-
Posts
333 -
Joined
-
Last visited
-
Days Won
7
Content Type
Profiles
Forums
Events
Posts posted by tappatappa
-
-
I think that was all... It could be the following: be sure that you are writing code within OnBeforerender of Ext.Window, not of Ext.form.FormPanel...
Are you sure that this (taken from AlwaysOnTop.js)
Ext.application({ name: 'AlwaysOnTopDemo', controllers: [ 'Ext.ux.util.AlwaysOnTop' ] });is the proper way to get the controller? I inspected my generated page source and this is the order in which the scripts are loaded:
... <script src="ext-4.1.1a/ext-all.js"></script> <script src="ext-4.1.1a/uni-0.93.0.995/ext-sync-min.js"></script> <script type="text/javascript"> Ext.Loader.setConfig({enabled:true,paths:{"Ext.uni":"ext-4.1.1a/uni-0.93.0.995"}}); </script> <link rel=stylesheet href="ext-4.1.1a/uni-0.93.0.995/css/uni-xtheme-common.css" /> <link rel=stylesheet href="ext-4.1.1a/uni-0.93.0.995/css/uni-xtheme-blue.css" /> <script src="/AlwaysOnTop.js"></script> <script src="ext-4.1.1a/uni-0.93.0.995/ext-treenode-plugin.js"></script> <script src="ext-4.1.1a/uni-0.93.0.995/unicanvas-min.js"></script> <script src="ext-4.1.1a/examples/ux/form/MultiSelect.js"></script> <script src="ext-4.1.1a/uni-0.93.0.995/ext-unigui-min.js"></script> ...maybe the alwaysontop controller gets lost

-
I tried to create another project using this workaround for AlwaysOnTop, but I failed.
Here is what I did:
- Copy-Paste AlwaysOnTop.js in the project root
- ServerModule->CustomFiles="AlwaysOnTop.js"
- Form->TUniClientEvents->ExtEvents->OnBeforerender :
function window.OnBeforerender(sender) { Ext.apply(sender, { alwaysOnTop: true }); }Unfortunately, this was not enough the form shows as a regular form. I've also tried to put the full path to AlwaysOnTop.js under ServerModule.CustomFiles: nothing changes.
What am I missing here?
-
This is a known bug in Avira .... Just renaming the project "Project1" to a different name then it runs.
- ... Any program with names "Project 1" is detected as a virus
 ok, that was a newbie question. Thanks!
ok, that was a newbie question. Thanks! -
Thanks Semper!
-
I cannot compile Semper's project, because acPNG.dcu is missing.
I am using extJS 4.1.1a, uniGUI 0.93.0.995, Delphi2012, RAD Studio XE2. Any help?
-
I tried to compile and run the project, but Avira detected a virus inside the generated .exe (false positive, i guess..) 'TR/Fraud.Gen7' [trojan]
By the way, very important feature, in my opinion.
-
This would be a great feature, especially for DateTimePickers!
-
Hi,
in my application I want the main form to stay in the top-left corner (Top=0 and Left=0). Then, every other form must not overlap it. So, I need some way to detect when any form position change.
This seemed to me a very basic task, but is not (or I am missing something, which is entirely possible). These are some of the events and properties I tried to manage:
Form->OnClick, Form->MouseDown/Up/Enter... don't help, because they detect only clicks/actions that happen inside the form borders, they do not trigger when the user clicks on the top bar, and therefore he is free to move the form wherever he wants.
Form->DragDrop, Form->EndDock.... they seem to work with components that are inside the form, not with the form itself. Actually, I don't know what their purpose is.
Form->Align=alTop, only works in VCL mode, and does not solve the problem with the other forms that must not overlap the main form.
Form->FormStyle=fsStayOnTop: combined with Align=Top, is a non-optimal solution, but only works in VCL mode.
So, any ideas?
-
Ok i found this:
UniApplication->UniSession->FormsList->Count
and it works in web mode only.
Any ideas for VCL
 ?
? -
Is there a quick way to get the number of instantiated forms at runtime?
(even better) how do I get the list of all the instantiated (visible or not visible) forms?
-
ShowBlankDate = true solved the problem.

But I've found a bug concerning blank date fields (Bug Report soon..)
-
Thanks Farshad,
setting UniDateTimePicker->DateTime to 0.0 shows a blank date. But this does not seem to work with UniDBDateTimePicker. I tried to manually set the corresponding data field to 0.0, but the component keeps showing 30/12/1899. Can you tell me why?
-
I have an annoying problem, which seems to be quite popular in many Frameworks.
I am writing an application that loads records from a database where, in general, datetime data (timestamps) are nullable. When I display null values using a DateTimePicker i get "30/12/1899" which is an awful default for NULL. All I want is a blank DateTimePicker Field.
So far, the only (not) acceptable workaround I've found is to change the dateformat to " / / " in case of nulls and then reset it to default when the user (or some automatic routine) changes the value to some valid datetime.
Something like:
void __fastcall TFormMain::UniDateTimePicker1Change(TObject *Sender) { if(UniDateTimePicker1->DateTime==0.0){ UniDateTimePicker1->DateFormat=L" / / "; }else{ UniDateTimePicker1->DateFormat=L"dd/MM/yyyy"; } }Following this approach, I have to intercept all the events (not only OnChange) that may trigger from any datetimepicker component that I put in my application. I do not wish to do that, because I am a lazy programmer :|
Any ideas?
-
Are you allowed to buy an Ext JS OEM license from us?
Are you using uniGUI in your projects?
Yes, and yes. Nothing changes, for us, if we buy the ExtJS license from you or directly from Sencha.
-
-
From the very beginning, it seemed clear to me that UniGUI was going to be a commercial product, and I am 100% OK with that.
700USD or 350+350 (buying ExtJS separately) makes no difference to me.
Unfortunately I can't donate, I am not allowed to do that.
-
Development Environment:
Microsoft Windows XP Professional 32bit
RAD Studio XE2 (c++ builder)
UniGUI 0.90, 0.91, 0.92, 0.93
In design mode is difficult to properly align a UniLabel with a UniEdit component. Here's why:
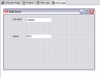
1) take a unilabel and a uniedit, drag them in an empty form. Hold down the uniedit with the mouse and try to align it to the label. "Alignment lines" (see picture uniledit1.png) will appear, to help me fit the component in the form. But unfortunately the result is not what i expected: i would like the two components to be aligned accordingly to the text inside them.
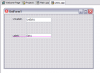
2) take the classics: tedit and tlabel. See tedit1.png. See the red line? That is perfect. No need to manually set the top property.

-
After setting UniToolButton->Style = tbsDropDown, how am I supposed to set the dropdownmenu associated to it?
Is it a missing feature?
-
Is there a way to implement some sort of push notification in web mode? I need a form that displays messages sent via UDP/DB pipes/DB alerts... Obviously, there is no way I can predict when these messages will be sent, so periodically (using a Timer) I have to refresh the form.
This is heavy.
Any ideas?
-
Is there a way to force a TUniMemo to display (in web mode, of course) the horizontal scrollbar instead of automatically add a new line?
Example
New Form. Add a TUniMemo (width <100, ScrollBars BOTH, WordWrap True or False).
Form->OnCreate:
void __fastcall TMainForm::UniFormCreate(TObject *Sender) { UniMemo1->Lines->Add( u"foobar foobar foobar"); UniMemo1->Lines->Add( u"foobar foobar foobar"); UniMemo1->Lines->Add( u"foobar foobar foobar"); UniMemo1->Lines->Add( u"foobar foobar foobar"); }When you run the application you'll see that in web mode it only shows the vertical scrollbar and the text is automatically wrapped.
Environment
Microsoft Windows XP Professional 32bit (also tested on Windows 7 Ultimate 64bit)
RAD Studio XE2 (c++ builder)
UniGUI 0.90, 0.91
Browser Mozilla Firefox 18.0.2, Internet Explorer 8.0.6, Waterfox 18
Also tested browser: Iceweasel 10.0 (Debian 6, KDE)





UniEdit's and UniMemo's OnChange event fire as they are onkey events
in Feature Requests
Posted
It is true that sometimes (see Google Instant) it is useful that onChange == Onkeypress. But is heavy.
It may be more user-friendly (and less heavy) if Keypress(enter) results in the edit losing focus, and triggers Onchange.