
freedowsRoO
-
Posts
188 -
Joined
-
Last visited
-
Days Won
1
Content Type
Profiles
Forums
Events
Posts posted by freedowsRoO
-
-
On 9/4/2019 at 2:00 PM, Hayri ASLAN said:
Helloo, where i can find this component?
-
up?? Any Help?
-
14 hours ago, Sherzod said:
You can try something like this:
function window.afterrender(sender, eOpts) { var me=sender; me.dropTargetBody = Ext.create('Ext.dd.DropTarget', Ext.getBody(), { ddGroup: 'D1', notifyDrop: function(source, evt, data) { ajaxRequest(me, 'dropped', ['gridname='+source.view.grid.uname]); }, notifyEnter: function() { } }); }
procedure TMainForm.UniFormAjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName = 'dropped' then begin //UniDBGrid1.SelectedRows.Delete; //Additional checks: is as ShowMessage((FindComponent(Params.Values['gridname']) as TUniDBGrid).Name) end; end;
It work's thanks!!!!
-
 1
1
-
-
5 hours ago, Sherzod said:
You can try something like this:
function window.afterrender(sender, eOpts) { var me=sender; me.dropTargetBody = Ext.create('Ext.dd.DropTarget', Ext.getBody(), { ddGroup: 'D1', notifyDrop: function(source, evt, data) { ajaxRequest(me, 'dropped', ['gridname='+source.view.grid.uname]); }, notifyEnter: function() { } }); }
procedure TMainForm.UniFormAjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName = 'dropped' then begin //UniDBGrid1.SelectedRows.Delete; //Additional checks: is as ShowMessage((FindComponent(Params.Values['gridname']) as TUniDBGrid).Name) end; end;
I will try thanks a lot
-
 1
1
-
-
On 10/6/2020 at 11:16 AM, Sherzod said:
Hello,
Can you make a simple testcase to understand the issue?
i did it! Thanks for the help but i have another question, is it possible to get the name of the grid that i drag the record in this code?
Is that the same solution that you answered me above, i just need to get the name of the grid tha i drag the record now.
function window.afterrender(sender, eOpts) { var me=sender; me.dropTargetBody = Ext.create('Ext.dd.DropTarget', Ext.getBody(), { ddGroup: 'D1', notifyDrop: function(source, evt, data) { ajaxRequest(me, 'dropped', []); }, notifyEnter: function() { } }); } -
9 hours ago, Sherzod said:
Hello!
For what purpose?
I have a components saved in my database and i use this code to drag the record from the grid and drop him to the panel and create the component at runtime, but the component is aways created with top=0 and left = 0.
I have already tried to get the cordinates but without success.
-
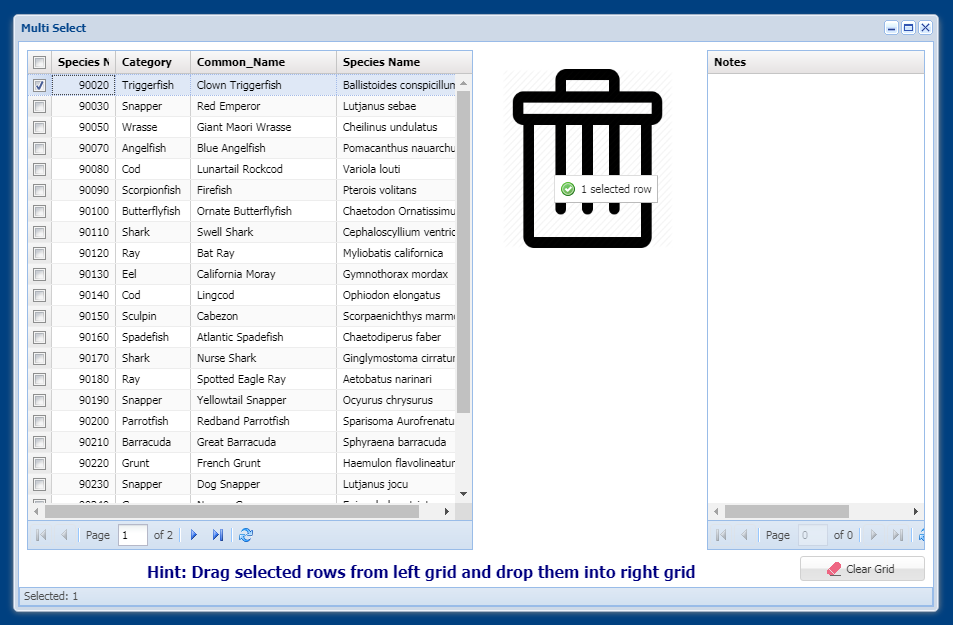
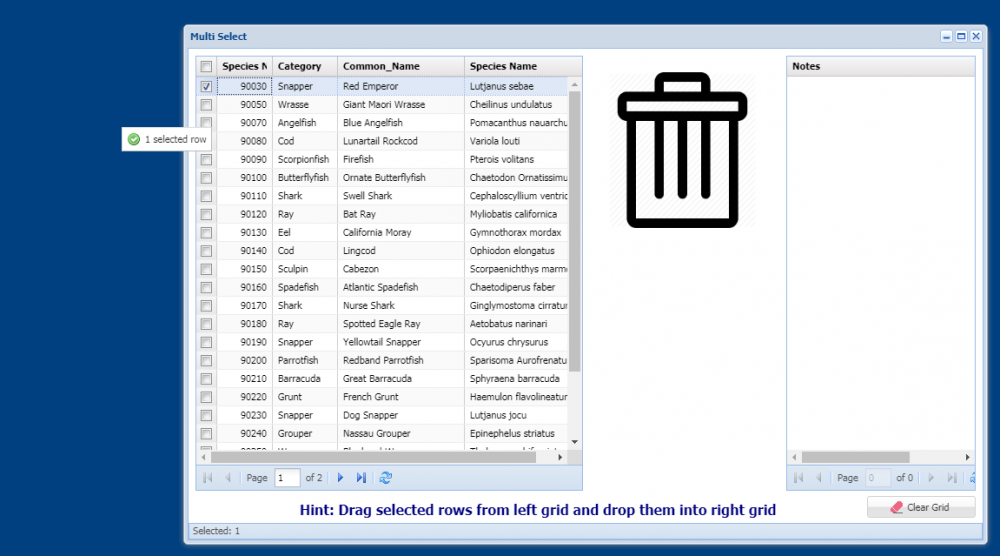
On 2/28/2020 at 1:09 PM, Sherzod said:
Hello,
Try these approaches.
Worked on this example:
\FMSoft\Framework\uniGUI\Demos\Desktop\Grid - DragDrop - Custom HandlerDropToPanel:
1.UniDBGrid.DragDrop.DragGroup = D1
...
2. UniPanel.ClientEvents.ExtEvents ->
function afterrender(sender, eOpts) { var me = sender; me.dropTarget = Ext.create('Ext.dd.DropTarget', me.getEl(), { ddGroup: 'D1', notifyDrop: function(source, evt, data) { ajaxRequest(me, 'dropped', []); }, notifyEnter: function() { } }); }
3.
procedure TMainForm.UniPanel1AjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName = 'dropped' then begin UniDBGrid1.SelectedRows.Delete; end; end;
DropToAnywhere:
1.UniDBGrid.DragDrop.DragGroup = D1
...
2. MainForm.ClientEvents.ExtEvents ->
function window.afterrender(sender, eOpts) { var me=sender; me.dropTargetBody = Ext.create('Ext.dd.DropTarget', Ext.getBody(), { ddGroup: 'D1', notifyDrop: function(source, evt, data) { ajaxRequest(me, 'dropped', []); }, notifyEnter: function() { } }); }
3.
procedure TMainForm.UniFormAjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName = 'dropped' then begin UniDBGrid1.SelectedRows.Delete; end; end;
Hello again my friend!
Is It possible to get the drop cordinates (x,y) inside this ajaxrequest ??????
function window.afterrender(sender, eOpts) { var me=sender; me.dropTargetBody = Ext.create('Ext.dd.DropTarget', Ext.getBody(), { ddGroup: 'D1', notifyDrop: function(source, evt, data) { ajaxRequest(me, 'dropped', []); }, notifyEnter: function() { } }); } -
On 8/23/2020 at 9:56 AM, Hayri ASLAN said:
Hi,
We are working on UniDBCheckCombobox
Any ideia when it will be release? =]
-
-
On 8/5/2020 at 8:13 AM, Hayri ASLAN said:
Hi,
Please specify an edition and build of UniGUI you are using.
Hello, i'm using the build 1534.
I found the component but the only way i found to get the data was trough the remote query but remote query is no the solution that i need. I need the possibility to link a datasource to the combobox.
Thanks
-
On 6/27/2020 at 12:22 PM, Sherzod said:
In the latest build (1534). This build is not available yet as trial.
Hi @Sherzod
We will have this component in the DB pallete? I need to link a datasource on combobox.
-
On 6/24/2020 at 7:59 AM, Hayri ASLAN said:
Hi,
In the demo, we explained clearly how to create a vector. You will use onMapClick event to create a vector
Sorry ASLAN i saw the demo but it's still not clear how to draw the vector in runtime.
I tried to use the following code to draw the vector but it's add only one point at time in my map, it's not connect the points and draw the vector.
with UniMap1.Vectors.Add do begin AddPoint(lat, lng); VectorType:=mvPolygon; with Options do begin color:= UniColorButton1.Color; fillColor:= UniColorButton2.Color; weight:= Trunc(UniNumberEdit5.Value); opacity:= UniNumberEdit6.Value; fillOpacity:= UniNumberEdit7.Value; radius:= Trunc(UniNumberEdit8.Value); end; AddToMap; FitBounds; end; -
thanks
-
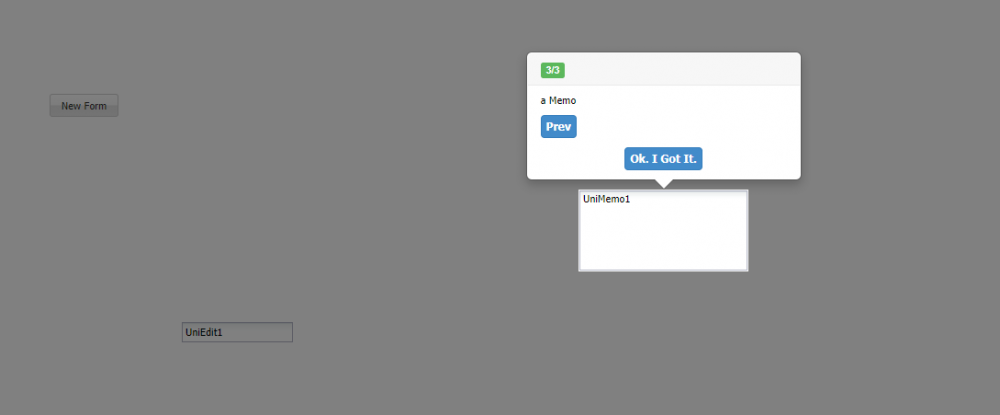
Hello guys! How you doing?
Is there a way to drawing vectors on unimap in runtime? I need that when i click on the map the vector will drawing point by point.
I saw the demo and tried but no sucess.... Version1.90.1530
-
up
-
26 minutes ago, Sherzod said:
I will try to check.
Ok, thank you so mutch for try...
-
1 hour ago, Sherzod said:
In this case. And with our solution, you can use it like this.
1. For example, you can use a combobox for select the another component id.
... YourMainButton.JSInterface.JSAssign('screenshotObjId', [YourCustomComponent.JsID]); ...
2.
function click(sender, e, eOpts) { html2canvas(document.getElementById(sender.screenshotObjId), { dpi: 144 }).then(function(canvas) { var ctx = canvas.getContext("2d"); ctx.webkitImageSmoothingEnabled = false; ctx.mozImageSmoothingEnabled = false; ctx.imageSmoothingEnabled = false; var myImage = canvas.toDataURL("image/jpeg,1.0"); ajaxRequest(sender, "getData", ["base64Data= " + myImage]); }); }
Sorry, it works but the problem continue =(
The uniSession.SendFile still send a lot of files to save like if i had a loop im my function.I think the problem is not in the function, I think is some problem with the uniSession.SendFile command because in the second time that i click de button the Event is call just one time but de UniSession.SendFile keep send the file BEFORE the AjaxEvent be call in delphi.
There is a way to clear the cache or buffer of the session?
-
8 minutes ago, Sherzod said:
function click(sender, e, eOpts) { html2canvas(document.getElementById(sender.id), { dpi: 144 }).then(function(canvas) { var ctx = canvas.getContext("2d"); ctx.webkitImageSmoothingEnabled = false; ctx.mozImageSmoothingEnabled = false; ctx.imageSmoothingEnabled = false; var myImage = canvas.toDataURL("image/jpeg,1.0"); ajaxRequest(sender, "getData", ["base64Data= " + myImage]); }); }
Ok, almost there... What if i need to change the 'sender.id' for another component? I need to take a screenshot of a panel not of my button(sender).
-
6 minutes ago, Sherzod said:
Where and how will you set this object?
When i click the button i need to send to the clientEvents the JSID of the component that i want.
-
2 minutes ago, Sherzod said:
It seems not, what kind of object?
Any object, i need to set there the object that i want to take the screeshot. How it works ? When the function was in the delphi click event i just use the code like: MyPanel.JsID or MyButton.JsID.
How it workd now that i change my function to ClientEvents?
-
11 minutes ago, Sherzod said:
ajaxRequest(sender, "getData", ["base64Data="+myImage]);
A little question: Is this line correct?
html2canvas(document.getElementById(PanelCentral.jsID) , { dpi: 144 } )
If i need to use another component there i just call de name of the component?
-
1 hour ago, Sherzod said:
Hello,
Sorry for the late response.
One possible solution...:
1. Remove "JSInterface.JSCode..." from OnClick event
procedure TMainForm.UniButton1Click(Sender: TObject); begin end;
2. You need to move the logic to ClientEvents.ExtEvents...
function click(sender, e, eOpts) { sender.setDisabled(true); ajaxRequest(sender, "getData", ["base64Data=teste"]); }
3. ClientEvents.UniEvents...
function ajaxCallback(sender, response) { sender.setDisabled(false); }
Nice, I'm already trying to do that but without success...
function click(sender, e, eOpts) { html2canvas(document.getElementById(PanelCentral.jsID) , { dpi: 144 } ).then( function(canvas) { '+ var ctx = canvas.getContext("2d"); ctx.webkitImageSmoothingEnabled = false; ctx.mozImageSmoothingEnabled = false; ctx.imageSmoothingEnabled = false; var myImage = canvas.toDataURL("image/jpeg,1.0"); ajaxRequest('#1', "getData", ["base64Data="+myImage]); } ); } -
up
-
18 hours ago, Sherzod said:
Also, your code seems to be "incomplete"
function click(sender, e, eOpts) { ajaxRequest('#1', "getData", ["base64Data=teste"]) }
ajaxRequest('#1', "getData", ["base64Data="+canvas.toDataURL("image/jpeg,1.0")])
procedure TMainForm.UniButton1AjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName='getData' then Begin UniSession.SendFile(UniServerModule.FilesFolderPath+ 'unipdf.pdf'); End; end;
Yeh it is incomplete, i just made the example using the html2cavas with the ajaxrequest because the problem only show when i call de html2canvas function. In my main application i convert the base64 image and save on a PDF, after that i send the 'unisession.sendFile'.
Just focus on the problem, i click one time in the button and the server send me 2 files do download just it.Thanks in advanced...




Performance - What really matters?
in General
Posted
Hello guys!! How you doing?
I've been testing some small applications to learn more about performance with Unigui but i want to know from you guys what is the best pratice to consuming less resource of the server side?
I tested 3 cases with 500 records with one DBGrid:
Using the stress test tool in all the 3 cases, the consuming off resources is pretty much the same. The big deal here is that with direct connecting the server side holds the memory until i close the TFDQuery and in the other tests i close the TFDQuery immediatly fetch the records on the TFDMentable realising the memory more fast than the others.