Search the Community
Showing results for tags 'unimdblistgrid'.
-
Hello! How I get the onclick event of a button in a UnimDBListGrid? function beforeInit(sender, config) { config.itemTpl = '<div>'+ '<t>{0} </t>'+ '<button id={1} onclick="DEL_ITEM">X</button>'+ '</div>' } Thanks!
- 30 replies
-
- UnimDBListGrid
- button
-
(and 1 more)
Tagged with:
-
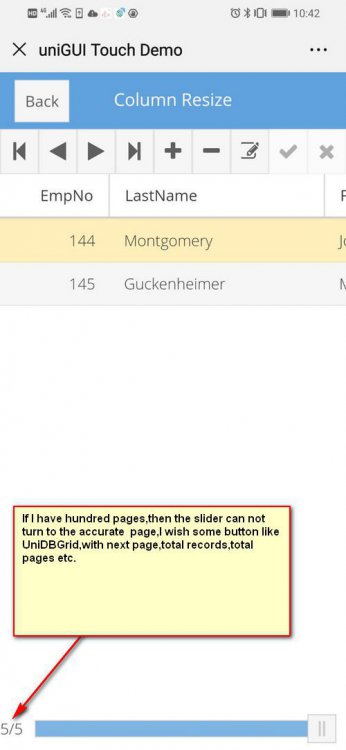
Hi Everyone! UnimDbListGrid has a option that allow the users to navigate between pages in WebOptions -> Paged -> PageSize. But, it will be much better if can display some buttons to go to the next and previously page, indeed. I already have tested UnimDBNavigator and unfortunately only have buttons to go to the last and first page. There's another option or workaround that implements a button to go to the next page (not the last one) using this component on UnimdbListGrid? Thanks!!
- 9 replies
-
- mobile
- unimdblistgrid
-
(and 2 more)
Tagged with:
-
How to make the button will run to open the other form ? config.itemTpl= new Ext.XTemplate ( ' <table style="color:white;vertical-align:left;border-style:outset;border-radius:1px;background:SlateBlue; ">'+ '<tr> '+ '<td width="10px" rowspan="2">{7}</td>'+ '<td >{2}, {6}km away</td> '+ '<td > ({5}) <img src="files/images/star.png" ></td> '+ '<td rowspan="2"> {[this.getColor(values)]} </td>'+ '<td rowspan="2"> <button onclick=this.myFunction()>Profiles</button></td> '+ '</tr> '+ '<tr> <td>{8}</td>'+ '<td>{[this.Setfree(values)]} </td> </tr>'+ '</table>', { getColor: function(values) { if(values[10] == 2) return '<img src="files/images/YellowLight.png">'; else if (values[10] == 3) return '<img src="files/images/BlueLight.png">'; else return '<img src="files/images/RedLight.png">'; } } , { Setfree: function(values) { if(values[9] == 0) return 'Free'; else return '$'+values[9] ; } } , { myFunction: function(){ ajaxRequest(sender,"showdetails",[]); } } ); unimdblistgrid-->onajaxevent : if EventName = 'showdetails' then begin fmWorkerProfile.ShowModal(); end; i can not make it run
-
- unimdblistgrid
- button
-
(and 1 more)
Tagged with:
-
Hi folks, seems, the header alignment doesnt work? Is it an release problem, I have 1.50.0.1480. Regards