Search the Community
Showing results for tags 'UniHTMLFrame'.
-
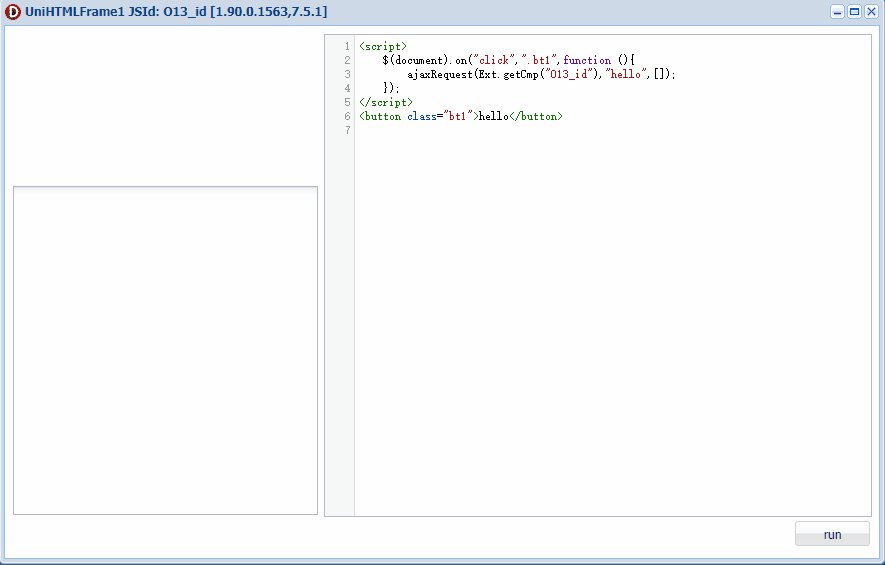
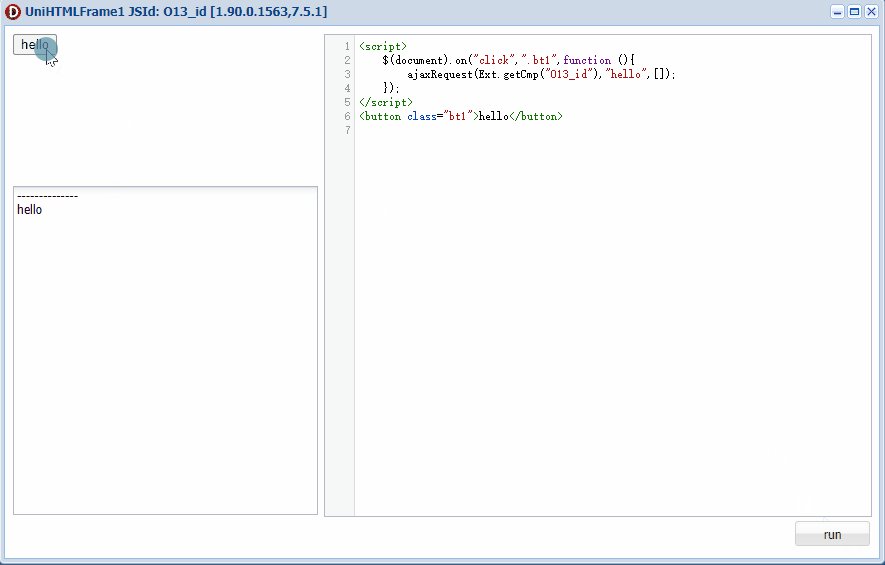
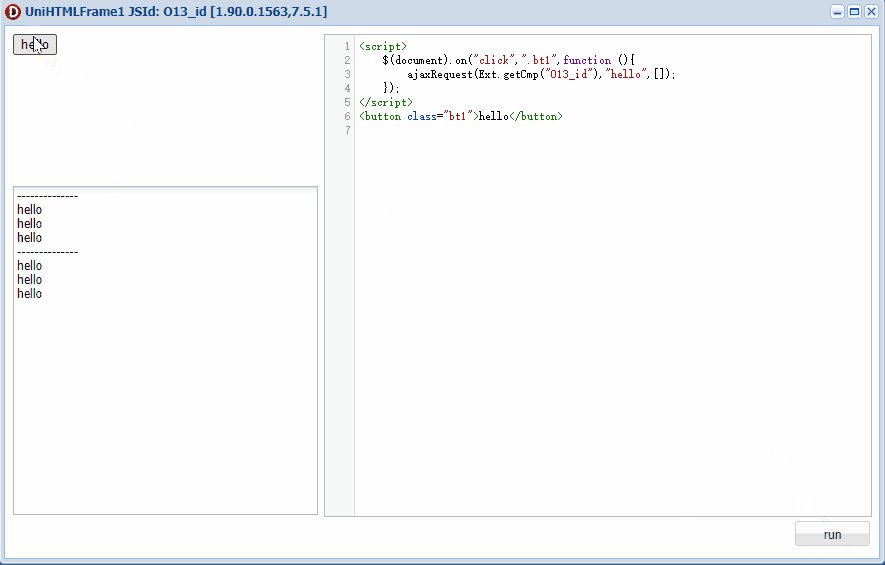
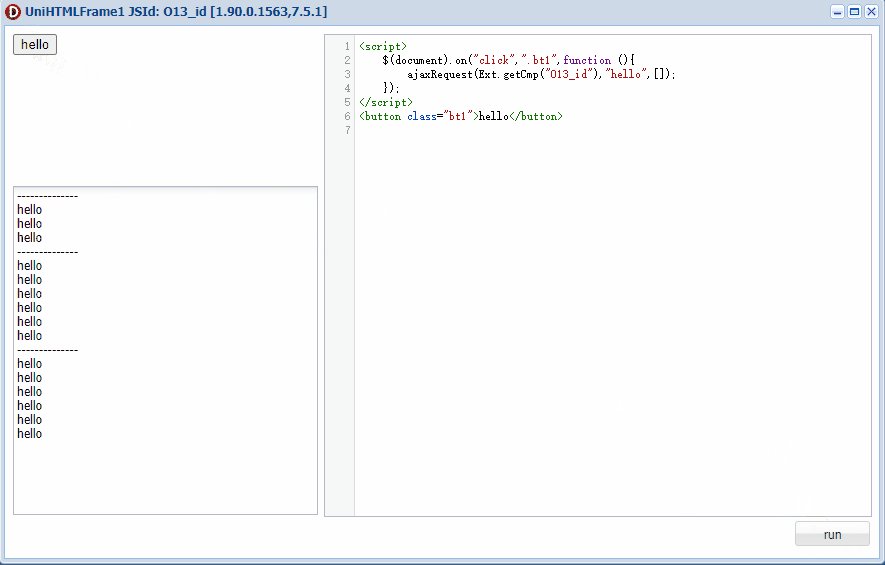
1.click "Run" button 2.click "Hello" button 3.click "Run" button again 4.click "Hello" button ... Then we can see , strings "hello" are input to memo more and more and more. scripts execute more times. Any idea ? HtmlFrame_Js_function.zip
-
Hello how to solve scroll in unihtmlframe after pressing the down arrow key? OnKeyDown works on a uniform but how do you pass it to unihtmlframe ??
- 4 replies
-
- unihtmlframe
- keyboard
-
(and 1 more)
Tagged with:
-
Hi, When I load some HTML code in the HTML property and some JavaScript-code in the AfterScript property of a TUniHTMLFrame (both refering to some ID's in the HTML), at the first load everything works fine, but I encounter two problems : 1. When I 'reload' the same TUniHTMLFrame-component with the same HTML and JS, I don't get any longer the same as in the first instance. 2. I have my TUniHTMLFrame-component on a frame. When I load a second instance of that frame, this means a second instance of my TUniHTMLFrame and load the same HTML and JS, I also don't get any longer the same as in the first instance. When I load several instances in my internetbrowser of that HTML-code with the JS-code, they are all being displayed correctly. In my UniGUI-application, I get the correct display once, but all other 'loads' of the same HTML-code are incorrect. Who can help me ? What am I doing wrong ?
-
hi i found a problem in UniHTMLFrame i add css, javascript in unigui folder and add html content in UniHTMLFrame and run with unigui i am not problam without unigui @Sherzod
-
How do I set the scroll position of UniHTMLFrame?
-
Hi, is there a way to move an uniPanel into an uniHtmlFrame? Why I'm doing that? I have an uniHtmlFrame that I made a side menu collapsible that has "ul", "li" and "a" tags. I would like to move a panel into the uniHtmlFrame that has unigui components like uniDateTimePicker, uniComboBox, etc. Is there any way to do it?
-
Dear I'm development an windowless application , and I have problems with some edges that insist on staying on the page. Look at the prints I took of the page during an inspection of the elements. Developed a custom login form and inject the HTML into the page using the TUniHTMLFrame . To leave my main div maximized , it was necessary to reset the stylesheet of the page using " ClientEvents.ExtEvents.window.show " TUniForm used as the example below . Event code. function window.show(sender, eOpts ) { sender.addClass('resetCSS'); } Code style sheet. .resetCSS html, body , div , span , applet, object , iframe , h1 , h2 , h3 , h4 , h5 , h6 , p , blockquote , pre, a, abbr , acronym , address , big , cite , code , del , dfn , in , font , img , ins , kbd , q , s , samp , small , strike , strong , sub , sup, tt , var , b , u , i , center , dl , dt , dd , ol , ul , li , fieldset , form , label , legend , table , caption , tbody , tfoot , thead , tr , th , td { border: none ; border-style : none ; margin: 0 ; padding: 0 ; outline : 0 ; font-size : 100 % ; vertical - align: baseline ; background: transparent ; } Is there any way to solve this problem? I realize that the very UniGui generates html unnecessary when using TUniHTMLFrame and I wonder if it is possible to minimize or eliminate this process . I await feedback and any questions I am available. Regards.
-
Hi everybody! Try to use htmlframe but have one problem (not my English;)). I use C3 libary in my project, and now i want to add a toggle switch that change chart color. Heres my css: /*-- Chart --*/ .switch { position: relative; display: inline-block; width: 60px; height: 34px; } .switch input {display:none;} /* The slider */ .slider { position: absolute; cursor: pointer; top: 0; left: 0; right: 0; bottom: 0; background-color: #5568ae; -webkit-transition: .4s; transition: .4s; } .slider:before { position: absolute; content: ""; height: 26px; width: 26px; left: 4px; bottom: 4px; background-color: white; -webkit-transition: .4s; transition: .4s; } input:checked + .slider { background-color: #FF7F50; } input:focus + .slider { box-shadow: 0 0 1px #FF7F50; } input:checked + .slider:before { -webkit-transform: translateX(26px); -ms-transform: translateX(26px); transform: translateX(26px); } /* Rounded sliders */ .slider.round { border-radius: 34px; } .slider.round:before { border-radius: 50%; } .c3 svg { font: 10px sans-serif; -webkit-tap-highlight-color: transparent; } .c3 path, .c3 line { fill: none; stroke: #000; } .c3 text { -webkit-user-select: none; -moz-user-select: none; user-select: none; } .c3-legend-item-tile, .c3-xgrid-focus, .c3-ygrid, .c3-event-rect, .c3-bars path { shape-rendering: crispEdges; } .c3-chart-arc path { stroke: #fff; } .c3-chart-arc text { fill: #fff; font-size: 13px; } /*-- Axis --*/ /*-- Grid --*/ .c3-grid line { stroke: #aaa; } .c3-grid text { fill: #aaa; } .c3-xgrid, .c3-ygrid { stroke-dasharray: 3 3; } /*-- Text on Chart --*/ .c3-text.c3-empty { fill: #808080; font-size: 2em; } /*-- Line --*/ .c3-line { stroke-width: 1px; } /*-- Point --*/ .c3-circle._expanded_ { stroke-width: 1px; stroke: white; } .c3-selected-circle { fill: white; stroke-width: 2px; } /*-- Bar --*/ .c3-bar { stroke-width: 0; } .c3-bar._expanded_ { fill-opacity: 0.75; } /*-- Focus --*/ .c3-target.c3-focused { opacity: 1; } .c3-target.c3-focused path.c3-line, .c3-target.c3-focused path.c3-step { stroke-width: 2px; } .c3-target.c3-defocused { opacity: 0.3 !important; } /*-- Region --*/ .c3-region { fill: steelblue; fill-opacity: .1; } /*-- Brush --*/ .c3-brush .extent { fill-opacity: .1; } /*-- Select - Drag --*/ /*-- Legend --*/ .c3-legend-item { font-size: 12px; } .c3-legend-item-hidden { opacity: 0.15; } .c3-legend-background { opacity: 0.75; fill: white; stroke: lightgray; stroke-width: 1; } /*-- Title --*/ .c3-title { font: 14px sans-serif; } /*-- Tooltip --*/ .c3-tooltip-container { z-index: 10; } .c3-tooltip { border-collapse: collapse; border-spacing: 0; background-color: #fff; empty-cells: show; -webkit-box-shadow: 7px 7px 12px -9px #777777; -moz-box-shadow: 7px 7px 12px -9px #777777; box-shadow: 7px 7px 12px -9px #777777; opacity: 0.9; } .c3-tooltip tr { border: 1px solid #CCC; } .c3-tooltip th { background-color: #aaa; font-size: 14px; padding: 2px 5px; text-align: left; color: #FFF; } .c3-tooltip td { font-size: 13px; padding: 3px 6px; background-color: #fff; border-left: 1px dotted #999; } .c3-tooltip td > span { display: inline-block; width: 10px; height: 10px; margin-right: 6px; } .c3-tooltip td.value { text-align: right; } /*-- Area --*/ .c3-area { stroke-width: 0; opacity: 0.2; } /*-- Arc --*/ .c3-chart-arcs-title { dominant-baseline: middle; font-size: 1.3em; } .c3-chart-arcs .c3-chart-arcs-background { fill: #e0e0e0; stroke: none; } .c3-chart-arcs .c3-chart-arcs-gauge-unit { fill: #000; font-size: 16px; } .c3-chart-arcs .c3-chart-arcs-gauge-max { fill: #777; } .c3-chart-arcs .c3-chart-arcs-gauge-min { fill: #777; } .c3-chart-arc .c3-gauge-value { fill: #000; /* font-size: 28px !important;*/ } And here is my html: <html> <head> <link rel="stylesheet" type="text/css" href="../css/c3.css" > </head> <body> <div id="chart1"></div> <label class="switch"> <input type="checkbox" id = "toggles" name = "toggles1" onclick="load()"> <span class="slider round"></span> </label> <script src="../js/d3.v3.min.js" charset="utf-8"></script > <script src="../js/c3.js"></script > <script> var chart1 = c3.generate({ bindto: '#chart1', data: { columns: [ generateData(100) ], }, axis: { x: { default: [30, 60] } }, zoom: { enabled: true, onzoomstart: function (event) { console.log("onzoomstart", event); }, onzoomend: function (domain) { console.log("onzoomend", domain); }, }, subchart: { show: true } }); function load() { if (toggles.checked){ chart1.data.colors({ luxs: d3.rgb('#FF7F50').darker(0), }); } else { chart1.data.colors({ luxs: d3.rgb('#82a6cd').darker(0), }); }; } function generateData(n) { var column = ['luxs']; for (var i = 0; i < n; i++) { column.push(Math.random() * 500); } return column; } </script> </body> </html> js file is tipical and everybody can upload it. Its works perfect when im open html file. But when in my program i add: UniSession.AddJS( 'var json = '+obj.GetJSONString+';' +'var arr = [];' +'for(elem in json){' +'arr.push(json[elem]);' +'}' +'var chart1 = c3.generate({' +' bindto: '#39'#chart1'#39',' +' color: {' +' pattern: ['#39'#FF7F50'#39', '#39'#FF7F50'#39', '#39'#FF7F50'#39', '#39'#FF7F50'#39']' +' },' +' data: {' +' columns: [' +' generateData(arr.length)' +' ],' +' },' +' axis: {' +' x: {' +' default: [30, 60]' +' }' +' },' +' zoom: {' +' enabled: true,' +' onzoomstart: function (event) {' +' console.log("onzoomstart", event);' +' },' +' onzoomend: function (domain) {' +' console.log("onzoomend", domain);' +' },' +' },' +' subchart: { show: true }' +'});' +'' +'function load() {' +' var HTMLFrame = Ext.getCmp("_HTMLFrame");' +' var params=[];' +' if (toggles.checked){' +' chart1.data.colors({' +' luxs: d3.rgb('#39'#FF7F50'#39').darker(0),' +' });' +' }' +' else {' +' chart1.data.colors({' +' luxs: d3.rgb('#39'#82a6cd'#39').darker(0),' +' });' +' };' +' ajaxRequest(HTMLFrame, '#39'load'#39', params); ' +'}' +' function generateData(n) {' +' var HTMLFrame = Ext.getCmp("_HTMLFrame");' +' var params=[];' +' var column = ['#39'luxs'#39'];' +' for (var i = 0; i < n; i++) {' +' column.push (arr[i]);' +' }' +' ajaxRequest(HTMLFrame, '#39'callserver'#39', params); ' +' return column;' +' }') ; function Generatedate works perfect but function load() doesnot work. Does anybody know what i need to do with that? UNIGUI is the best
-
Hi, I'm developing test projects with unigui, as you know it's possible to take picture and save to database via webcam with HTML5. So i was wondering is this possible with UniGUI as well ? If it's possible then how i can do it ? I prepared my project as PHP and calling with uniHTMLFrame but i couldn't find how to save database taken photo after capture via webcam. My PHP file as below, i have to save to database with Query String's parameter which i send to query. Thanks in advance. <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en-GB" lang="en-GB"> <head> <meta charset="UTF-8" /> </head> <body> <p><video id="video" autoplay width="200px"/></p> <p><input type="button" id="buttonSnap" value="Take screenshot" disabled="disabled" onclick="snapshot()" /></p> <p> <input type="button" id="buttonStart" value="Start" disabled="disabled" onclick="start()" /> <input type="button" id="buttonStop" value="Stop" disabled="disabled" onclick="stop()" /> </p> <p><canvas id="canvas" /></p> <form name="form1" method="post" action=""> <input type="hidden" name="hiddenField" id="hiddenField"> <?php echo $_GET["GuID"]; ?> </form> <script type="text/javascript">//<![CDATA[ "use strict"; var video = document.getElementById('video'); var canvas = document.getElementById('canvas'); var videoStream = null; function snapshot() { canvas.width = video.videoWidth; canvas.height = video.videoHeight; canvas.getContext('2d').drawImage(video, 0, 0); } function noStream() { log('Access to camera was denied!'); } function stop() { var myButton = document.getElementById('buttonStop'); if (myButton) myButton.disabled = true; myButton = document.getElementById('buttonSnap'); if (myButton) myButton.disabled = true; if (videoStream) { if (videoStream.stop) videoStream.stop(); else if (videoStream.msStop) videoStream.msStop(); videoStream.onended = null; videoStream = null; } if (video) { video.onerror = null; video.pause(); if (video.mozSrcObject) video.mozSrcObject = null; video.src = ""; } myButton = document.getElementById('buttonStart'); if (myButton) myButton.disabled = false; } function gotStream(stream) { var myButton = document.getElementById('buttonStart'); if (myButton) myButton.disabled = true; videoStream = stream; video.onerror = function () { if (video) stop(); }; stream.onended = noStream; if (window.webkitURL) video.src = window.webkitURL.createObjectURL(stream); else if (video.mozSrcObject !== undefined) {//FF18a video.mozSrcObject = stream; video.play(); } else if (navigator.mozGetUserMedia) {//FF16a, 17a video.src = stream; video.play(); } else if (window.URL) video.src = window.URL.createObjectURL(stream); else video.src = stream; myButton = document.getElementById('buttonSnap'); if (myButton) myButton.disabled = false; myButton = document.getElementById('buttonStop'); if (myButton) myButton.disabled = false; } function start() { if ((typeof window === 'undefined') || (typeof navigator === 'undefined')) log('This page needs a Web browser with the objects window.* and navigator.*!'); else if (!(video && canvas)) log('HTML context error!'); else { if (navigator.getUserMedia) navigator.getUserMedia({video:true}, gotStream, noStream); else if (navigator.oGetUserMedia) navigator.oGetUserMedia({video:true}, gotStream, noStream); else if (navigator.mozGetUserMedia) navigator.mozGetUserMedia({video:true}, gotStream, noStream); else if (navigator.webkitGetUserMedia) navigator.webkitGetUserMedia({video:true}, gotStream, noStream); else if (navigator.msGetUserMedia) navigator.msGetUserMedia({video:true, audio:false}, gotStream, noStream); else log('getUserMedia() not available from your Web browser!'); } } start(); //]]></script> </body> </html>
-
Hello! I'm working with the tools of http://www.telerik.com/(Kendo UI) where the graphics are generated within the uniHTMLFrame. Topic Forum I would like to know a procedure to save the graph created in the frame as a PNG image. Thank you Wait. olá! Eu estou trabalhando com as ferramentas da http://www.telerik.com/(Kendo UI) onde os gráficos são gerados dentro do uniHTMLFrame. Eu gostaria de saber um procedimento para salvar o gráfico criado no frame como imagem PNG. Obrigado Aguardo.
- 2 replies
-
- TUniHTMLFrame
- image
-
(and 2 more)
Tagged with:
-
Good Morning! I wonder how do (send to) print the contents of a UniHTMLFrame. I can export the contents of UniHTMLFrame to a PDF? How? Can someone help me? Grateful!
- 6 replies
-
- UniHTMLFrame
-
(and 2 more)
Tagged with: