Search the Community
Showing results for tags 'grid'.
-
grdWorkSheet.ClientEvents.UniEvents.Clear; MyScript:= 'pagingBar.afterCreate=function pagingBar.afterCreate(sender)'+ '{ '+ ' sender.add( '+ ' [ '+ ... ' { '+ ' xtype: ''tbseparator'' '+ ' }, '+ ' { '+ ' xtype: ''label'', '+ ' id: "gridLabelid", '+ ' text: ''abc'', '+ ' margin: ''0 0 0 10'', '+ ' }, '+ ' { '+ ' xtype: ''tbseparator'' '+ ' }, '+ ... ' ]); '+ '} '; grdWorkSheet.ClientEvents.UniEvents.Add(MyScript); Above my FormCreate code adds a Label to the Pagingbar and it displays as expected (please advise if I have added the Label correctly). Elsewhere I want to change the Label.Text value at runtime grdWorkSheet.JSInterface.JSCode(#1'.pagingBar.getComponent("gridLabelid").setValue(''Andy'');'); SetValue fails, please advise how to change the "gridLabelid" - thanks.
-
When Grid shows no rows the user can still invoke ContextMenu, if Grid contains row(s) then my current coding below disables ContextMenu. How do we prevent Grid ContextMenu with zero rows ? Please advise - thanks ////////////////////////////////////////////////////////////////////////////// // Before Container MyScript:= 'beforecontainercontextmenu=function beforecontainercontextmenu(sender, td, cellIndex, record, tr, rowIndex, e, eOpts) '#13#10 + '{ '#13#10 + ' e.preventDefault(); '#13#10 + '} '; grdWorkSheet.ClientEvents.ExtEvents.Add(MyScript); // Container MyScript:= 'containercontextmenu=function containercontextmenu(sender, td, cellIndex, record, tr, rowIndex, e, eOpts) '#13#10 + '{ '#13#10 + ' e.preventDefault(); '#13#10 + '} '; grdWorkSheet.ClientEvents.ExtEvents.Add(MyScript); // Row MyScript:= 'rowcontextmenu=function rowcontextmenu(sender, td, cellIndex, record, tr, rowIndex, e, eOpts) '#13#10 + '{ '#13#10 + ' e.preventDefault(); '#13#10 + '} '; grdWorkSheet.ClientEvents.ExtEvents.Add(MyScript); // Before Cell MyScript:= 'beforecellcontextmenu=function beforecellcontextmenu(sender, td, cellIndex, record, tr, rowIndex, e, eOpts) '#13#10 + '{ '#13#10 + ' e.preventDefault(); '#13#10 + '} '; grdWorkSheet.ClientEvents.ExtEvents.Add(MyScript); // Cell MyScript:= 'cellcontextmenu=function cellcontextmenu(sender, td, cellIndex, record, tr, rowIndex, e, eOpts) '#13#10 + '{ '#13#10 + ' e.preventDefault(); '#13#10 + '} '; grdWorkSheet.ClientEvents.ExtEvents.Add(MyScript); // Before Item MyScript:= 'beforeitemcontextmenu=function beforeitemcontextmenu(sender, td, cellIndex, record, tr, rowIndex, e, eOpts) '#13#10 + '{ '#13#10 + ' e.preventDefault(); '#13#10 + '} '; grdWorkSheet.ClientEvents.ExtEvents.Add(MyScript); // Item MyScript:= 'itemcontextmenu=function itemcontextmenu(sender, td, cellIndex, record, tr, rowIndex, e, eOpts) '#13#10 + '{ '#13#10 + ' e.preventDefault(); '#13#10 + '} '; grdWorkSheet.ClientEvents.ExtEvents.Add(MyScript); // Header MyScript:= 'headercontextmenu=function headercontextmenu(sender, td, cellIndex, record, tr, rowIndex, e, eOpts) '#13#10 + '{ '#13#10 + ' e.preventDefault(); '#13#10 + '} '; grdWorkSheet.ClientEvents.ExtEvents.Add(MyScript);
-
I need to send back via ajax the focused row, focused colX ([1] or by field name) the cell value - please advise how - thanks. MyScript:= 'validateedit=function validateedit(editor, context, eOpts) '#10+ '{'#10+ ' txt = this.columnManager.columns[1].getEditor().getValue(); '#10+ ' ajaxRequest(MainForm.grdWorkSheet, ''_ValidateEdit_'', ["t="+txt]); '+ '} '; grdWorkSheet.ClientEvents.ExtEvents.Add(MyScript);
-
procedure TMainForm.UniFormCreate(Sender: TObject); ... ////////////////////////////////////////////////////////////////////////////// grdSuppliers.ClientEvents.ExtEvents.Clear; MyScript:= 'hide=function hide(sender, eOpts)'#10+ '{ '#10+ ' ajaxRequest(MainForm.grdSuppliers, ''_Hiding_'', []); '+ '} '; grdSuppliers.ClientEvents.ExtEvents.Add(MyScript); // MyScript:= 'show=function show(sender, eOpts)'#10+ '{ '#10+ ' ajaxRequest(MainForm.grdSuppliers, ''_Showing_'', []); '+ '} '; grdSuppliers.ClientEvents.ExtEvents.Add(MyScript); ... // ONLY EVENTS FIRED data/load/columnresize procedure grdSuppliersAjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); ... ////////////////////////////////////////////////////////////////////////////// if SameText('_Hiding_', EventName) then begin // NEVER FIRES ////////////////////////////////////////////////////////////////////////////// if SameText('_Showing_', EventName) then begin // NEVER FIRES Please advise - Thanks in advance
-
I have the following button added to the Grid's Built-In Paging Bar ' {'#13#10 + ' xtype: '#39'button'#39','#13#10 + ' icon: '#39'images/navigator/unfilter2.png'#39','#13#10 + ' width: 24,'#13#10 + ' height: 24,'#13#10 + ' tooltip: '#39'Filter'#39','#13#10 + ' handler: function() '#13#10 + ' {'#13#10 + ' ajaxRequest(sender, '#39'_Filter_'#39', []); '#13#10 + ' } '#13#10 + ' },'#13#10 + ... Subject to logic, change image grdTest.JSInterface.JSCode --> icon: 'images/navigator/filter2.png' grdTest.JSInterface.JSCode --> icon: 'images/navigator/unfilter2.png' Please advise how I can change the icon image at runtime - Thanks in advance
-
UniDBGrid1.HeaderTitle:= ''; UniDBGrid1.Options:= [dgColumnResize, dgColLines, dgRowLines, dgAutoRefreshRow ]; Can someone please show me how to Hide the Grid Header - Thanks in advance. Interesting find, I just added a ToolBar and the blank header disappeared.
-
I have a need to show Master Data (datasource1) with Detail (datasource2) in the same grid with Expanding/Collapsing nodes to reveal the datasource2 data that is linked to datasource1. I tried Grouping - not ideal, looked at twin grids option - not ideal, could not find Demo Example. Please advise how (project example would be ideal) - Thanks
-
grdMyData is Focused, User Navigates to a specivic Row, User Clicks Toolbar Button, Row Data Out Of Sync with Grid View ??? procedure TfMain.btnDeleteClick(Sender: TObject); var DateStr: String; begin try grdMyData.SetFocus; grdMyData.RefreshCurrentRow(True); DateStr:= DateToStr(grdMyData.DataSource.DataSet.FieldByName('GivenDate').AsDateTime); // RETRIEVES WRONG DATA ??? MessageDlg(DateStr, mtConfirmation, [mbOK, mbYes], msgCongDeleteMyCallback); UniSession.AddJS('Ext.select("#messagebox-1001 .x-btn").elements[0].querySelectorAll(''[data-ref="btnInnerEl"]'')[0].innerHTML="Delete"'); UniSession.AddJS('Ext.select("#messagebox-1001 .x-btn").elements[1].querySelectorAll(''[data-ref="btnInnerEl"]'')[0].innerHTML="Cancel"'); except end; end;
-
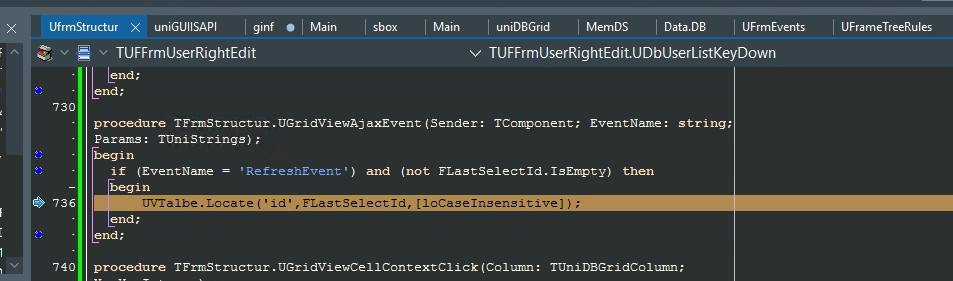
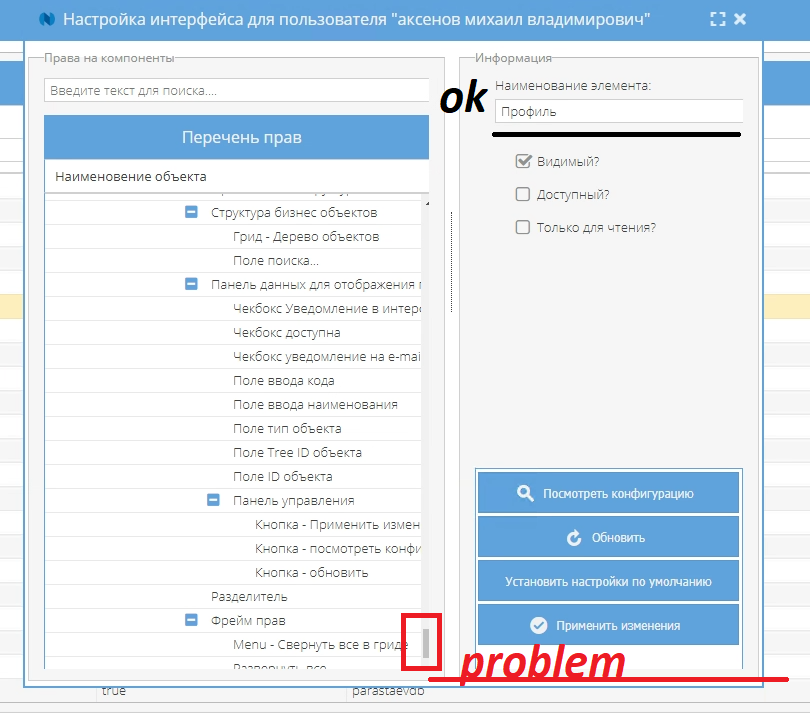
Good afternoon. Own information about the virtual table and other place (place): But I can't come to the Back Scroll (VertScrollBar) - how does this happen? ... in result: Version 1.9.0.0.1564
-
This is how I add a datefield to a TUniDBGrid pagingbar, please show me how to add a spinedit field - thanks in advance. ' { ' + ' xtype: "datefield", ' + ' fieldLabel: "", ' + ' formatText: "From Date", ' + ' labelWidth: "0px", ' + ' format: "d/m/Y", ' + ' value: new Date(), ' + ' id: "_grdFromDate_", ' + ' width: 120, ' + ' startDay: 1, ' + ' listeners: ' + ' { ' + ' change: function(el, v) ' + ' { ' + ' ajaxRequest(MainForm.MyGrid, "_grdFromDate_", ["dtIndx=0", "val=" + Ext.Date.format(v, "d/m/Y")]) ' + ' } ' + ' } ' + ' }, ' +
-
Trying to process Grid Keyboard SPACE pressed event. dbGridPurchases.ClientEvents.ExtEvents.Clear; s:= 'keypress=function keypress(e, t, eOpts)'#13#10 + '{ '#13#10 + ' ajaxRequest(sender, '#39'_KeyPress_'#39', ["key="+e.key]); '#13#10 + '} '; dbGridPurchases.ClientEvents.ExtEvents.Add(s); Please advise - thanks in advance
-
Good afternoon people, I'd like to know if there is a possibility of putting a image background at DBGrid or StringGrid. I've been searching for this and found this link below explaining how to do that directly on ExtJS. Is It possible to do on Unigui too ? Thank you http://fiddle.jshell.net/dbrin/bQvyg/10/
- 2 replies
-
- Background
- Image
-
(and 1 more)
Tagged with:
-
Hello everybody! A Microsoft Excel grid plugin for Ext JS 4: http://www.lukehorvat.com/blog/excel-grid-plugin-for-ext-js-4/ https://gist.github.com/lukehorvat/5607821/raw/6fe2113b4946b36e8bcdf10a3904560ef9a00758/excel-grid-plugin.js How to use? 1. Download and paste the file in the directory ... \ files 2. UniServerModule> CustomFiles> files/excel-grid-plugin.js 3. UniDBGrid1> UniEvents> OnBeforeInit> function OnBeforeInit (sender) { sender.plugins = [{ptype: 'excelcellediting', clicksToEdit: 2}]; } Best Regards
- 27 replies
-
- 3
-

-
Good morning. I need to hide the row in a grid of the summay of the group, but show the row of grandTotal. How to do?
- 2 replies
-
- summary
- grand total
-
(and 1 more)
Tagged with:
-
How to set in the CSS configuration the color background of the row summary of grid? I know it is possibile with attribs.color but i need to do it in CSS
-
I have created the following store at runtime, how do I assign this store to my grid ? UniSession.AddJS(grdUsers00.JSName + '.store = "Grid1Store"; '); does nothing ? MyScript:= 'var Grid1Store = new Ext.data.JsonStore( ' + '{ ' + ' root: "users", ' + ' fields: ["id", "name", "email"], ' + ' autoLoad: true, ' + ' data: ' + ' { ' + ' users: [ ' + ' { "id": 1, "name":"John Smith", "email":"jsmith@example.com"}, ' + ' { "id": 2, "name":"Anna Smith", "email":"asmith@example.com"}, ' + ' { "id": 3, "name":"Peter Smith", "email":"psmith@example.com"}, ' + ' { "id": 4, "name":"Tom Smith", "email":"tsmith@example.com"}, ' + ' { "id": 5, "name":"Andy Smith", "email":"asmith@example.com"}, ' + ' { "id": 6, "name":"Nick Smith", "email":"nsmith@example.com"} ' + ' ] ' + ' } ' + '}); '+ 'Grid1Store.load(); '; UniSession.AddJS(MyScript);
-
Goal: Make a quick and nasty Grid Print. Testing Grid Exporter I found I need more control over the results. I want to export a Grid to HTML and optionally save the results on Server silently, then process the HTML result dynamically, finally load it into a HTMLFrame and Print. Problems found with current implementation:- Cannot dynamically link and enable Exporter at runtime ? Cannot dynamically Turn On/Off Grid Paging at runtime ? Cannot control exported File Location (Client/Server) ? // dbGridItems.WebOptions.Paged:= False; // NEVER CHAGES // dbGridItems.JSInterface.JSCall('pagingBar.getComponent("refresh").click', []); //dbGridItems.Exporter.Exporter:= UniGridHTMLExporter1; // CRASHES //dbGridItems.Exporter.Enabled:= True; dbGridItems.Exporter.ExportGrid; //dbGridItems.Exporter.Enabled:= False; // dbGridItems.WebOptions.Paged:= True; Please advise - Thanks
-
-
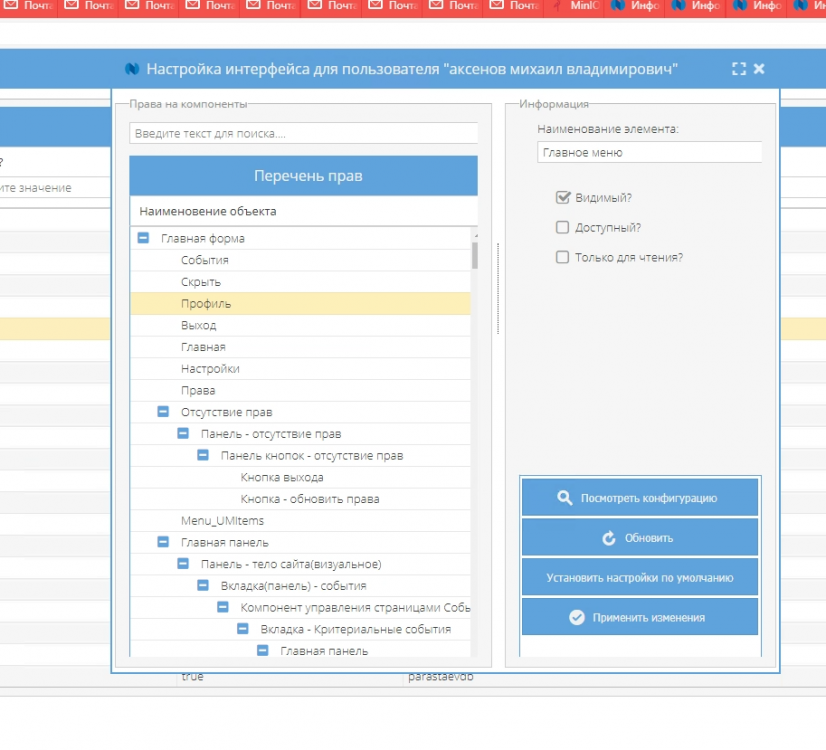
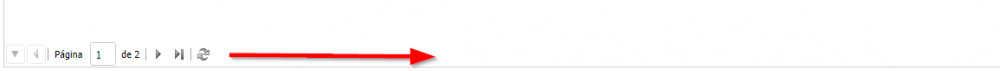
Attached is the refresh item of the highlighted toolbar. What is the procedure via code similar to the action of this button?