belo
uniGUI Subscriber-
Posts
176 -
Joined
-
Last visited
-
Days Won
9
belo last won the day on January 17 2023
belo had the most liked content!
Contact Methods
-
MSN
belo@elogica.com.br
Profile Information
-
Gender
Male
-
Location
Brazil
Recent Profile Visitors
1733 profile views
belo's Achievements

Active Member (3/4)
37
Reputation
-
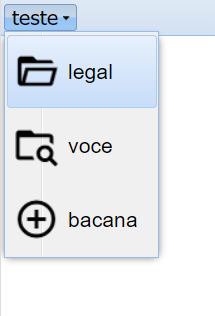
An alternative would be to change the CSS class. x-menu-item-text-default.x-menu-item-indent { margin-left: 48px; /* default 35px */ } .x-menu-item-text-default.x-menu-item-indent-no-separator { margin-left: 48px; /* default * 26px; */ } .x-menu-item-text-default { font: normal 13px helvetica, arial, verdana, sans-serif; line-height: 56px; /* default 23px */ padding-top: 1px; color: #000; cursor: pointer; } .x-menu-item-icon-default { width: 36px; /* default 16px */ height: 36px; /* default 16px */ top: 10px; /* default top: 4px; */ left: 5px; line-height: 16px; font-size: 16px; color: grey; background-position: center center; }
-
Excellent Flavio. Congratulations my friend.
- 30 replies
-
- unigui
- responsive
- (and 11 more)
-
Google Charts in uniGUI (new version with Print method)
belo replied to Pep's topic in Components and Code Samples
Very Good! Thanks for sharing. -
The RadCORE Project is unprecedented. Simply amazing! It adapts to any version of UniGUI without dependencies on themes and the like. Congratulations Flávio!
- 59 replies
-
- 1
-

-
- responsividade
- responsive
-
(and 5 more)
Tagged with:
-
Fred Montier started following belo
-
Hi mikromundo! An alternative is to create the UniDBGrid at runtime, example: var DBGrid : TUniDBGrid; begin DBGrid := TUniDBGrid.Create(Self); DBGrid.Parent := UniContainerPanel1; DBGrid.Align := alClient; DBGrid.WebOptions.Paged := UniCheckBox1.Checked; // True or False DBGrid.DataSource := DataSource1; end; Best Regards! Eduardo Belo
-
Show multiple lines in unigui movile Dbgrid/dbListgrid
belo replied to asapltda's topic in uniGUI Mobile
Hi! // Use the OnGetText event of your numeric field procedure TUniMainModule.PEDIDOSPRO_PRECOGetText(Sender: TField; var Text: string; DisplayText: Boolean); begin Text := FormatCurr('Preço: R$ ##,###,##0.00', Sender.AsFloat); end; Best Regards, Eduardo Belo -
function beforeInit(sender, config) { config.inputMask = '(99) 9999-9999'; } Eduardo Belo
-
See this example: http://forums.unigui.com/index.php?/topic/12736-on-the-fly-mask-change/&tab=comments#comment-67805 Best Regards, Eduardo Belo
-
function beforeInit(sender, config) { config.autoComplete = false; } Best Regards, Eduardo Belo
-
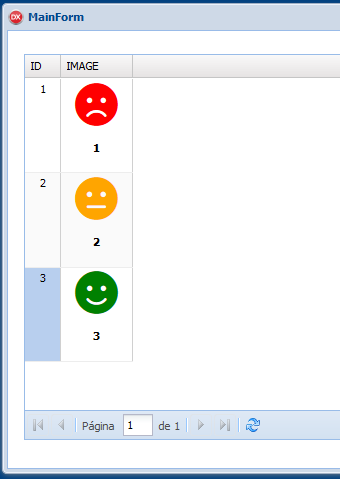
Hi, An alternative is to use the field's OnGetText event using CSS classes, for example: procedure TMainForm.FDMemTable1IMAGEGetText(Sender: TField; var Text: string; DisplayText: Boolean); begin if DisplayText then Text:= Sender.AsString + '<h4>' + FDMemTable1ID.Text + '</h4>'; end; procedure TMainForm.UniFormCreate(Sender: TObject); begin FDMemTable1.Open; // Use Font Awesome FDMemTable1.AppendRecord([1, '<i class="fas fa-frown-o fa-4x" style=color:red></i>']); FDMemTable1.AppendRecord([2, '<i class="fas fa-meh fa-4x" style=color:orange></i>']); FDMemTable1.AppendRecord([3, '<i class="fas fa-smile fa-4x" style=color:green></i>']); end; This example used font awesome, but you can use images, etc. Best Regards, Eduardo Belo UniGUIDBGridImageCSS.rar
-
// Developed by Eduardo Belo // UniCheckBox > ClientEvents > UniEvents function beforeInit(sender, config) { config.keyMap = { ENTER: { handler: function() { if (sender.checked) { sender.setValue(false); } else { sender.setValue(true); } } } } } Best Regards, Eduardo Belo
-
See in Demo has the example Grid - ActionColumn. Best Regards, Eduardo Belo
-
/* CustomCSS */ .tree_menu .x-treelist-nav { background-color: red; } // RunTime procedure TMainForm.btnAddClick(Sender: TObject); begin UniSession.AddJS('$(''#'+TUniControl(UniTreeMenu1).JSId+''').addClass(''tree_menu'')'); end; procedure TMainForm.btnRemoveClick(Sender: TObject); begin UniSession.AddJS('$(''#'+UniTreeMenu1.JSId+''').removeClass(''tree_menu'')'); end; Best Regards Eduardo Belo
-
Disable UniDBGrid ForceFit and set the size of fields at run time for your Query, example: In OnCreate or OnShow.. Query.FieldByName('DESCRICAO').DisplayWidth := 10; Best Regards, Eduardo Belo
-
how to get the selected value from a dbgrid combo box
belo replied to robinhodemorais's topic in General
Maybe this can help you.. procedure TMainForm.UniDBGrid1SetCellValue(Sender: TObject; ACol, ARow: Integer; AField: TField; var Value: Variant); begin if AField = FDMemTable1.FieldByName('combo1') then ShowMessage(Value); end; // The correct would be this code work procedure TMainForm.UniComboBox1Select(Sender: TObject); begin ShowMessage(TUniComboBox(Sender).Items[TUniComboBox(Sender).ItemIndex]) end; sds Eduardo Belo