Search the Community
Showing results for tags 'unilabel'.
-
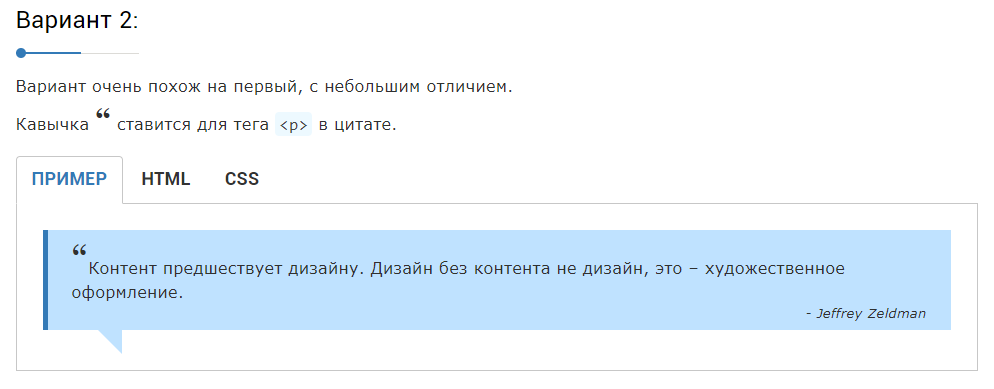
Good afternoon! I wanted to make a nice explanatory text on the form, which is written in my Uilabel. So, I found here examples of the design of quotations: https://atuin.ru/blog/oformlenie-citat-na-css/ So far I liked option 2: I took the CSS code from the example, added it to my shared CSS file. But, now how do I properly apply it to UniLabel? Right in UniLabel.Caption wrote like this: <blockquote class="blockquote-2"><p>Выполните настройки...</p></blockquote> But, besides the fact that it does not work, it is not displayed for some reason, the cache was cleaned, etc., then I understand that it is necessary to use the LayoutConfig property somehow, probably. Please tell me how to apply the code correctly so that I don't write tags in Caption.
-
Hello everybody, I would like to know how to work with CSS. What I do: Place a Hint customized as per attached. I have the following CSS code, which for all I know, we put in SeverModule. .tooltip { border-bottom: 1px dotted #000000; color: #000000; outline: none; cursor: help; text-decoration: none; position: relative; } .tooltip span { ; position: absolute; } .tooltip:hover span { border-radius: 5px 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.1); -webkit-box-shadow: 5px 5px rgba(0, 0, 0, 0.1); -moz-box-shadow: 5px 5px rgba(0, 0, 0, 0.1); font-family: Calibri, Tahoma, Geneva, sans-serif; position: absolute; left: 1em; top: 2em; z-index: 99; margin-left: 0; width: 250px; } .tooltip:hover img { border: 0; margin: -10px 0 0 -55px; float: left; position: absolute; } .tooltip:hover em { font-family: Candara, Tahoma, Geneva, sans-serif; font-size: 1.2em; font-weight: bold; display: block; padding: 0.2em 0 0.6em 0; } .classic { padding: 0.8em 1em; } .custom { padding: 0.5em 0.8em 0.8em 2em; } * html a:hover { background: transparent; } .classic {background: #FFFFAA; border: 1px solid #FFAD33; } .critical { background: #FFCCAA; border: 1px solid #FF3334; } .help { background: #9FDAEE; border: 1px solid #2BB0D7; } .info { background: #9FDAEE; border: 1px solid #2BB0D7; } .warning { background: #FFFFAA; border: 1px solid #FFAD33; } Now, how to make my UniLabel1 to show you the hint as the attached? Grateful for the help ================================================ COMO TRABALHAR COM CSS? Olá pessoal, eu gostaria de saber como trabalhar com o CSS. O que quero fazer: Colocar um Hint personalizado conforme a figura em anexo. Eu tenho o Código CSS a seguir, que pelo que sei, nós colocamos no SeverModule. Agora, como fazer com que meu UniLabel1 mostre para o usuário o hint como a figura em anexo? Grato pela ajuda Fonte: http://sixrevisions.com/css/css-only-tooltips/
-
Tentei carregar de diversas formas, mas ainda não consigo sucesso na animação, do código abaixo: (I've tried loading in a number of ways, but I still can not succeed in animation, from the code below:) <html> <head> <style> .ripples-wrapper { position: relative; display: inline-block; } .ripples-wrapper img { display: block; visibility: hidden; /* Hidden, but keep place */ } .ripples-img { position: absolute; display: inline-block; width: 100%; height: 100%; z-index: 10; top: 0; left: 0; background-repeat: no-repeat; } </style> <script src="/scripts/snippet-javascript-console.min.js?v=1"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.ripples/0.4.2/jquery.ripples.js"></script> </head> <body> <img class="ripples-image" src="http://bloximages.newyork1.vip.townnews.com/wisconsin.golf/content/tncms/assets/v3/editorial/1/23/1233a6ba-d0d8-11e5-9a3c-fbcece8553f7/56bcafd946c28.image.jpg?resize=400%2C400" alt="StackOverflow logo" /> <script type="text/javascript"> $(window).load(function() { $('img.ripples-image').each(function() { $image = $(this); $image.wrap('<div class="ripples-wrapper"></div>').after('<div class="ripples-img" style="background-image:url(\'' + $image.attr('src') + '\')"></div>'); }); // Set effect $('.ripples-img').ripples(); }); </script> </body> </html> Tentei direto para UniLabel (Html), mas não funcionou a animação. (I tried straight to UniLabel (Html), but did not work the animation.)
-
Hello guys How do I prevent uniLabel from breaking? There is no wordWrap property [True / False] And in some cases I want it to break the line itself. Thank you
-
Hi I write below code,But const magicnumber = 500; procedure TMainForm.Button2Click(Sender: TObject); var I, J: Integer; X, Y: Word; begin I := 0; J := 0; UniLabel1.Caption:='The Button2Click handler has started'; while I < magicnumber do begin Randomize; while J < magicnumber do begin Y := Random(J); Inc(J); Sleep(10); end; X := Random(I); Inc(I); end; UniLabel1.Caption:='The Button2Click handler is finished'; end; This line code , UniLabel1.Caption:='The Button2Click handler has started'; Don't Work.I have unipanel and put unilabel1 on it.and set unipanel AlignmentControl to uniAlignmentClient. Best Regards.