Search the Community
Showing results for tags 'store'.
-
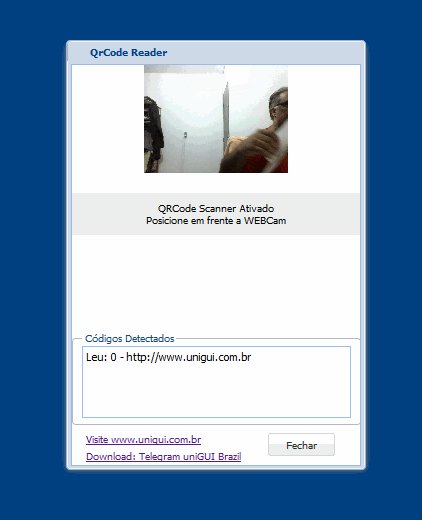
QrCode Reader for uniGUI That's is my new series (old "All about x topic") and now inspired in Chelsea DOES Series... (lol) here we go. This is the first experimental project for our future Pack 4 commercial/biz automation. The final version will have several other features as well as QrCode generation capability etc. This code is free and based on several JavaScript libs linked and adapted. This project design is hybrid. Restrictions: Chrome only allows WebRTC access via https or localhost. Safari ONLY https. FireFox is the most compatible of all. This is an HTML5 feature that has not yet been implemented in most browsers and many users have old versions. So check the browser version of your device and test with others browsers. Website that shows what each browser supports https://caniuse.com/#search=getUserMedia Mobile Compatibility with HTML5 http://mobilehtml5.org/ https://webrtc.github.io/samples/ https://developer.mozilla.org/en-US/docs/Web/API/WebRTC_API How to use: Copy the / files folder just below where you want to place your ISAPI or StandAlone. And let's rock ! Live Demo: https://lojasms.com.br/qrcode/qrcode.dll More Information, Resources, Books, and Project Packs visit http://www.unigui.com.br (the Brazilian portal to uniGUI). ' Enjoy... and have a good one! Sorry: but I'm experience some health problems today... tomorrow I'll post version with English Interface. Project available at https://unigui.express
- 18 replies
-
- 11
-

-

-
- barcode
- automation
-
(and 3 more)
Tagged with:
-
I have created the following store at runtime, how do I assign this store to my grid ? UniSession.AddJS(grdUsers00.JSName + '.store = "Grid1Store"; '); does nothing ? MyScript:= 'var Grid1Store = new Ext.data.JsonStore( ' + '{ ' + ' root: "users", ' + ' fields: ["id", "name", "email"], ' + ' autoLoad: true, ' + ' data: ' + ' { ' + ' users: [ ' + ' { "id": 1, "name":"John Smith", "email":"jsmith@example.com"}, ' + ' { "id": 2, "name":"Anna Smith", "email":"asmith@example.com"}, ' + ' { "id": 3, "name":"Peter Smith", "email":"psmith@example.com"}, ' + ' { "id": 4, "name":"Tom Smith", "email":"tsmith@example.com"}, ' + ' { "id": 5, "name":"Andy Smith", "email":"asmith@example.com"}, ' + ' { "id": 6, "name":"Nick Smith", "email":"nsmith@example.com"} ' + ' ] ' + ' } ' + '}); '+ 'Grid1Store.load(); '; UniSession.AddJS(MyScript);
-
Hi All! Maybe someone is interested in the implementation of this plugin with UniGUI ... http://www.sequelsphere.com/extjs-sqlstore/ Sincerely
- 2 replies
-
- SequelSphere
- DB
-
(and 2 more)
Tagged with:
-
Hi Farshad. Please tell me whether it is possible disable synchronization of changes in the grid: grid.store.autoSync = false; And then after the changes the user can save the changes. Using: grid.store.sync (); Is it possible? Thank you.