Search the Community
Showing results for tags 'unimap'.
-
Hi all, I am stuck with Unimap on IOS and Safari. If map provider is OSM or Yandex there is no problem. If the selected map is Google maps as provider then zooming with touch simply not work. Also code on MainForm.Clientevents - WindowShow not help: document.addEventListener('touchmove', function(e) { e.preventDefault(); }, {passive:false}); It looks that Google mutant implementation to Unimap not fit for IOS, on Android is no problem. Any idea how to solve this issue here is running test case https://track.si:85/otherProjects/iostest/isotestdll.dll Br, Marko D11 unigui: 1.90.0.1567 iostest.zip
-
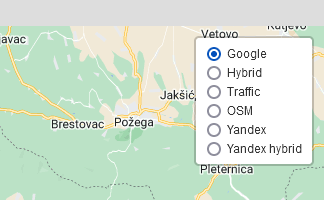
Hi, in my application I'm starting using UniMap, the case is that I don't want to show the MapLayers in map, instead of that I want to do it by code, but I don't Know how to do it, Anyone can help me?, in other case how can I show the compass in map and change the direction? Thanks.. I'm using: Delphi 10.2 Unigui: FMSoft_uniGUI_Complete_Professional_1.90.0.1555 TUniMap
-
-
HI How to use a Hitamp plugin on the UniMap? (for example https://github.com/Leaflet/Leaflet.heat) Regards.
-
Hi I want to display a large number of markers (about 5000) in unimap Normally this number of markers slows down the map a lot After searching the internet, I found this class https://github.com/manubb/Leaflet.PixiOverlay How can I use this class in UniMap? Regards.
-
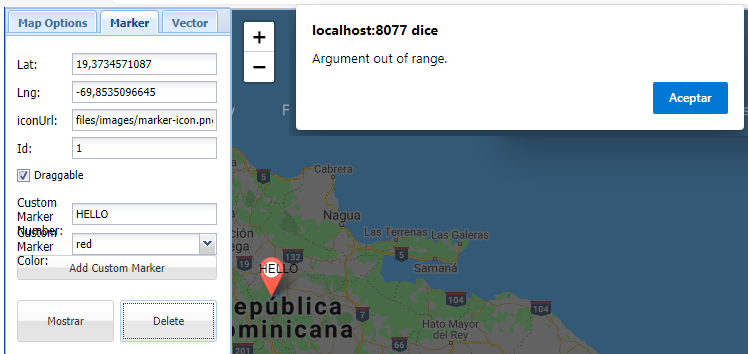
Hi programers. I having the error as show below when I try to delete a Marker. I'm coding UniMap1.Markers.Delete(Trunc(UniNumberEdit4.Value)); And Argument out of rage error raise. Who can help me? Thank for your help.
-
Hi programers I am working with UniMap and I realize that when I add a CustomIconText to the Marker it covers the entire Marker and I would like the CustomIconText to be as shown in the image, which is above the marker. How can you do that?, Thank you for your collaborations.
-
Hello developers I working a project with TUnimaps and after adding the markers on the map, when closing and open the application they aren't longer there. How can I show on the map the previously added markers? Tranks. I'm using delphi 10.2 Unigui 1.90.0.1555
-
Hello, I created the css below for certain validations in uniedit, so you need to leave it dynamic, that is, activate when for some condition. .campoVazio { border-color: red !important; box-shadow: 0 3px 4px rgb(255 0 0 / 16%), 0 3px 4px rgb(255 0 0 / 23%); } For this I'm trying to do the following way UniSession.AddJS('$(''#'+edCliente.JSId+''').addClass(''campoVazio'')'); When you call the command above, the field doesn't have the css, how can I do it? and taking advantage, to disappear when necessary manually, how could I do it?
-
Hello, I'm unable to set the background cursor icon in UniMap. It always remains the hand icon. The UniMap.Cursor property does not seem to be linked? Is there another property, or method to use? I want to capture some vectors, and want to switch to a cross-hair icon during the capturing, switching back to the default hand icon, at the end. Currently using UniGUI 1.90.0.1534 from Delphi 10.3 Thanks, Alex
-
Hello, is there maybe existing or planned support to cache maps on mobile devices when using the UniMap control? The requirement is to download a map when online, but then do panning, zooming, and GPS data capturing while internet offline. Thanks
-
Hi, I'm trying to export an image from UniMap or UniHTMLFrame (e.g. with Google Maps) to .png to use in a PDF report. only produces a PDF of and empty map and the controls, but not the actual map in the exported .png Using the external app, on a basic javascript map, wkhtmltopdf/wkhtmltoimage also only produces a blank image. Any suggestions to do this in a Delphi UniGUI Web application? Thanks
-
Hello If I add a new form to the application, and drop a unimap component and run it, an error occurs. But if I put the unimap component in the mainform everything works fine. My question is: Does the UniMAP component only work in the mainform? Thank you very much in advance
-
Currently, use the UniGMap component, I am thinking of migrating to UniMap for being native, analyzing how features I missed some things, Route (passing an address list) procedure TUniGMap.Route (DirectionsRequest: TDirectionsRequest); procedure Geocoding (Address: string; PanTo: Boolean = False); 'google.maps.event.addListener (@ googleMap @, "idle", function () {' + 'ajaxRequest (@ EventHandler @, "mapidle",' + '[' + ']);' + '});' + Could you include these improvements?
-
Hi Is this possible to integrate with UniMap as Custom Maplayer? Targomo creates a layer on Maps. https://targomo.com/developers/libraries/javascript/code_example/googlemaps_polygons/ Example HTML <!DOCTYPE html> <html> <head> <!-- Include google maps api --> <script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&key=__your_google_api_key__" type="text/javascript"></script> <!-- Include targomo googlemaps full build --> <script src="https://releases.targomo.com/googlemaps/latest-full.min.js" type="text/javascript"></script> <style> html, body { width: 100%; height: 100%; margin: 0; } #map { width: 100%; height: calc(100% - 15px); } #attribution { width: 100%; height: 15px; } #attribution>a { float: right; font-size: 11px; line-height: 15px; padding: 0px 5px; } </style> </head> <body> <!-- where the map will live --> <div id="map"></div> <div id="attribution"><a href='https://www.openstreetmap.org/copyright' target='_blank'>© OpenStreetMap contributors</a> <a href='https://targomo.com/developers/resources/attribution/' target='_blank'>© Targomo</a></div> <script> async function initMap() { // create targomo client const client = new tgm.TargomoClient('westcentraleurope', '__targomo_key_here__'); // Coordinates to center the map const myLatlng = new google.maps.LatLng(52.36, 4.88); // define the map const map = new google.maps.Map(document.getElementById("map"), { zoom: 11, center: myLatlng, mapTypeId: google.maps.MapTypeId.ROAD }); // init the first marker const marker = new google.maps.Marker({ position: myLatlng, map: map }); // polygons time rings const travelTimes = [300, 600, 900, 1200, 1500, 1800]; // you need to define some options for the polygon service const options = { travelType: 'bike', travelEdgeWeights: travelTimes, maxEdgeWeight: 1800, edgeWeight: 'time', serializer: 'json' }; // define the starting point const sources = [{ id: 0, lat: myLatlng.lat(), lng: myLatlng.lng() }]; // define the polygon overlay const layer = new tgm.googlemaps.TgmGoogleMapsPolygonOverlay(map, { strokeWidth: 20 }); // get the polygons const polygons = await client.polygons.fetch(sources, options); // calculate bounding box for polygons const bounds = polygons.getMaxBounds(); // add polygons to overlay layer.setData(polygons); // zoom to the polygon bounds map.fitBounds(new google.maps.LatLngBounds(bounds.southWest, bounds.northEast), 0); } google.maps.event.addDomListener(window, 'load', initMap); </script> </body> </html> Regards Leon