. По умолчанию меню выпадает по нажатию на arrow. Мне нужно чтобы меню отображалось по нажатию кнопки, без разницу по какой части.
MenuButton.ClientEvents.UniEvents.Values['click'] := 'function click(sender, e, eOpts)'+
'{'+
' sender.maybeShowMenu();'+
'}';код не работает
Тестовый пример приложил
-
1 hour ago, Sherzod said:
Можете указать width 12px к примеру.
чтобы бы я делал без Вас)))
-
 1
1
-
-








Ext.ux.Spotlight
in Components and Code Samples
Posted
Необходимо сделать водяные знаки на всю форму, надпись с текстлм пользователя, чтоб повторялось по всей форме и была прозрачной. Чтоб в случае скриншота, можно было идентифировать пользователя