Search the Community
Showing results for tags 'javascript'.
-
Hello, Columns of TUniDGGrid have property AllowHtml, that by default is True. If I set it to False it won't try to convert HTML/JavaScript code of field value when DBGrid is refresh. If "BAD" user save text in field value is shown in TUniDBGrid the follow code won't load any alert dialog on screen (if column.AllowHtml=False😞 ">Desc<img src="x" onerror=alert("hello")> Is there any possibility to do the same on TUniComboBox and TUniDBComboBox as well? Because, if there is TuniComboBox.Items have any line like (">Desc<img src="x" onerror=alert("hello")>) when user open combobox list items it will popup dialog like: Could you please help me out with follow issue I have got? Is it any solution to do the same as in TUniDBGrid's Column? Thank you in advance. Kind Regards
-
Projeto RadCORE - UniGUI Help file in Portuguese and English More informations https://t.me/projetoradcore
-
Dear friends! CoolClock is a customisable javascript analog clock. http://randomibis.com/coolclock/ Demo: http://randomibis.com/coolclock/demos/demo2.html A simple usage example: 1. Download coolclock.js, moreskins.js and excanvas.js and put them in "/files/coolclock/" folder. 2. Add the module untClock.pas to the project untClock.zip 3. ... and frmClock.Show(); Try... Best regards.
-

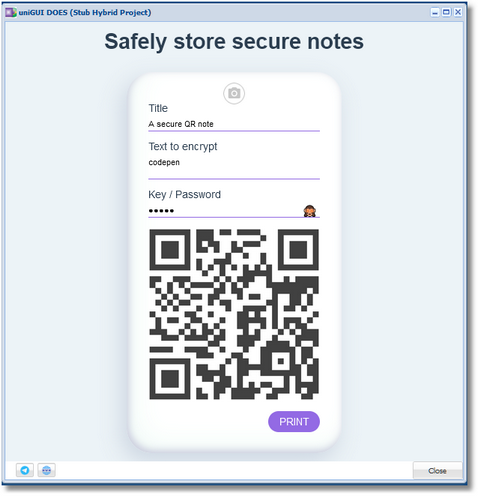
qrcode QR Secure Notes - Amazing Project !
Fred Montier posted a topic in Components and Code Samples
HI Folks Encrypt a message securely with AES+QR e.g Crypto paper wallet (Ethereum private keys, Bitcoin) https://codepen.io/mallendeo/pen/brZJBa This is not my project and I haven't made any changes to it. But it's so good and so well done that I couldn't pass it up without publicizing the project of this excellent programmer and his original idea. It allows you to generate a QRCode with an encrypted text in it and with a password, allowing its eventual decoding. Simple and practical and with a JS code without an additional gram of fat. The JavaScript code, shows how to implement encryption, trigger the device's camera to decrypt, generate a QrCode and trigger the print dialog with everything assembled in an elegant and well done way without VCL Report Components,etc. Is a nice repository to every day's problems. Keep because you will need it. Share and see the author's repository in codepen (See the source code in HTML and JavaScript). It's the kind of project you might need to keep some secrets that really stay safe. Enjoy PS: See our new Component Package Code Injector at https://www.unigui.com.br/uniGUICodeInjector-eng.html And our printer server solution for uniGUI - lite version (component package to print PDF, Direct Printing to POS etc) https://www.unigui.com.br/uniGUIPRINTERServer-Lite-eng.html The final solution to direct print to POS printers --- PT-BR Este não é um projeto meu e nem fiz nenhuma modificação nele. Mas é tão bom e tão bem feito que não poderia deixar passar sem divulgar o projeto deste excelete programador e sua ideia original. Ele permite que você gere um QrCode com um texto encriptado nele e com uma senha, permitindo sua eventual decodificação. Simples e prático e com um código JS sem uma grama adicional de gordura. O código JavaScript, mostra como implementar encriptação, acionar a camera do dispositivo para desencriptar, gerar um QrCode e disparar o dialog de impressão com tudo montado de forma elegante e bem feita. Compartilhem e veja o repositorio do autor no codepen (Veja no código fonte em HTML e JavaSCript). É o tipo de projeto que você pode precisar para guardar alguns segredos que realmente ficam seguros. Project available only in the pack Silver at https://unigui.express -
I am trying to add JavaScript 3rd Party Crop to a canvas (cArea) object. This usually works in unigui when dealing with an element within a htmlframe but I am struggling with canvas implementation - please advise how ? Thanks SERVERMODULE // https://cdnjs.com/libraries/jquery-jcrop CustomFiles.Add('<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-jcrop/0.9.15/js/jquery.Jcrop.min.js" integrity="sha512-KKpgpD20ujD3yJ5gIJqfesYNuisuxguvTMcIrSnqGQP767QNHjEP+2s1WONIQ7j6zkdzGD4zgBHUwYmro5vMAw==" crossorigin="anonymous"></script>'); CustomCSS.Add('<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-jcrop/0.9.15/css/jquery.Jcrop.min.css" integrity="sha512-bbAsdySYlqC/kxg7Id5vEUVWy3nOfYKzVHCKDFgiT+GsHG/3MD7ywtJnJNSgw++HBc+w4j71MLiaeVm1XY5KDQ==" crossorigin="anonymous" />'); FORM CREATE Script.Clear; s:= '<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-jcrop/0.9.15/css/jquery.Jcrop.min.css">'; //Script.Add(s); FAILS cArea ExtEvents s:= 'updatePreview=function updatePreview(c) '+ '{ '+ ' if(parseInt(c.w) > 0) '+ ' { '+ ' ajaxRequest(fMain.cArea, "getCroppedXY", ["cx="+c.x, "cy="+c.y, "cw="+c.w, "ch="+c.h]); '+ ' } '+ '}'; cArea.ClientEvents.ExtEvents.Add(s); s:= 'fetchImage=function fetchImage(c) '+ '{ '+ ' ajaxRequest(fMain.cArea, "getCroppedImg", ["cx="+c.x, "cy="+c.y, "cw="+c.w, "ch="+c.h]); '+ '}'; cArea.ClientEvents.ExtEvents.Add(s); ... FORM CANVAS REQUEST VIA BUTTON EVENT (Jcrop / a.Jcrop FAILS ???) with cArea, JSInterface do begin JSCode('var a = document.getElementById("'+JSName+'_canvas"); a.Jcrop({'+ 'options: {'+ ' allowResize: true, '+ ' allowMove: true, '+ ' enableHandles: true'+ ' }, '+ 'onSelect: a.updatePreview, '+ 'onDblClick: a.fetchImage'+ '});'); end; // with
-
bir global sayi(integer) değişkenim var. Sayi değişince, buton1 ve label1 objelerin renginin, değişmesini istiyorum. sayi=1 olunca kırmızı buton rengi sayi=0 olunca gri buton rengi bu işlem delphi kodları ile nasıl yapılır? bu işlem javascript fonksiyonu ile nasıl yapılır? Version:1.90.0 build 1547 kullanıyorum. Teşekkürler
-
How can I know if an option in TUniDbLookupComboBox selected or not , and what is its selected Item Index in JavaScript? In addition, I use LookupComboBox with "AnyMatch=True" , "Style=csDropDown"
- 4 replies
-
- tunidblookupcombobox
- javascript
-
(and 1 more)
Tagged with:
-
Hi friends. Can anyone suggest me a book to get or to buy where I can study to understand dep the Java Script language. I want, for example, to know how these phrases are formed, to know about Ajax events and even about how to do animations with Java Script. I thank you in advance. My first need is to understand how to save, in a desired directory, as pdf a PrintScrenn / snap shot of a page. I could read a lot of examples in the forum but I do not know sufficiently to understand them. For example , how to implment something equivalent to the Function ScreenShot below? If it is not permitted to post names of books in the forum please write to my email sergiofeitozacosta@gmail.com Thanks in advance function screenshot(){ html2canvas(document.querySelector("#capture")).then( canvas => { var a = document.createElement('a'); a.href = canvas.toDataURL("image/jpeg",1.0).replace("image/jpeg", "image/octet-stream"); a.download = 'somefilename.jpg'; a.click(); }); } with UniButton1 do JSInterface.JSCode('html2canvas(document.querySelector("#' + JSId +'")).then(function(canvas) {ajaxRequest('#1', "getData", ["base64Data="+canvas.toDataURL()])});'); procedure TMainForm.UniButton1AjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName='getData' then begin // Params.Values['base64Data'] // Here you need to decode the Base64 string // data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEsAAAAZ...AAAABJRU5ErkJggg== end; end; function canvasSaveAs(uri, filename) { var link = document.createElement('a'); if (typeof link.download === 'string') { link.href = uri; link.download = filename; document.body.appendChild(link); link.click(); document.body.removeChild(link); } else { window.open(uri); } } fName := 'capture' + FormatDateTime('ddmmyyyyhhnnss', Now); UniPanel1.JSInterface.JSCode( 'html2canvas(document.querySelector("#'+ UniPanel1.JSId +'")).then(function(canvas) {'+ ' canvasSaveAs(canvas.toDataURL(), "'+ fName +'");'+ '});' );
- 6 replies
-
- javascript
- js
-
(and 1 more)
Tagged with:
-
Projeto que demonstra o poder do uniGUI e sua produtividade para facilitar a construção/migração de projetos novos/legados. Versão 1.5.0.200 Project that demonstrates the power of uniGUI and its productivity to facilitate the construction / migration of new / legacy projects. Version 1.5.0.200
- 10 replies
-
- 1
-

-
- uniguidelphi
- web
- (and 22 more)
-
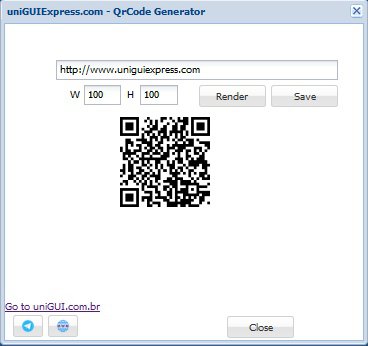
Back on tracks ! This examples shows how to create "on-the-fly" a QrCode for on-line use. Very useful for products access , info. etc... The main and innovative difference to uniGUI community is that only uses a very small and practical JavaScript Lib to create a QrCode image associated to an uniCanvas that can be placed in position on your screen. Size and content is very easy to adjust. See code sample. As always you can download from https://t.me/uniguiexpress See Channel files... Or you may visit http://www.unigui.com.br and see other code packages and products. Project available at https://unigui.express
- 1 reply
-
- 1
-

-
- javascript
- plugin
-
(and 2 more)
Tagged with:
-
I have an application that populates a TUniStringGrid dynamically and the data is loaded based on the selected item from a specific list. Which could be solved by any of the 2 situations below: 1. How can I execute a line of JS code? or 2. How can I hide a column completely? Since there is no Visible property in Columns (only used Columns.width := 0) To elaborate: 1. The javascript is like this, $('.test').each(function () { $(this).css('display', $(this).width() == 0 ? 'none' : ''); }); I've tried UniStringGrid.JSInterface.JSCode('code here'); But it doesn't run. Alternatively, I've also used the ClientEvents.ExtEvents property, but this only works on the initial loading (placed on afterlayout) but when the data is changed, doesn't run anymore. 2. The columns appear as the image below Either solution to the 2 problems above would be great! Thanks!
-
Hi All!! A PDF Viewer Panel - No Browser Plugin required, pure JavaScript Source: http://www.sencha.com/forum/showthread.php?237361-A-PDF-Viewer-Panel-No-Browser-Plugin-required-pure-JavaScript Demo: http://SunboX.github.com/ext_ux_pdf_panel/demo/ Github Project: https://github.com/SunboX/ext_ux_pdf_panel How to use: TRY... 1. Download files: http://sunbox.github.io/ext_ux_pdf_panel/lib/pdf.js/compatibility.js --> copy to directory (/files/pdf/) sunbox.github.io/ext_ux_pdf_panel/lib/pdf.js/pdf.js --> copy to directory (/files/pdf/) http://sunbox.github.io/ext_ux_pdf_panel/ux/util/PDF/TextLayerBuilder.css --> copy to directory (/files/pdf/pdf/) http://sunbox.github.io/ext_ux_pdf_panel/ux/panel/PDF.js --> copy to directory (/files/pdf/pdf/) http://sunbox.github.io/ext_ux_pdf_panel/ux/util/PDF/TextLayerBuilder.js --> copy to directory (/files/pdf/pdf/) 2. Add CustomFiles in UniServerModule: files/pdf/compatibility.js files/pdf/pdf.js files/pdf/pdf/PDF.js files/pdf/pdf/TextLayerBuilder.js files/pdf/pdf/TextLayerBuilder.css 3. Paste into a form UniHTMLFrame1 and add UniHTMLFrame1.HTML...: <div id="pdfviewer" align="center"></div> 4. procedure TMainForm.UniButton1Click(Sender: TObject); begin UniSession.AddJS('if (Ext.get("pdfviewerpanel")) {Ext.get("pdfviewerpanel").remove()};'); UniSession.AddJS('Ext.create(''Ext.ux.panel.PDF'', {' + 'id : "pdfviewerpanel", ' + 'title : ''PDF Panel'',' + //'width : ' + IntToStr(UniHTMLFrame1.Width) + ' ,' + //'height : ' + IntToStr(UniHTMLFrame1.Height) + ',' + 'width : 489,' + 'height : 633,' + 'pageScale: 0.75,' + 'src : ''http://cdn.mozilla.net/pdfjs/tracemonkey.pdf'', ' + 'renderTo : "pdfviewer"' + //'renderTo : Ext.getBody()' + '});'); end; Best regards.
-
Are there plans to write client events in pascal too? Something like this? https://github.com/bytbox/pas2js Anyone knows morfik ( http://www.morfik.com/)? With this dev-tool you are able to write in pascal for client and for server side. Client side pascal will then compiled into javascript. Great concept, very elegant. But unfortunatly morfik is not maintained anymore. Cheers!
- 5 replies
-
- javascript
- pascal
-
(and 1 more)
Tagged with:
-
Hi Friends, In my opinion another excellent javascript library D3 for data visualization (and not only) ... D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation. http://d3js.org/ examples Best regards.
- 3 replies
-
- 1
-

-
- javascript
- library
-
(and 2 more)
Tagged with:
-
Hello friends, I would like to know how to change the image of a TUniImage when the mouse passes over. Thank you very much in advance.
-
For instance, would pafina made in html and plain javascript , calling a unit method of Delphi , it is possible ?
-
Hi, I want to use third party javascript library for my web front end, so I search posts for how to use javascript library like c3js working under uniGUI, I found uniHtMLFrame component can do it, following is my steps: step1: ServerModule.pas -> CustomFiles -> Add css/c3.css js/d3.v3.min.js js/c3.js step2: Main.pas -> Add UniHTMLFrame1\ UniButton1\ UniButton2\ UniButton3 Click UniButton1 Load html file into UniHTMLFrame1. Click UniButton2 Update Web Front End with javascript code random numbers. Click UniButton3 Update Web Front End with uniGui(delphi code) random numbers. procedure TMainForm.UniButton1Click(Sender: TObject); begin HTML.HTML.LoadFromFile('files\simple.html'); end; procedure TMainForm.UniButton2Click(Sender: TObject); begin UniSession.AddJS( 'var chart = c3.generate({ ' + ' data: { ' + ' columns: [ ' + ' [''data1'', Math.random()*1000, Math.random()*1000, Math.random()*1000, Math.random()*1000, Math.random()*1000, Math.random()*1000], ' + ' [''data2'', Math.random()*1000, Math.random()*1000, Math.random()*1000, Math.random()*1000, Math.random()*1000, Math.random()*1000] ' + ' ], ' + ' onclick: function (d, element) { console.log("onclick", d, element); }, ' + ' onmouseover: function (d) { console.log("onmouseover", d); }, ' + ' onmouseout: function (d) { console.log("onmouseout", d); }, ' + ' } ' + '}); ' ); end; procedure TMainForm.UniButton3Click(Sender: TObject); var data1: array[0..5] of Integer; data2: array[0..5] of Integer; i: Integer; begin for i := 0 to 5 do begin data1[i] := Random(1000); data2[i] := Random(1000); end; UniSession.AddJS( 'var chart = c3.generate({ ' + ' data: { ' + ' columns: [ ' + ' [''data1'', ' + IntToStr(data1[0]) + ', ' + IntToStr(data1[1]) + ', ' + IntToStr(data1[2]) + ', ' + IntToStr(data1[3]) + ', ' + IntToStr(data1[4]) + ', ' + IntToStr(data1[5]) +'], ' + ' [''data2'', ' + IntToStr(data2[0]) + ', ' + IntToStr(data2[1]) + ', ' + IntToStr(data2[2]) + ', ' + IntToStr(data2[3]) + ', ' + IntToStr(data2[4]) + ', ' + IntToStr(data2[5]) +'], ' + ' ], ' + ' onclick: function (d, element) { console.log("onclick", d, element); }, ' + ' onmouseover: function (d) { console.log("onmouseover", d); }, ' + ' onmouseout: function (d) { console.log("onmouseout", d); }, ' + ' } ' + '}); ' ); end; simple.html <html> <head> <!-- link rel="stylesheet" type="text/css" href="../css/c3.css" --> </head> <body> <div id="chart"></div> <!-- script src="../js/d3.v3.min.js" charset="utf-8"></script --> <!-- script src="../js/c3.js"></script --> <script> var chart = c3.generate({ data: { columns: [ ['data1', 30, 200, 100, 400, 150, 250], ['data2', 50, 20, 10, 40, 15, 25] ], onclick: function (d, element) { console.log("onclick", d, element); }, onmouseover: function (d) { console.log("onmouseover", d); }, onmouseout: function (d) { console.log("onmouseout", d); }, } }); </script> </body> </html> The code run smoothly and I attach uniGUI project including csj3. If you have more concise code, let me know. My question: Is there more easy and Efficient method to interface between Server End and Front End javascript? because I need to monitor some modbus device like thermometers or switches connecting to my uniGUI server directly, and updating the display accordingly, and it is realtime monitor and quick response, the smaller traffic between server and web front is welcome. thermometers <-- Modbus TCP/RTU --> uniGUI server <-- javascript --> web front (C3js) Thanks Farshad Mohajeri, Delphi Developer, mohammad et al for your valuable posts. C3js.rar
- 1 reply
-
- c3js
- javascript
-
(and 1 more)
Tagged with:
-
Hi, I tried implementing server side javascript with mormot SpiderMonkey, SyNode. I always get an error : Project XXXXX.exe raised exception class $C0000005 with message 'c00000005 ACCESS_VIOLATION' When running the same lines of code in a VCL application everynting works fine. The exception Is raised in Spidermonkey Unit in the line : function JS_NewRuntime(maxbytes: uint32; maxNurseryBytes: uint32; parentRuntime: PJSRuntime): PJSRuntime; cdecl; external SpiderMonkeyLib; What should I do? Is mormot's implementation incompatible with uniGui? If so what are my alternatives? Thanks...
-
I've got the Google Charts API thing working (thanks to the poster who posted the sample code, I will post my code when it's all working) Basically, I build the HTML in Delphi code (which I know inside out) then pass that HTML to a UniURLFrame and it displays fine. All is good with the world. However, if I want to re-draw the chart because the user has selected different options, it doesn't work. If I assign new HTML to the UniURLFrame it doesn't draw and produces errors. Without going into detail, these errors are caused because I have already loaded things and created things in the Javascript HTMl the first time round. My question is this: is this the right way to do this sort of thing (i.e. assign HTML to a UniURLFrame) or is there a better way to do it? If this was in Windows development, you would clear what had gone before, then change the HTML then call a refresh method or the like to load in the new HTML. I know this isn't how JavaScript works but any pointers would be gratefully received. Thanks and all the best to all in the Unigui community :-) Andy
- 3 replies
-
- HTML
- UniURLFrame
-
(and 1 more)
Tagged with: