Search the Community
Showing results for tags 'drag'.
-
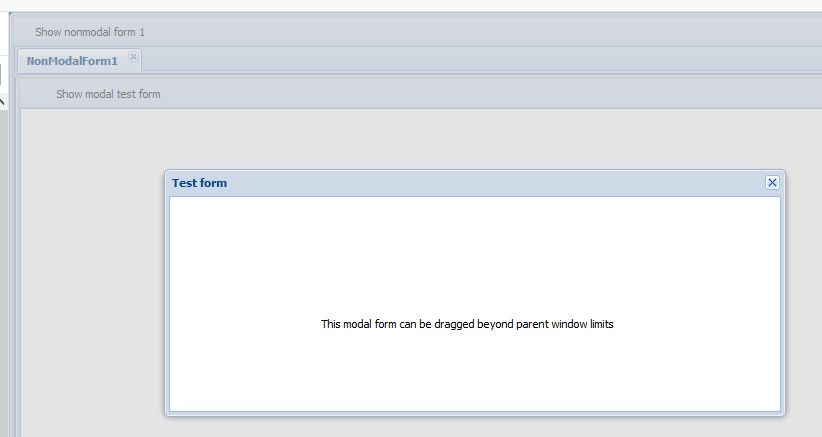
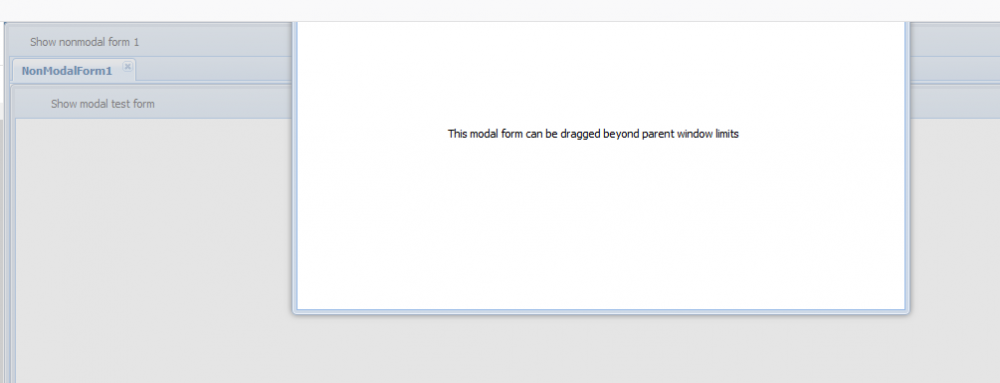
Hi! In my application I have some nonmodal forms and a UniPageControl on MainForm. For every nonmodal form I dynamically create a page, a UniPanel on the page, and then create required form on the panel. In one of nonmodal forms I need to call a movable modal form (border style is Sizable, biSystemMenu border icon enabled). When I drag this modal form - I can accidentally move it beyond application work area in browser. After that I can't move the form back and can't close it any more Is there any way to restrict moving? By main form area maybe? I've made a testcase. Testcase Press button "Show nonmodal form 1" on MainForm, then in page "NonModalForm1" press button "Show modal test form" and move this modal form so it's title hides. Please, help!
-
Good evening! Is there any chance of getting an example of a drag & drop functionality inside one DBTreeGrid (or any other DBGrid) for changing the sort, moving the position inside one dataset? Thanks in advance! Gerhard
- 4 replies
-
- 1
-

-
- dbtreegrid
- drag
-
(and 1 more)
Tagged with:
-
I feel dumb here. I downloaded the FMSoft_uniGUI_Complete_Professional_1.70.0.1493_Trial.exe after 18 month gap and noticed that the new look & feel is very different. My app used to have vibrant blue rounded buttons and red power-off icons that looked cool. Now they are ... 1. Rectangular and solid color 2. And in the grids where I could drag my mouse up and down to scroll the list up and down, then drag scrolling doesn't work anymore. I went to the online demo and it looks/works as expected(cool) and the dragging worked as expected. I compiled the new demos and ran them and they TOO are not draggable to scroll the grid list and the buttons don't look as cool. Is there some new property that I need to set in order to get that look/feel back again? Or did sencha remove the "coolness" from the OEM version? Something has changed and I don't know how to get it back. Thanks Davie
-
I would need a solution for drag & drop within a dbTreeGrid. I tried to code something with AjaxEvents but it always fails with "empty row text" at the end. Also I would need to access cells directly (f.e. read value of Cell(Row,Column) as integer or string). A solution for drag & drop would be very much appreciated. I have a quite urgent project, which should be coded with using DBTreeGrid. If someone wants to spend some time on it, I will be ready to pay for your time and effort. pls contact me here or via email: g.ziegler@velio.at Thanks in advance
-
Hi , i would like to drag & drop rows between two grids , here is the code i used , it seems i forgot something , if some one could help me to fix it please //in first grid: function beforeInit(sender, config) { config.listeners = { plugins: { ptype: 'gridviewdragdrop', dragGroup: 'secondGridDDGroup', dropGroup: 'firstGridDDGroup' }, listeners: { drop: function(node, data, dropRec, dropPosition) { var dropOn = dropRec ? ' ' + dropPosition + ' ' + dropRec.get('name') : ' on empty view'; } } } } //second grid function beforeInit(sender, config) { config.listeners = { plugins: { ptype: 'gridviewdragdrop', dragGroup: 'firstGridDDGroup', dropGroup: 'secondGridDDGroup' }, listeners: { drop: function(node, data, dropRec, dropPosition) { var dropOn = dropRec ? ' ' + dropPosition + ' ' + dropRec.get('name') : ' on empty view'; } } } } G2G.zip