
Max3073
-
Posts
15 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by Max3073
-
-
Thank you for your suggestion.
I konw that but I wrote it in the second line of my first message:
"I don't want to use parameters I need to use specific URIs"
-
6 minutes ago, Farshad Mohajeri said:
Using different domains is something that we can consider implementing in future.
Great! I would love to see this implementation come soon!
Thank you. Have a nice evening.
-
 1
1
-
-
Hi Farshad,
thank you for your reply.
Actrually I'm using HyperServer as a service. Is there an easier way other than setting up IIS?
And if set up IIS I probabily don't need HyperServer to manage more apps on the same server, right?
-
Hello, is it possible to configure HyperServer so that:
- application1 starts when URL is www.domainA.com
- application2 starts when URL is www.domainB.com
in other words: documentation explains how to associate applications to SUBdomains. Is it possible to associate different domanins?
-
Hello!
I would like to make a UniGUI Application that can show a specific form according to the URL.I don't want to use parameters I need to use specific URIs
Example:
http://localhost:8077/hello must show a form with some content
Unfortunately using a URL other than http://localhost:8077 results in "Invalid session or session Timeout. (Invalid URI: /hello )"
Is there a solution?
Thank you.
-
I tried in many ways but after two days i decided to write here. So actually you are telling me it is not possible,..
Sad
Thank you anyway
-
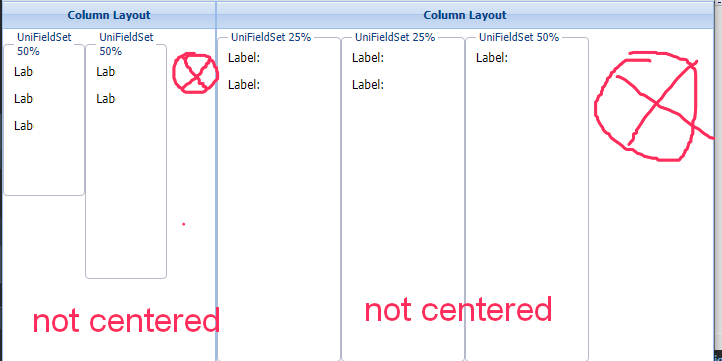
Thank you, i did it: in your demo you use percentages to cover the entire width of the containing panel.
I cannot use percentages, I need to use the actual size of panels (and I need them to wrap to a second row in case the full size exceeds the container width).
Besides changing your demo and using smaller percentages, you can clearly see that panels are not centered (I'm attaching a picture of your demo)
-
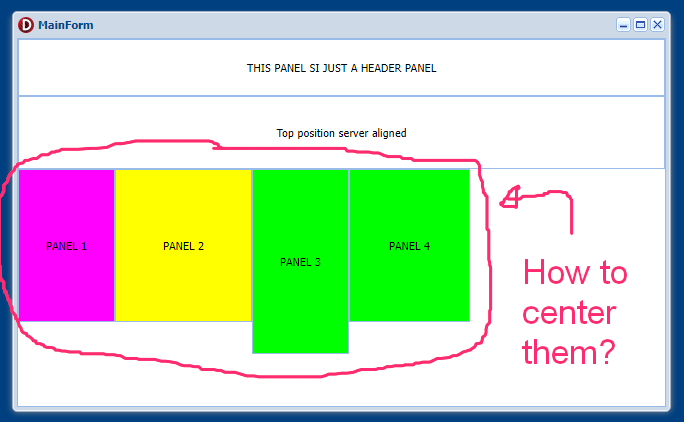
Hello. i would like to place some dynamically generated panels in a container panel using "Client Alignment" and Layout = column.
Column alignment seems perfect: panels are perfectly shown in a row that wraps when the form is resized.
There is only one BIG (for me) problem: I cannot find a way to center them.
Please help me.
I'm attaching a picture of the actual result and a sample project that show exactly what I'm doing.
-
10 hours ago, Sherzod said:
Hello,
This post may help you:
Great!!! Thank you! it looks like it's exactly what I'm looking for... But I switched to TUniFrame (instead og TUniContainerPanel) and it's not working when I'm trying to resize the height
this is the code I'm using:
UniMemo1.ClientEvents.ExtEvents.Values['resize']:=
'function resize(sender, width, height, oldWidth, oldHeight, eOpts) {'+
Name+'.form.setHeight((height+80));'+
'}';("Name" is the name of the Frame assigned at runtime after creation)
Sorry I have much to learn about UniGui

-
13 hours ago, Abaksoft said:
Hello,
1. Switch all to client side alignment (form, frame, ...)
2. unicontainer layout Height : auto.
you can see :
http://forums.unigui.com/index.php?/topic/15007-mobile-centering-text/
I'm afraid this won't work (at least this is what i think).
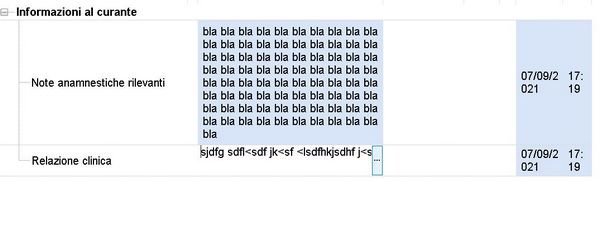
My final goal is to simulate what you could do in a delphi desktop application with the TVirtualStringTree component: a tree view where each line can contain different components and different editors. I'm a attaching a simple picture since I don't know if my description is understandable.
I also need components on a "line" to be vertically centered and the "line" to have the right size to show the content (each line can have different height). As you might see from the test project attached in the other message, I thought that a simple approach would be to create a frame containing components to simulate a single treeview item (or record). But I have no idea how to resize the height (neighter how to center everything vertically).
I'm stuck
-
13 hours ago, Sherzod said:
Hello,
Do you have a simple testcase to check your case!?
Yes I'm attaching my simple test project.
-
Yes. But switching to client side alignment is also an option if it will solve my problem.
-
Hi,
I have some panels (TUniContainerPanels) stacked one on the other (Align := alTop). Inside these panels I have a TUnilabel (and some other components). The UniLabel is aligned left and has a fixed width. Of course the label caption may vary and eventually it will be wrapped. Here comes my problem. when the text is wrapped I would like to resize the heigth of the container so that the text can be fully visible. In general i would like to set the height of the parent panel to the exact height of the wrapped text. Is there a way to do it?
-
Is there something like VirtualTreeView in UniGUI?
the TUniDBVerticalGrid seems to be the closest to a VirtualTreeView, but it is bound to a Table and to field definitions.Do you have hints?




Intercept URI
in General
Posted
Thank you Ron,
this is very interesting, but I'm using UniGUI as a service.