Search the Community
Showing results for tags 'ReSize'.
-
It is easy to paste images into the HtmlMemo however once inserted there is no way to resize the image, please advise how to apply stretch handles on image when selected with the editor so user can resize - Thanks
- 10 replies
-
- htmlmemo
- image jpg/png
-
(and 1 more)
Tagged with:
-
I have a secondary (not main) form that contains a UniDBGrid with align=alClient. The form RESIZE only works if the Grid has less than 50 records displaying, or 49 records plus a summary record. If 50 or more records are being displayed in the grid, then I can resize the form ONCE, but the grid inside the form will not resize. This happens whether or not the grid is "paged." If I then close the form, but don't exit the session, then when I try to open the form again it does not render properly, but just shows a "blue" colored blank form. I'm trying to display 350 records, which works fine as long as I don't resize the form. If I filter a column to only show <50 records, the resize works, so the issue has to do with how many records are being displayed, not how many total records there are in the underlying dataset. One strange issue is that even though I am not using the "paging" feature of the grid, when I change the PageSize to something greater than 25, then I can resize the form when there are 50 records being displayed, but it still fails when displaying a few more than 50. I am on V 1.90.0.1554 Thanks for any help
-
- 3 replies
-
- responsividade
- responsive
-
(and 7 more)
Tagged with:
-
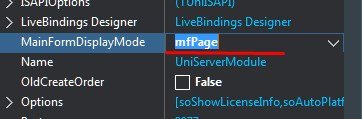
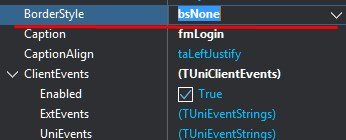
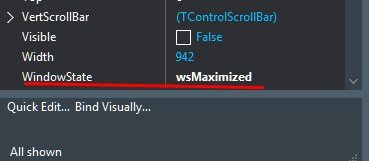
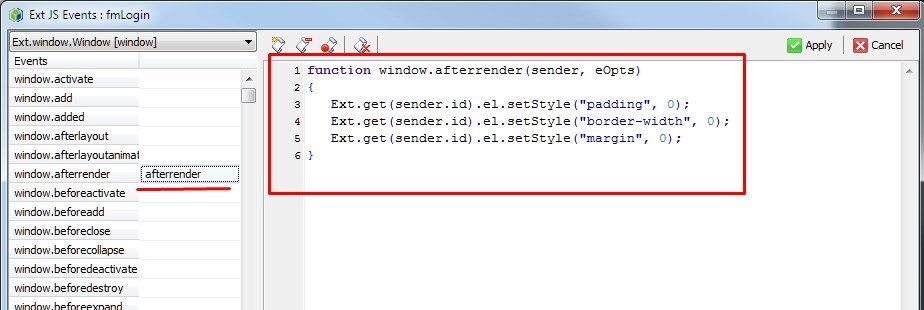
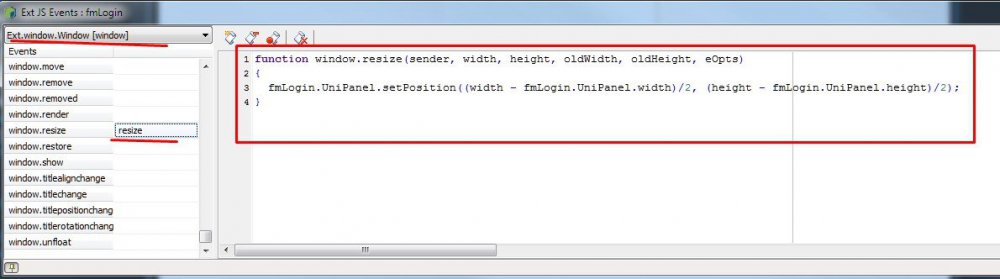
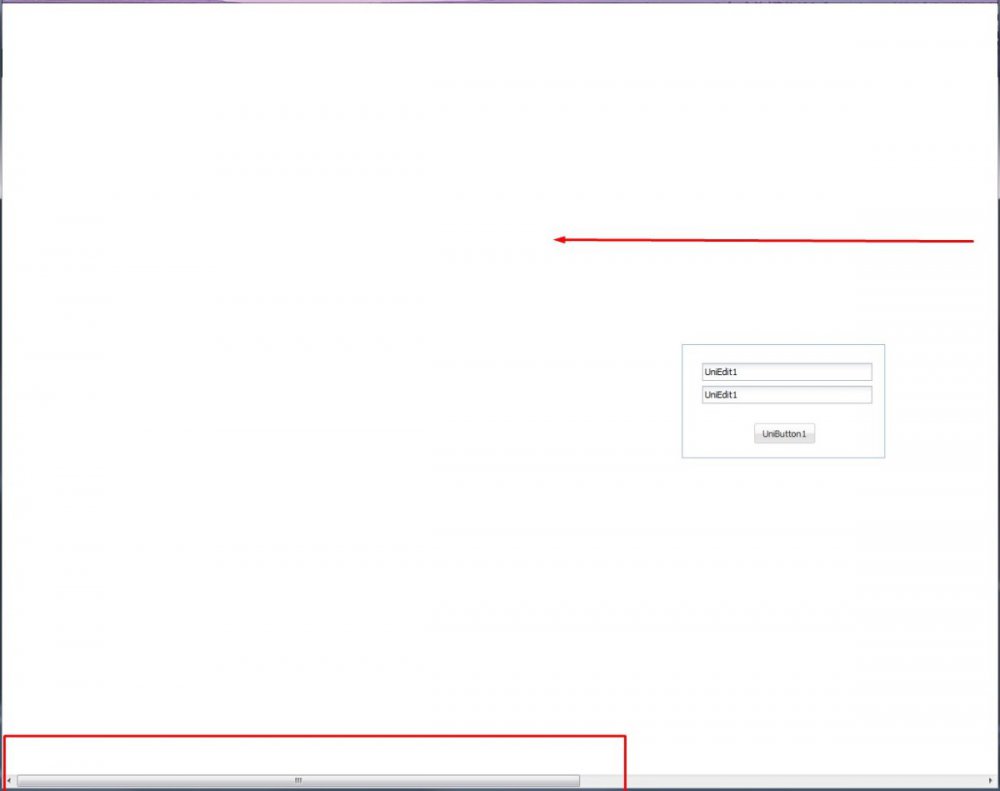
Доброе время суток! Хочу реализовать равнение панельки по центру формы. Применил следующие свойства: 1 у ServerModule 2 у формы fmLogin Прописал скрипты у формы fmLogin Все работает и панелька встает по центру, но когда начинаем тянуть браузер то появляется скролбар и не дает форме ресайзиться, собственно из за этого панелька по мере изменения окна браузера не меняет и расположение. Могли бы что нить подсказать, как быть в этом случае? ИСХОДНИК testClientResize.zip
- 6 replies
-
- clientevent
- resize
-
(and 2 more)
Tagged with:
-
Hi everyone! I'm kind of new into mobile development using framework Unigui in this current version (Trial 1.90.0.1520 - Equinox). So i was searching in forum about a doubt that was not resolved it at all, and i didn't find any answers that could helping me to find a clearly solution. But here in fact: - I have a Container Panel with alignment property (AlClient) defined. And inside him i have another UnimPanel form (again, with property Alclient defined) and a lot of components inside of them, like a UnimEdit, UnimCheckbox, Grid, etc... So, which property i have to use to, when i have more components inside that panel, he can dinamically adjust itself, besides i don't have to set a fixed height to my form? - Sorry if i posted in the wrong section or i don't used it correctly enough. I'm open to suggestions or links that could help me! Thanks.
-
Hi Everyone. I'm using TUniChart to display some values that i have on DB. But, the Axis X is having some problem in Margin display. There more values to display, but seems like the Chart is cutting out. Anyone has some idea? Appreciate!
- 2 replies
-
- tunichartseries
- margin
-
(and 2 more)
Tagged with:
-
sample code to resize automaticaly uniDbGrid columns: thanks to Oleg by the model code. function reconfigure(sender, store, columns, oldStore, the, eOpts) { Ext.each(columns, function(column, index) { if (!sender.columnManager) { sender.columns[index].flex=1; /*fit width, comment to disable*/ sender.columns[index].minWidth = 150; /*min.size*/ } else { sender.columnManager.columns[index].flex=1; sender.columnManager.columns[index].minWidth = 150; }; } ) } Demo project Attached. uniDBGrid_Column_AutoSize.rar
-
As can be seen via the attachment I am trying to pretty up the form (I want to make cpScreen hide white space, also size and align objects etc.). cpScreen.AlignmentControl:= uniAlignmentClient; messes everything up. I have a TUnimContainerPanel (cpScreen) with child objects and when an iPhone or iPad etc. is rotated (even on startup) I want to re-size, re-position and re-align my objects. Can someone please advise with a Delphi code example - thanks. // AjaxEvent Fires On Rotation procedure TLoginmForm.UnimLoginFormAjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); var i, p, w, h: Integer; s, JSName: String; ss: TUniStrings; begin if SameText(EventName, 'vpsize') then begin w:= 0; h:= 0; ss:= Params; for i:= 0 to ss.Count-1 do begin s:= ss.Strings; p:= Pos('w=', s); if p > 0 then begin w:= StrToInt(Copy(s, p+2, Length(s)-p-1)); end; p:= Pos('h=', s); if p > 0 then begin h:= StrToInt(Copy(s, p+2, Length(s)-p-1)); end; end; // for if ( (w > 0) and (h > 0) ) then begin JSName:= cpScreen.JSName+'_id'; s:= QuotedStr('w='+IntToStr(w))+'; '+QuotedStr('h='+IntToStr(h))+';'; //UniSession.AddJS(JSName+' Color = red;'); // this test fails (I need to set width and height) // edtEmail: TUnimEdit; // then I need to center child objects on portrait, left align on landscape etc. end; end; // vpsize end;
-
Merhaba herkese, Ufak bir resim yükleme programı yapıyorum. Yükleme kısmında bir sorun yok, herşey normal. Ancak asıl yapmak istediğim; Örneğin karşı tarafa yükleyeceğim resim 4928 x 3264 pixel boyutlarında bir jpeg dosya. Karşı tarafa yüklerken boyutunu 640x480 olarak küçültüp ondan sonra küçülmüş halini göndermek. Resimde kırpma ya da kesme yapmak değil, yeniden boyutlandırmak istiyorum. Bu konuda yardım edebilecek kimse varsa şimdiden teşekkür ederim.
-
If anyone wants to resize a grids toolbar (the one with next previous... etc) you can do something like: servermodule->customcss Be carefull not to forget !Important because it want work .bigicons{ background-image:url("images/back64.png") !important; width:64px !important; height:64px !important; } grid->ExtEvents->OnResize function OnResize(sender, adjWidth, adjHeight, rawWidth, rawHeight) { var tb=sender.getDockedItems('toolbar[dock="bottom"]');; if(tb){//if has toolbar if (tb.length > 0) tb = tb[0]; tb.height=74;//resize all the toolbar if(tb.items.get(0)){//this is the first item of the toolbar (go to first page) tb.items.get(0).height=64; tb.items.get(0).width=64; //tb.items.get(0).hide(); //you can also hide a button tb.items.get(0).setIconCls('bigicons');//this is the css class witch puts the new icon... } } } I hope this helps someone....