-
Posts
203 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by FFREDIANELLI
-
-
-
answering to myself , may be useful for others
I have to set Content-Type: application/pdf in HTML headers , at the s3 object during upload or change it if it was alwready uploaded by others...
Thanks.
-
 2
2
-
-
Hi friends, I can create a presigned url of s3 aws service, and put in UniURLFrame1.URL , but it not show the pdf file it download the file... someone knows how to show it ? not download...
This is the URL received by the application from AWS.
-
Perfect !
Thanks
-
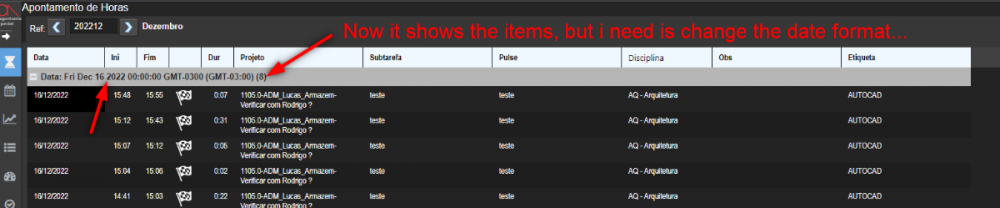
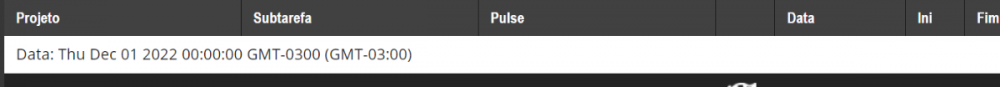
ok, there are some examples to show how to put qtd of items in the group header, some text explaining the group, but none of how to show a date header in DD/MM/YYYY
i found this javascript function
function format(inputDate) {
let date, month, year;date = inputDate.getDate();
month = inputDate.getMonth() + 1;
year = inputDate.getFullYear();date = date
.toString()
.padStart(2, '0');month = month
.toString()
.padStart(2, '0');return `${date}/${month}/${year}`;
}
but how to adapt this function , that now show the qtd items (cool) but with the date in DD/MM/YYYY format ?
function beforeInit(sender, config)
{
sender.disableSelection = true;
var groupingFeature = Ext.create('Ext.grid.feature.Grouping', {
groupHeaderTpl: new Ext.XTemplate(
'{columnName}: {name} ({[this.countTotal(values.rows)]})',
'', {
countTotal: function(records) {
var totalSum = 0;
totalSum = records.length;
return totalSum;
}
}
),
hideGroupedHeader: true
});
config.features = [groupingFeature]
}
Some help will be appreciated , thenks in advance.
-
Hi Eduardo, and enabling buffer do not solved the problem ?
-
I had this erros in version 1561, but magicaly enabling buffered store the error disapeeared !
-
Hi Sherzod
No code involved, i just enabled grouping , summary and show value, the title i let the name of the field..., iin the dbgrid, and thats it... it shows the header of grouping followed by the date correclty , but the format not follow the datasource display format , and i do not find any display format in this grouping opptions, it shows in gmt format...
-
-
hi, the font color default of unitagfield is black, i'm using uni_carbon theme but this component dont change to white font, and changing in design time have no effect.
Some way to change font to white ?
-
Hi sherzod, i found my profile, I dont know why i have 2, this one is the FFREDIANELLI, with image and email, the other FABIO FREDIANELLI problably was a mistake.
I Found a workarround, put an actioncolumn in the dbgrid, then the problem disapeared. May be the actioncolumn have some other routine to analize this onclikcell...when filter is enabled, only Farshad to answer...
But if you want to test just put an event onclicel (may be a showmessage) in the demo filter 2
Im using an image in a field the image is 24x24 pix , and using the onclickcell to start a form,but if filter is enabled the event is not fired, if i cound change the size of the image of actioncolumn....
-
On 7/22/2022 at 8:31 AM, FFREDIANELLI said:
Can someone just say that we are working on it ?
Stilll waiting for support...

-
On 7/20/2022 at 10:49 AM, FFREDIANELLI said:
Farshad & Sherzod, do you have some answers for my problems or prevision to see it ?
Best Regards
Can someone just say that we are working on it ?
-
Farshad & Sherzod, do you have some answers for my problems or prevision to see it ?
Best Regards
-
-
2 minutes ago, Sherzod said:
Hello @FFREDIANELLI
Please specify ticket numbers. I will check.
FSD-4675 and the older one FSD-4650
for this recent issue problably i will have to send my amazon key and passkey to test, so need to by in support site.
Thanks
-
Sherzod , I have tickets opened by months without answers , is the support site working ? or are we using the forum only ?
but anyway i opened one more...
-
20 minutes ago, FFREDIANELLI said:
Hi,
Just to inform the friends that tryed to help,I found the guilty guy, IPWORKS S3 component, i bougth this component do store and retrive objects from aws s3 service, it works perfectly, but for some reason that only the unigui developpers can say if the program starts by email call it fail to access Amazon, if i start by address tab of the browser everything is ok.
I first removed the component and the problem gone, than tried to create the component dinamicaly on run time with some delay.. to let unigui ajust some things ? same problem, than i put the action off retriving the object ( a pdf statement stored on s3 ) in a ttimer with 5 seconds delay to see the action, the application open paint controls than after the 5 seconds it exit the application (problably with the Denied acess message...but is too fast to see,)
So to me the question is that the difference between starting the application typing the address or by email link.
just another test... now i changed the ipworks by native delphi amazon component, same effect...
-
Hi,
Just to inform the friends that tryed to help,I found the guilty guy, IPWORKS S3 component, i bougth this component do store and retrive objects from aws s3 service, it works perfectly, but for some reason that only the unigui developpers can say if the program starts by email call it fail to access Amazon, if i start by address tab of the browser everything is ok.
I first removed the component and the problem gone, than tried to create the component dinamicaly on run time with some delay.. to let unigui ajust some things ? same problem, than i put the action off retriving the object ( a pdf statement stored on s3 ) in a ttimer with 5 seconds delay to see the action, the application open paint controls than after the 5 seconds it exit the application (problably with the Denied acess message...but is too fast to see,)
So to me the question is that the difference between starting the application typing the address or by email link.
-
 1
1
-
-
Test done without firewall, using cell fone router... same issue.
Test removing completely the antivirus (sophos) .... same issue.
-
3 minutes ago, irigsoft said:
look for this:
But the problem can not be related to sessions because if i call the application by browser (address bar) it works... only by email (doing a click in the hyperlink) it refuses the connection...
-
My log file the message is similar tho this one
but in this threath do not have a solution
-
3 minutes ago, irigsoft said:
Do You use WhiteIPList?, if so then You must populate Your IP on it!
not in this application, and see that, if I copy and paste the hyperlink in the browser directly the program works !!! so, is something that the unigui see that the application came from another source (email in html) and nnot form the adress bar of the browser.
-
12 minutes ago, irigsoft said:
Simple check: change message in code and try, after that unigui team maybe can tell what going on
but where change this... the error is triggered before the first command of the oncreate of the mainform...






How to change the font in a unidbgrid and/or an unimdbgrid in runtime?
in General
Posted
Hi, how to change the font family name to "Century Gothic" ? in the dbgrid, how to use the tunifontname ? in this example ?