Alexandre Storti
uniGUI Subscriber-
Posts
35 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Everything posted by Alexandre Storti
-
To make things easier, I took the same example from this topic: This is the result when I run it on an Ipad 9th generation (MK2N3LL/A): DetectDevice: PC DetectModel: Desktop DetectOperationSystem: Desktop OS DetectPlatform: Desktop Project1.rar
-
Yes Desktop App. I am not using UniGui Mobile.
-
In my application running on an iPad, the UniPlatform function returns [upDesktop]. What do I need to do to return correctly?
-
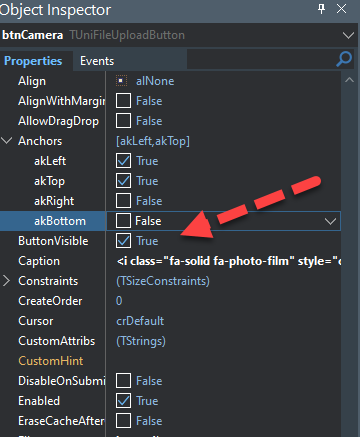
I made a test app, and it worked perfectly on it. The difference I found was the property 'ButtonVisible,' when it's 'false,' it doesn't work. So I understand that the whole problem was only this: the 'ButtonVisible' must be 'true'. Thank you very much for your help.
-
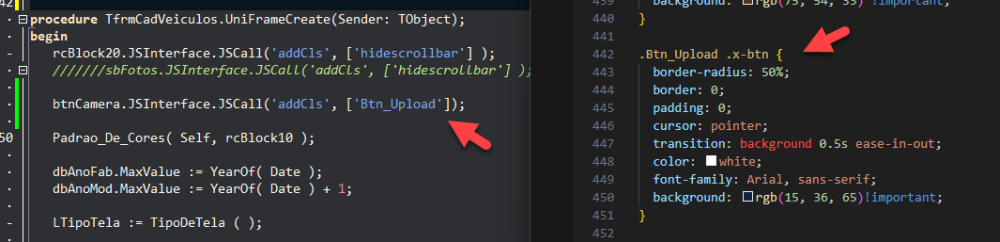
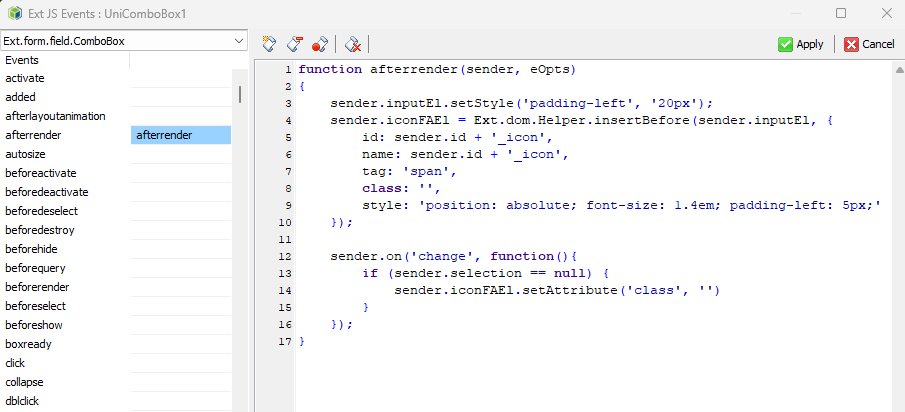
Sorry for my difficulty in understanding. I believe I did the review but it hasn't had any effect yet. I send an image of the source code and css to try to improve visualization.
-
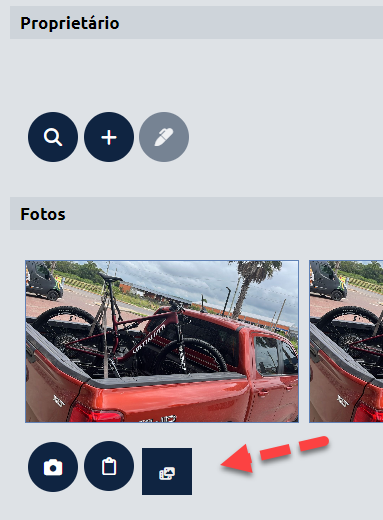
Good morning. I made the changes as indicated but the TUniFileUploadButton did not have a circular shape. Could I have done something wrong? In other words, I want the UniFileUploadButton to be in a circular format, what is the best way to do this? CustomCSS: Btn_Redondo.x-btn { border-radius: 50%; border: 0; padding: 0; cursor: pointer; transition: background 0.5s ease-in-out; color: white; font-family: Arial, sans-serif; background: rgb(15, 36, 65)!important; }
-
servermodule_customcss_userdef.css: .Btn_Redondo { raio da fronteira : 50% ; borda : 0 ; preenchimento : 0 ; cursor : ponteiro ; transição : fundo 0,5s de facilidade de entrada ; cor branca ; família de fontes : Arial , sem serifa ; } btnFotos.JSInterface.JSCall(' addCls ', [' Btn_Redondo ']); I'm using it like this. Should this work this way or is something missing?
-
-
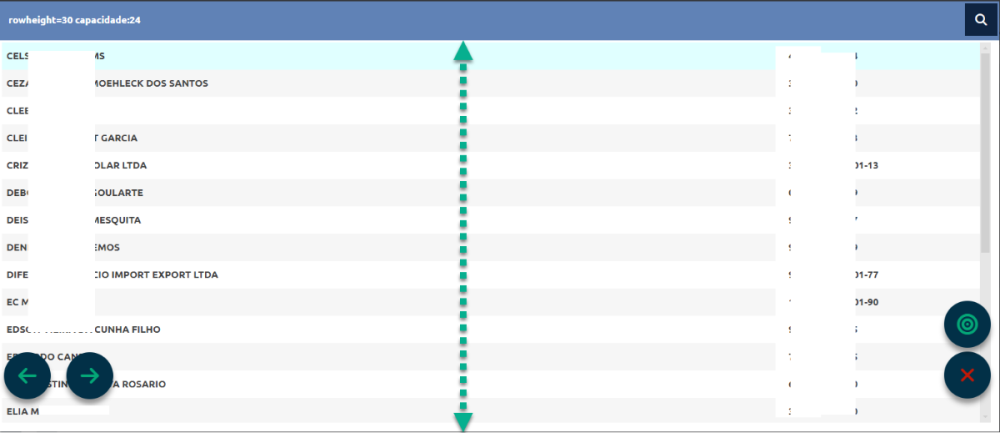
Get the height of the grid area and the height of each line.
Alexandre Storti replied to Alexandre Storti's topic in General
Yes, that's it. I want to know how many lines are possible on the screen to make SQL fetch the same amount per page. -
Get the height of the grid area and the height of each line.
Alexandre Storti replied to Alexandre Storti's topic in General
I'm manually paginating the dbgrid, I need to know how many records fit on the screen to adjust the number of records to search in the database -
Get the height of the grid area and the height of each line.
Alexandre Storti replied to Alexandre Storti's topic in General
I'm manually paginating the dbgrid, I need to know how many records fit on the screen to adjust the number of records to search in the database. -
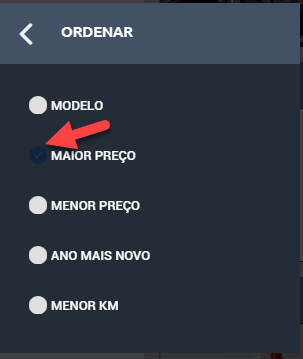
TUniRadioGroup
-
TUniRadioGroup
-
TUniRadioGroup
-
Searching the forum I found some examples to use in RadioGroup, what I couldn't do is change the color of the radiobutton when it is selected (see image). customcss: .meuRadioGroup { background: rgb(36, 44, 55); border: none; padding: 10px; } .meuRadioGroup input[type="radio"]:checked + label::before { background-color: coral; } function beforeInit(sender, config) { config.fieldDefaults = { style: 'padding: 5px; height: 50px;' } }
-
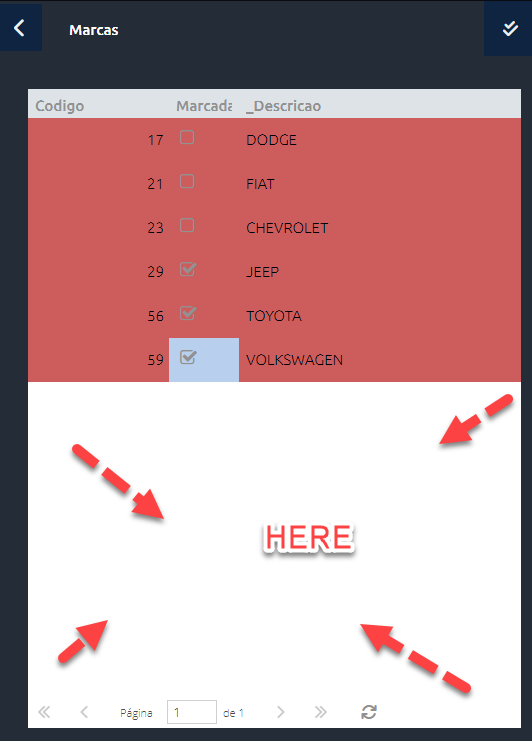
I used the css below as a test, is there any css parameter for this? .gridteste .x-grid-column { border-style: solid; border-width: 1px 1px 1; height: 40px; line-height: 30px; padding: 0 8px; vertical-align: middle; font-family: 'Trebuchet MS', Arial, Helvetica, sans-serif; font-size: 12pt; font-weight: bold; text-align: left; background-color: #CD5C5C; color: white; } .gridteste .x-grid-cell { height: 39px; line-height: 40px !important; font-family: 'Arial', Arial, Helvetica, sans-serif; font-size: 14pt; color: black; border-collapse: collapse; border-style: solid; border-width: 1px 1px 1; } .gridteste .x-grid-row {background-color: #CD5C5C;} .gridteste .x-grid-row.x-grid-item-odd {background-color:coral;} .gridteste .x-grid-row.x-item-selected{background-color:chartreuse}
-
Okay, I currently use hyper_server on IIS. If you start using it in Nginx, will everything be the same? Can I continue using it in the same way or will it necessarily have to be a standalone application?
-
Can I use NGINX instead of IIS on a Windows Server?
-
Good afternoon I created a Web Browser in FMX exclusively to navigate the application made in Unigui. It turns out that now in the development phase I'm in, I went to add access to the camera and the following happens: On desktop: works normally. On IOS: works normally. On Android: gives this error: Cannot read properties of undefined (reading 'getUserMedia') If I browse directly in the Android browser: it works normally. So the conclusion is that the problem is in the browser I created, have you ever seen someone try this in the same way as me and have success? Alexandre Storti
-
Would it be this way? procedure TMainForm.btnPesquisarClick(Sender: TObject); var Vitrine : TfrmVitrineFORM; begin Vitrine :=TfrmVitrineFORM( FindClass('TfrmVitrineFORM') ) .Create(UniApplication); Vitrine.qrVeiculosAfterOpen(nil); end;
-
I have a form called FrmVitrineForm: function frmVitrineFORM: TfrmVitrineFORM; begin Result := TfrmVitrineFORM(mm.GetFormInstance(TfrmVitrineFORM)); end; I try to call it to refresh a query through the function above, but the Form enters the OnCreate again, that is, it is being recreated, how can I access it without recreating it? with frmVitrineFORM do begin frmVitrineFORM.qrVehiclesAfterOpen(nil); end;
-
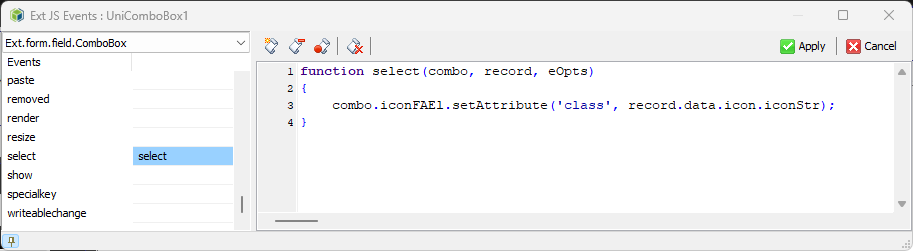
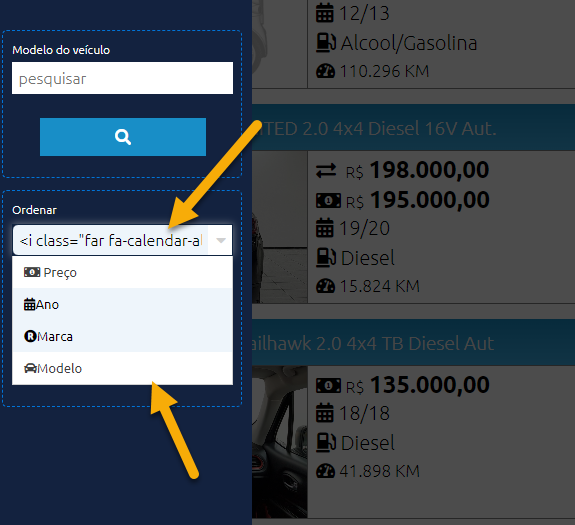
Searching the forum I had found this code earlier, but nothing changed in the result. Please see in the images if I added correctly as it should be.
-