Search the Community
Showing results for tags 'clientevents'.
-
I have created a new property editor for the UniGui TUniClientEvents property in UniGui Controls. This is a single editor that can edit both the ext JS Events and the Uni JS Events for any UniGui component, form or frame. Main features: - Only displays the events for which a handler has been created - no more scrolling when you just want to modify an existing event. - All extJS events can be added for all JSObjects of a given component. Quick filter for finding possible events. - Non Modal - you can have multiple editors open for different UniGui components/forms/frames at the same time and Copy / Paste between them. - adds existing events to the context menu (Right click) in IDE so you can instantly jump to any existing event for a given component and begin editing. - allows access to original editors supplied with UniGui via button or context menu. History: When working with UniGui, I found I was spending a lot of time searching through JS event lists to find the one or two that I was using and needed to edit or tweak. I also found it unproductive to have to keep closing one editor to open and work with the events of another as I was often copying JS code from multiple events of one component to another. This editor is the result of my efforts to improve the productivity of this amazing framework. If any of you find this useful, please let me know. I have been using it exclusively for a few weeks now and believe it to be bug free. All feedback is appreciated. Updated March 1, 2018 - Corrected issues with using in XE5 (Thank you @mika). Included Package projects for Delphi versions (Thank you ) UniClientEventsPropEditor.zip
-
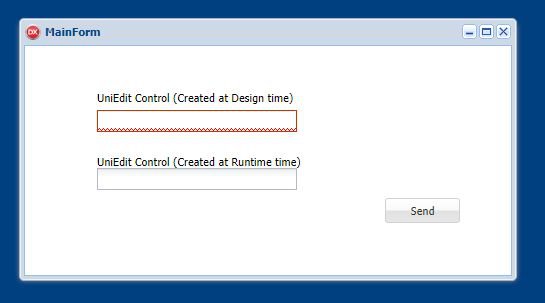
Hello everyone, When creates a control (ex: uniEdit) in runtime mode and then adds "ClientEvents.ExtEvents" this events don't fire but If I add the same event in runtime mode but in a control created at design time then fires ok. Exemple: procedure TMainForm.UniFormCreate(Sender: TObject); const after_render_Event = 'afterrender=function afterrender(sender, eOpts) { sender.allowBlank = false;}'; begin //Works ok //************ // UniEdit Control (Created in Design mode) // Add client event in runtime fires ok UniEdit1.ClientEvents.ExtEvents.Add(after_render_Event); //No Works!!!!!!!!!! //******************* // UniEdit Control (Created at Rumtime time) FRunTimeUniEdit := TUniEdit(InsertControl(TUniEdit.Create(Self))); with FRunTimeUniEdit do begin Left := 72; Top := 122; Width := 200; // Add the same client event in runtime mode not fires ClientEvents.ExtEvents.Add(after_render_Event); end; end; Someone knows why this happens? Thank you.
-
Hi, I want to reuse the beforeInit function from a javascript file. How will I be able to reuse it for my unigui components. thanks...
-
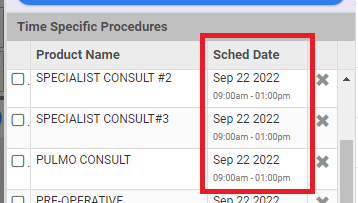
Hi, I am trying to separate date and time of a record in javascript and display it in grid. Like this: In UniDBGrid1 > ClientEvents > ExtEvents > reconfigure i did this: function reconfigure(sender, store, columns, oldStore, oldColumns, eOpts) { columns.forEach(function(col,index,cols){ if (col.text === "Sched Date") { col.renderer = function(value,metaData,record){ /* start_date and end_date are both date time. */ var from = record.get(1);// start_date var to = record.get(2);// end_date return '<span>Sep 22 2022</span><br/>' + '<span style="font-size: 9px;color: #808080">09:00am - 01:00pm</span>'; }; } }); } How can i achieve the screenshot above? (or just separate date and time) Thanks, Regards
-
Hi, I have a TUniEdit component with the following property: ClientEvents.ExtEvents.afterrender: function afterrender(sender, eOpts) { var me=sender; me.inputEl.setStyle('text-align','left'); me.setEmptyText('123'); me.inputEl.setStyle('background-image', 'url(./images/Required-a-16.png)'); me.inputEl.setStyle('background-repeat', 'no-repeat'); me.inputEl.setStyle('background-position', 'center right'); me.inputEl.setStyle('border', '1px solid #ff9999'); } this aligns the text in the edit area to the left, sets the emptyText to '123' to indicate we expect numeric input, sets a small icon at the right of the input area to indicate it is a required field and draws the borders of the input area in a red color. This works fine. What I want to do is to have initially that edit-component exactly the same without the red borders. Only when a button is clicked and there is no input in that component, that the borders get red. So, based on the input of that component the last line should be added or removed. (me.inputEl.setStyle('border', '1px solid #ff9999'); ) How do I do this in runtime ?
-
Здравствуйте! Проблема с uniPopupMenu. У компонента нету свойства ClientEvents. Хотел определить действие на click для контекстного меню ... .ClientEvents.ExtEvents.Values['click']:='function click(sender, e, eOpts) '+ ' { '+ ' var textarea = document.getElementById("'+UniEdit.JSName+'_id-inputEl"); '+ ' textarea.select(); '+ ' try { '+ ' var successful = document.execCommand(''copy''); '+ ' if(successful) console.log(''Copied!''); '+ ' else console.log(''Unable to copy!''); '+ ' } catch (err) { '+ ' console.log(''Unsupported Browser!''); '+ ' } '+ ' }'; Тестовый проект ClipBoard.zip
-
Добрый день! Поставил сегодня последнюю Beta-версию UniGui 1.0.2.1449 и столкнулся со следующей проблемой: При попытке зайти в ClientEvents -> ExtEvents или ClientEvents -> UniEvents выдаётся сообщение об ошибке (скрин приложен) и окно не открывается ..... Причем это происходит как в проекте для мобильной версии так и в десктопной... Что делать????
-
I am trying to set a TUnimEdit Font properties in code, please advise how - thanks in advance. procedure TMyForm.UnimFormCreate(Sender: TObject); var ss: TUniStrings; begin ss.Add('{'); ss.Add(' config.style = "color: blue; font-size: 12px;"'); ss.Add('}'); edtPhone.ClientEvents.UniEvents.Ext.field.Text.beforeinit.AddStrings(ss); end;
- 4 replies
-
- ClientEvents
- UniEvents
-
(and 3 more)
Tagged with:
-
Hi, Is there any document/link to learn how to write the coding of ClientEvents? Thank You.
-
I see "ClientEvents". It seems that maybe this is where you can assign some javascript code to particular events. And that you can use the EXT trapped events or the UniGui trapped events. But what does ENABLED=TRUE do? This is just turn on or off the scripting logic? Is see... MonitoredKeys Enabled KeyEnableAll KeyHandleAll Keys What do the 4 properties of MonitoredKeys actually do? I see... NavigateKeys Cycle Enabled HandleTabs What do these settings do? I know the handletabs seemed to allow the form to utilize the tab functionality. RTL: What does this do? ScreenMask: Enabled Message ShowMessage Target WaitData Could you explain what these do? I see talk about waitdata all over the place, it's not clear. And please be clear about "Target" as I can't even image what that does. Thanks Davie