Search the Community
Showing results for tags 'css'.
-
How to change the color of the button? In the web version I use the css below, but on the mobile does not work? function beforeInit(sender, config) { config.cls='btAzul'; } .btAzul { width:120px; height:30px; background: #1E90FF; border: 5px solid #1E90FF; /* borda branca em volta */ margin: auto; /* centraliza com bordas automáticas nas laterais */ text-align: center; /* centraliza o texto */ font-family: Source Sans Pro; /* fonte */ font-size: 16px; /* tamanho da fonte */ color: #1E90FF; /* cor fonte */ border: 1px solid #ccc; border-color: rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25); border-color: #e6e6e6 #e6e6e6 #bfbfbf; border-bottom-color: #b3b3b3; border-radius: 4px; box-shadow: inset 0 1px 0 rgba(255,255,255,0.2), 0 1px 2px rgba(0,0,0,0.05); }
- 24 replies
-
- unimbutton
- color
-
(and 1 more)
Tagged with:
-
Hello good afternoon!! I updated to version 1496 ... unigui and the css does not roll anymore, the encoding is in customcss and the call in the component in the ClientEvents / unievents / beforeininit. It's like I have no css, do I have to set up any path? Something changed? Example of call: function beforeInit (sender, config) { config.baseCls = 'pnlline'; } Css example: . pnlline { border: solid 0px #fff! important; border-bottom: solid 1px #fff! important; border-radius: 0px! important; } Version:1496
-
Hello guys, how you guys doing? I started 2 days ago working with UNIGUI and i have some questions about how to edit the style of my application. I need to know how i can remove default style of a component and add a new one, using CSS of course. I just need a basic example. Thanks....
-
Hello everybody, I would like to know how to work with CSS. What I do: Place a Hint customized as per attached. I have the following CSS code, which for all I know, we put in SeverModule. .tooltip { border-bottom: 1px dotted #000000; color: #000000; outline: none; cursor: help; text-decoration: none; position: relative; } .tooltip span { ; position: absolute; } .tooltip:hover span { border-radius: 5px 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.1); -webkit-box-shadow: 5px 5px rgba(0, 0, 0, 0.1); -moz-box-shadow: 5px 5px rgba(0, 0, 0, 0.1); font-family: Calibri, Tahoma, Geneva, sans-serif; position: absolute; left: 1em; top: 2em; z-index: 99; margin-left: 0; width: 250px; } .tooltip:hover img { border: 0; margin: -10px 0 0 -55px; float: left; position: absolute; } .tooltip:hover em { font-family: Candara, Tahoma, Geneva, sans-serif; font-size: 1.2em; font-weight: bold; display: block; padding: 0.2em 0 0.6em 0; } .classic { padding: 0.8em 1em; } .custom { padding: 0.5em 0.8em 0.8em 2em; } * html a:hover { background: transparent; } .classic {background: #FFFFAA; border: 1px solid #FFAD33; } .critical { background: #FFCCAA; border: 1px solid #FF3334; } .help { background: #9FDAEE; border: 1px solid #2BB0D7; } .info { background: #9FDAEE; border: 1px solid #2BB0D7; } .warning { background: #FFFFAA; border: 1px solid #FFAD33; } Now, how to make my UniLabel1 to show you the hint as the attached? Grateful for the help ================================================ COMO TRABALHAR COM CSS? Olá pessoal, eu gostaria de saber como trabalhar com o CSS. O que quero fazer: Colocar um Hint personalizado conforme a figura em anexo. Eu tenho o Código CSS a seguir, que pelo que sei, nós colocamos no SeverModule. Agora, como fazer com que meu UniLabel1 mostre para o usuário o hint como a figura em anexo? Grato pela ajuda Fonte: http://sixrevisions.com/css/css-only-tooltips/
-
I'm a newbie at Unigui. I want to buy a copy of unigui so I tried some examples. It's a good solution for delphier to develop web application, but I want to know how to get the css selectors for each controls. such as .x-treelist-item .x-treelist-nav for TuniTreeMenu. Thank you very much.
-
-
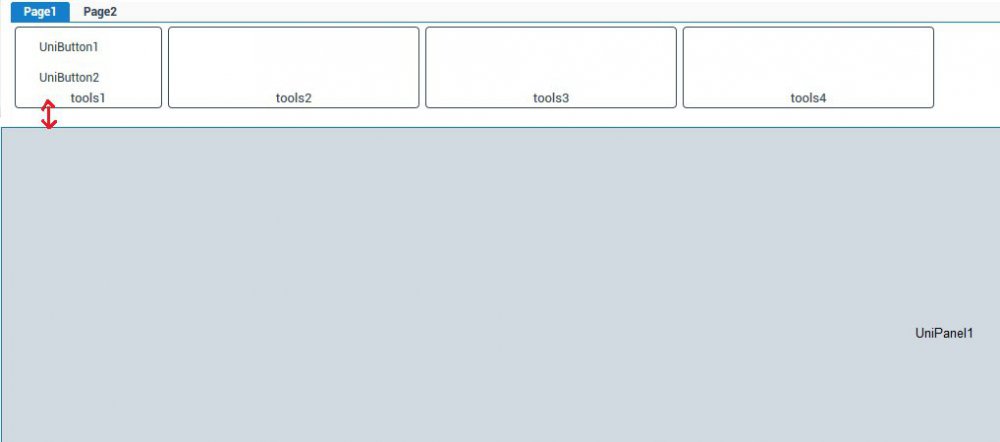
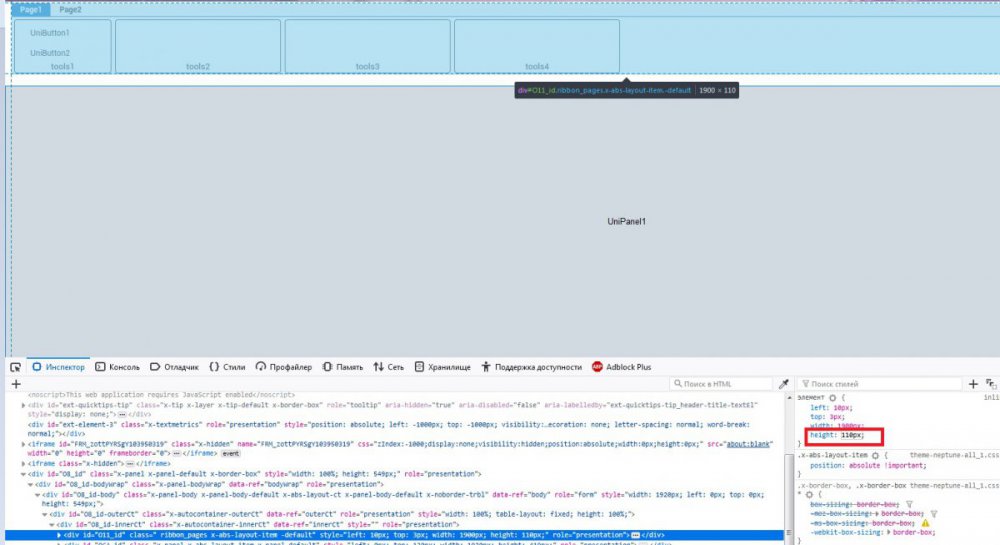
How do I put a CSS code to customize a Unimpanel? I've tried to put the same I do with LABEL but it did not work
- 13 replies
-
- Customizing
- UnimPanel
-
(and 1 more)
Tagged with:
-
Here's a simple example of how a html + css menu can be created and used in uniGUI by calling server procedures. MenuHtml.zip
-
Hi everybody! Try to use htmlframe but have one problem (not my English;)). I use C3 libary in my project, and now i want to add a toggle switch that change chart color. Heres my css: /*-- Chart --*/ .switch { position: relative; display: inline-block; width: 60px; height: 34px; } .switch input {display:none;} /* The slider */ .slider { position: absolute; cursor: pointer; top: 0; left: 0; right: 0; bottom: 0; background-color: #5568ae; -webkit-transition: .4s; transition: .4s; } .slider:before { position: absolute; content: ""; height: 26px; width: 26px; left: 4px; bottom: 4px; background-color: white; -webkit-transition: .4s; transition: .4s; } input:checked + .slider { background-color: #FF7F50; } input:focus + .slider { box-shadow: 0 0 1px #FF7F50; } input:checked + .slider:before { -webkit-transform: translateX(26px); -ms-transform: translateX(26px); transform: translateX(26px); } /* Rounded sliders */ .slider.round { border-radius: 34px; } .slider.round:before { border-radius: 50%; } .c3 svg { font: 10px sans-serif; -webkit-tap-highlight-color: transparent; } .c3 path, .c3 line { fill: none; stroke: #000; } .c3 text { -webkit-user-select: none; -moz-user-select: none; user-select: none; } .c3-legend-item-tile, .c3-xgrid-focus, .c3-ygrid, .c3-event-rect, .c3-bars path { shape-rendering: crispEdges; } .c3-chart-arc path { stroke: #fff; } .c3-chart-arc text { fill: #fff; font-size: 13px; } /*-- Axis --*/ /*-- Grid --*/ .c3-grid line { stroke: #aaa; } .c3-grid text { fill: #aaa; } .c3-xgrid, .c3-ygrid { stroke-dasharray: 3 3; } /*-- Text on Chart --*/ .c3-text.c3-empty { fill: #808080; font-size: 2em; } /*-- Line --*/ .c3-line { stroke-width: 1px; } /*-- Point --*/ .c3-circle._expanded_ { stroke-width: 1px; stroke: white; } .c3-selected-circle { fill: white; stroke-width: 2px; } /*-- Bar --*/ .c3-bar { stroke-width: 0; } .c3-bar._expanded_ { fill-opacity: 0.75; } /*-- Focus --*/ .c3-target.c3-focused { opacity: 1; } .c3-target.c3-focused path.c3-line, .c3-target.c3-focused path.c3-step { stroke-width: 2px; } .c3-target.c3-defocused { opacity: 0.3 !important; } /*-- Region --*/ .c3-region { fill: steelblue; fill-opacity: .1; } /*-- Brush --*/ .c3-brush .extent { fill-opacity: .1; } /*-- Select - Drag --*/ /*-- Legend --*/ .c3-legend-item { font-size: 12px; } .c3-legend-item-hidden { opacity: 0.15; } .c3-legend-background { opacity: 0.75; fill: white; stroke: lightgray; stroke-width: 1; } /*-- Title --*/ .c3-title { font: 14px sans-serif; } /*-- Tooltip --*/ .c3-tooltip-container { z-index: 10; } .c3-tooltip { border-collapse: collapse; border-spacing: 0; background-color: #fff; empty-cells: show; -webkit-box-shadow: 7px 7px 12px -9px #777777; -moz-box-shadow: 7px 7px 12px -9px #777777; box-shadow: 7px 7px 12px -9px #777777; opacity: 0.9; } .c3-tooltip tr { border: 1px solid #CCC; } .c3-tooltip th { background-color: #aaa; font-size: 14px; padding: 2px 5px; text-align: left; color: #FFF; } .c3-tooltip td { font-size: 13px; padding: 3px 6px; background-color: #fff; border-left: 1px dotted #999; } .c3-tooltip td > span { display: inline-block; width: 10px; height: 10px; margin-right: 6px; } .c3-tooltip td.value { text-align: right; } /*-- Area --*/ .c3-area { stroke-width: 0; opacity: 0.2; } /*-- Arc --*/ .c3-chart-arcs-title { dominant-baseline: middle; font-size: 1.3em; } .c3-chart-arcs .c3-chart-arcs-background { fill: #e0e0e0; stroke: none; } .c3-chart-arcs .c3-chart-arcs-gauge-unit { fill: #000; font-size: 16px; } .c3-chart-arcs .c3-chart-arcs-gauge-max { fill: #777; } .c3-chart-arcs .c3-chart-arcs-gauge-min { fill: #777; } .c3-chart-arc .c3-gauge-value { fill: #000; /* font-size: 28px !important;*/ } And here is my html: <html> <head> <link rel="stylesheet" type="text/css" href="../css/c3.css" > </head> <body> <div id="chart1"></div> <label class="switch"> <input type="checkbox" id = "toggles" name = "toggles1" onclick="load()"> <span class="slider round"></span> </label> <script src="../js/d3.v3.min.js" charset="utf-8"></script > <script src="../js/c3.js"></script > <script> var chart1 = c3.generate({ bindto: '#chart1', data: { columns: [ generateData(100) ], }, axis: { x: { default: [30, 60] } }, zoom: { enabled: true, onzoomstart: function (event) { console.log("onzoomstart", event); }, onzoomend: function (domain) { console.log("onzoomend", domain); }, }, subchart: { show: true } }); function load() { if (toggles.checked){ chart1.data.colors({ luxs: d3.rgb('#FF7F50').darker(0), }); } else { chart1.data.colors({ luxs: d3.rgb('#82a6cd').darker(0), }); }; } function generateData(n) { var column = ['luxs']; for (var i = 0; i < n; i++) { column.push(Math.random() * 500); } return column; } </script> </body> </html> js file is tipical and everybody can upload it. Its works perfect when im open html file. But when in my program i add: UniSession.AddJS( 'var json = '+obj.GetJSONString+';' +'var arr = [];' +'for(elem in json){' +'arr.push(json[elem]);' +'}' +'var chart1 = c3.generate({' +' bindto: '#39'#chart1'#39',' +' color: {' +' pattern: ['#39'#FF7F50'#39', '#39'#FF7F50'#39', '#39'#FF7F50'#39', '#39'#FF7F50'#39']' +' },' +' data: {' +' columns: [' +' generateData(arr.length)' +' ],' +' },' +' axis: {' +' x: {' +' default: [30, 60]' +' }' +' },' +' zoom: {' +' enabled: true,' +' onzoomstart: function (event) {' +' console.log("onzoomstart", event);' +' },' +' onzoomend: function (domain) {' +' console.log("onzoomend", domain);' +' },' +' },' +' subchart: { show: true }' +'});' +'' +'function load() {' +' var HTMLFrame = Ext.getCmp("_HTMLFrame");' +' var params=[];' +' if (toggles.checked){' +' chart1.data.colors({' +' luxs: d3.rgb('#39'#FF7F50'#39').darker(0),' +' });' +' }' +' else {' +' chart1.data.colors({' +' luxs: d3.rgb('#39'#82a6cd'#39').darker(0),' +' });' +' };' +' ajaxRequest(HTMLFrame, '#39'load'#39', params); ' +'}' +' function generateData(n) {' +' var HTMLFrame = Ext.getCmp("_HTMLFrame");' +' var params=[];' +' var column = ['#39'luxs'#39'];' +' for (var i = 0; i < n; i++) {' +' column.push (arr[i]);' +' }' +' ajaxRequest(HTMLFrame, '#39'callserver'#39', params); ' +' return column;' +' }') ; function Generatedate works perfect but function load() doesnot work. Does anybody know what i need to do with that? UNIGUI is the best
-
Dear friends, does anyone of you have an idea, how I could style a TabControl, so that the buttons are shown at the bottom of the panel (also arranged like they are hanging at the botton). I found some information on the sencha Website with the TabPosition Property of the "Ext.tab.Panel", but it seems not to work or even causes an error. Any suggestions greatly appreciated! Gerhard Ziegler Wien & Berlin
- 25 replies
-
- TabControl
- Buttons
-
(and 1 more)
Tagged with:
-
Hi there, I just started two days ago with uniGui - an generally I am fascinated! I wanted to built up a more Office2016 like style, with no runded buttons and no shades, mostly white. I managed it quite with the buttons, but concerning the PageControl and the Grid, I simply dont know the CSS Properties of these components. I found something like "x.tab....", but it seems I dont know all properties, so I spoiled it a bit. And I know nothing about the grid? By the way, maybe you also know, how can I handle wordwrap in the UniGui Buttons? Greetings from Berlin!
- 5 replies
-
- pagecontrol
- css
-
(and 1 more)
Tagged with:
-
Hi, How to config custom font in uniGui ? i wish client-side can render the new font without installing it Thank you
-
Hi, how can I open a form from an css menu I am using a htmlframe but I dont know how to capture the selection clicked in the extevent for execute an action
-
Hi Friends, A simple animation for standard ShowMessage and MessageDlg... Add this CSS in UniServerModule.CustomCSS. .x-message-box { -moz-transition: 0.5s ease-out; /* for Firefox 15 */ -webkit-transition: 0.5s ease-out; /* for Chrome and Safari */ transition: 0.5s ease-out; } http://www.w3schools.com/cssref/css3_pr_transition.asp Best regards.
-
Hey, I am trying to get an interface similar to this :- https://apiwiki.s3.amazonaws.com/uploads/mozscape-attribution.png The left hand side where it has the icons with the labels and the fancy mouseover technique. I am guessing I can do it with a listbox (similar to the MegaDemo menu at the side), but I am not that crash hot with CSS so I might me right Does anyone have an idea, or point me in the right direction to get started please ?
-
Hi, I created a unibutton on the fly, this works fine. BUT: I like to change the style by using css with ClientEvents.ExtEvents.Add, this doesn't seem to show any difference. The button inherits the settings from x-btn instead Any clues? ps: applying ClientEvents.ExtEvents.Add to unibutton which is created at design time does work! procedure TMainFormV2.UniFormShow(Sender: TObject); var st:string; nwbtn:TUniButton; Begin st:='OnBeforerender=function OnBeforerender(sender) '+ ' {'+ 'sender.cls="btngray";'+ 'sender.overCls="btngray-over";'+ 'sender.textAlign=''left'';'+ '}'; nwbtn:=TUniButton.Create(MainFormV2); nwbtn.Parent:=MainFormV2; nwbtn.Top:=10; nwbtn.left:=15; nwbtn.Width:=170; nwbtn.Height:=20; nwbtn.Caption:='Press here'; nwbtn.Cursor:=crHandPoint; nwbtn.OnClick:=SelectionClick; nwbtn.ClientEvents.ExtEvents.Add(st); end;
-
Hi, I needed to alter a buttonstyle on my form so I changed the class in OnBeforeRender: function OnBeforerender(sender) { sender.cls='btnblue'; sender.overCls='btnblue-over'; } And I added the below settings in the CustomCss of the Servermodule: .x-btn { border-radius: 0px; } .x-btn-over { background: #777777; } .btnblue { background: rgb(3, 123, 189); } .btnblue-over { background: #77ABD8; } This works fine in Chrome and Firefox, but in Internet Explorer 10 the background color isn't changed. Anyone know how to fix this?