-
Posts
611 -
Joined
-
Last visited
-
Days Won
68
Content Type
Profiles
Forums
Events
Status Replies posted by Marlon Nardi
-
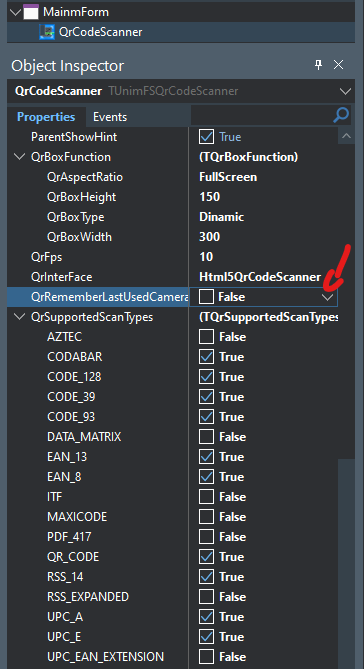
How to clear QRRememberLastUsedCamera to select change camera?
-
How to clear QRRememberLastUsedCamera to select change camera?
-

Hi @newsanti This functionality does not exist yet, I will implement it here for you.
-
-
Olá Marlon não estou conseguindo realizar download do camera FREE - Full Source TUniFSCamera
-

Obrigado pelo feedback, @RENATO OLIVEIRA já está disponível para download https://store.falconsistemas.com.br
-
-
Boa noite Marlon!
Seria possível vc me dar uma ajuda, é seguinte eu estou usando este script para tirar foto com a webcam:
<html>
<body>
<video id="player" width=320 height=240 class='center' autoplay></video>
<canvas id="snapshot" width=320 height=240></canvas>
<script>
var player = document.getElementById('player');
var snapshotCanvas = document.getElementById('snapshot');var handleSuccess = function(stream) {
//Anexe o stream de vídeo ao elemento de vídeo e reproduza automaticamente.
player.srcObject = stream;
};navigator.mediaDevices.getUserMedia({video: true})
.then(handleSuccess);document.getElementById("player").addEventListener("click", function() {
var context = snapshot.getContext('2d');
// Desenhe o quadro do vídeo na tela.
context.drawImage(player, 0, 0, snapshotCanvas.width,
snapshotCanvas.height);
var d = document.getElementById('snapshot').toDataURL('image/png');
d = d.slice(d.indexOf(',')+1);
ajaxRequest(FormTakePic.hfrWebCamPic, 'saveimg', ['img='+d]);
//close();
});Ocorre que depois de tirar a foto a webcam fica ligada e não desliga só se der um restart na pagina.
Estou precisando saber como eu faço para desativar a webcam.
Sou iniciante,
Desde já muito obrigado.
Ronaldo
-
Boa noite Marlon!
Seria possível vc me dar uma ajuda, é seguinte eu estou usando este script para tirar foto com a webcam:
<html>
<body>
<video id="player" width=320 height=240 class='center' autoplay></video>
<canvas id="snapshot" width=320 height=240></canvas>
<script>
var player = document.getElementById('player');
var snapshotCanvas = document.getElementById('snapshot');var handleSuccess = function(stream) {
//Anexe o stream de vídeo ao elemento de vídeo e reproduza automaticamente.
player.srcObject = stream;
};navigator.mediaDevices.getUserMedia({video: true})
.then(handleSuccess);document.getElementById("player").addEventListener("click", function() {
var context = snapshot.getContext('2d');
// Desenhe o quadro do vídeo na tela.
context.drawImage(player, 0, 0, snapshotCanvas.width,
snapshotCanvas.height);
var d = document.getElementById('snapshot').toDataURL('image/png');
d = d.slice(d.indexOf(',')+1);
ajaxRequest(FormTakePic.hfrWebCamPic, 'saveimg', ['img='+d]);
//close();
});Ocorre que depois de tirar a foto a webcam fica ligada e não desliga só se der um restart na pagina.
Estou precisando saber como eu faço para desativar a webcam.
Sou iniciante,
Desde já muito obrigado.
Ronaldo
-
Boa noite Marlon!
Seria possível vc me dar uma ajuda, é seguinte eu estou usando este script para tirar foto com a webcam:
<html>
<body>
<video id="player" width=320 height=240 class='center' autoplay></video>
<canvas id="snapshot" width=320 height=240></canvas>
<script>
var player = document.getElementById('player');
var snapshotCanvas = document.getElementById('snapshot');var handleSuccess = function(stream) {
//Anexe o stream de vídeo ao elemento de vídeo e reproduza automaticamente.
player.srcObject = stream;
};navigator.mediaDevices.getUserMedia({video: true})
.then(handleSuccess);document.getElementById("player").addEventListener("click", function() {
var context = snapshot.getContext('2d');
// Desenhe o quadro do vídeo na tela.
context.drawImage(player, 0, 0, snapshotCanvas.width,
snapshotCanvas.height);
var d = document.getElementById('snapshot').toDataURL('image/png');
d = d.slice(d.indexOf(',')+1);
ajaxRequest(FormTakePic.hfrWebCamPic, 'saveimg', ['img='+d]);
//close();
});Ocorre que depois de tirar a foto a webcam fica ligada e não desliga só se der um restart na pagina.
Estou precisando saber como eu faço para desativar a webcam.
Sou iniciante,
Desde já muito obrigado.
Ronaldo
-

Olá Rone, desculpe a demora.
Seu problema foi resolvido, fiz algumas mudanças no seu código, agora ambos possuem os métodos start() e stop()
Para facilitar eu vou criar um componente que possua todos esse eventos e vou disponibilizar de forma gratuita (free)<html> <body> <video id="player" width="640" height="480" class="center" autoplay></video> <canvas id="snapshot" width="640" height="480"></canvas> <script> var player = document.getElementById("player"); var snapshotCanvas = document.getElementById("snapshot"); function start(e) { var handleSuccess = function (stream) { //Anexe o stream de vídeo ao elemento de vídeo e reproduza automaticamente. player.srcObject = stream; }; navigator.mediaDevices .getUserMedia({ video: true }) .then(handleSuccess); } document.getElementById("player").addEventListener("click", function () { var context = snapshot.getContext("2d"); // Desenhe o quadro do vídeo na tela. context.drawImage( player, 0, 0, snapshotCanvas.width, snapshotCanvas.height ); var d = document.getElementById("snapshot").toDataURL("image/png"); d = d.slice(d.indexOf(",") + 1); // ajaxRequest(FormTakePic.hfrWebCamPic, "saveimg", ["img=" + d]); }); function stop(e) { var stream = document.getElementById("player").srcObject; var tracks = stream.getTracks(); for (var i = 0; i < tracks.length; i++) { var track = tracks[i]; track.stop(); } document.getElementById("player").srcObject = null; } start(); </script> </body> </html>
-
-
Boa noite Marlon!
Seria possível vc me dar uma ajuda, é seguinte eu estou usando este script para tirar foto com a webcam:
<html>
<body>
<video id="player" width=320 height=240 class='center' autoplay></video>
<canvas id="snapshot" width=320 height=240></canvas>
<script>
var player = document.getElementById('player');
var snapshotCanvas = document.getElementById('snapshot');var handleSuccess = function(stream) {
//Anexe o stream de vídeo ao elemento de vídeo e reproduza automaticamente.
player.srcObject = stream;
};navigator.mediaDevices.getUserMedia({video: true})
.then(handleSuccess);document.getElementById("player").addEventListener("click", function() {
var context = snapshot.getContext('2d');
// Desenhe o quadro do vídeo na tela.
context.drawImage(player, 0, 0, snapshotCanvas.width,
snapshotCanvas.height);
var d = document.getElementById('snapshot').toDataURL('image/png');
d = d.slice(d.indexOf(',')+1);
ajaxRequest(FormTakePic.hfrWebCamPic, 'saveimg', ['img='+d]);
//close();
});Ocorre que depois de tirar a foto a webcam fica ligada e não desliga só se der um restart na pagina.
Estou precisando saber como eu faço para desativar a webcam.
Sou iniciante,
Desde já muito obrigado.
Ronaldo
-
Boa tarde Marlon !
Estou com um problema na plataforma Mobile... quando tento executar o código abaixo:
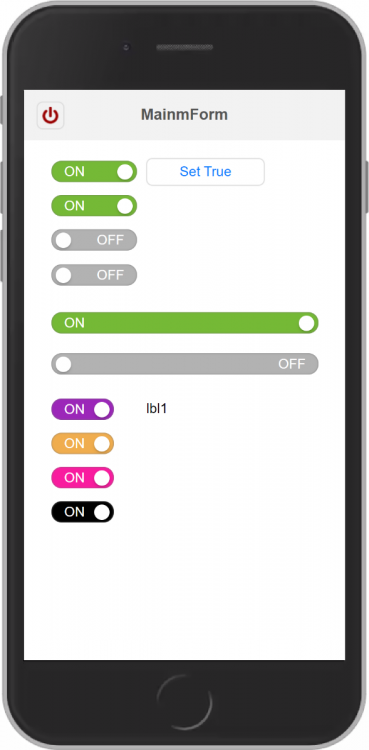
UnimFSToggle1.Toggled := true;
Ajax Error
O objeto não oferece suporte à propriedade ou método 'setText'
O mesmo comando funciona perfeitamente no UniFSToggle
Grato !
-

Olá DellaSavia
Já está disponível na Store a correção deste problema (https://store.falconsistemas.com.br) versão do componente 2.1.145
-
-
Hello Marlon,
same problem with UnimFSToggle1.Toggled := true;
Do you have a workaround for me?
Regards
Michael
-

Hi GoldLine.
Thanks for the feedback, bug fixed, it is already available in the store for download (https://store.falconsistemas.com.br) in component version 2.1.145
-
-
Boa tarde Marlon !
Estou com um problema na plataforma Mobile... quando tento executar o código abaixo:
UnimFSToggle1.Toggled := true;
Ajax Error
O objeto não oferece suporte à propriedade ou método 'setText'
O mesmo comando funciona perfeitamente no UniFSToggle
Grato !
-

Entendi.
Obrigado pelo feedback, vamos estar verificando aqui, assim que identificado, subimos uma nova atualização do pacote na store (https://store.falconsistemas.com.br) e lhe avisamos.
-
-
Boa tarde Marlon !
Estou com um problema na plataforma Mobile... quando tento executar o código abaixo:
UnimFSToggle1.Toggled := true;
Ajax Error
O objeto não oferece suporte à propriedade ou método 'setText'
O mesmo comando funciona perfeitamente no UniFSToggle
Grato !
-
Boa Tarde Marlon, estou com dificuldades em criar um css e inserir via link href no ungui , eu crei uma pasta Css\menu.css, quando eu inseri no customFiles do Server Modules e executo a aplicação ele não encontra a mesma , gera o erro 404, já inseri de dois jeitos Css\menu.css e .\Css\menu.css, mesmo assim o erro persiste, parece que o unigui não esta mapeando a pasta, lembrando que estou montando o menu em tempo de execução e os fontes estão separados em pasta(fnt, frm).
-
Boa Tarde Marlon, estou com dificuldades em criar um css e inserir via link href no ungui , eu crei uma pasta Css\menu.css, quando eu inseri no customFiles do Server Modules e executo a aplicação ele não encontra a mesma , gera o erro 404, já inseri de dois jeitos Css\menu.css e .\Css\menu.css, mesmo assim o erro persiste, parece que o unigui não esta mapeando a pasta, lembrando que estou montando o menu em tempo de execução e os fontes estão separados em pasta(fnt, frm).
-
Bom Dia Marlon, como faço para retirar a porta do unigui para ficar flexivel para o iss, meu DataCenter queria que tivesse essa possibilidade.
-

Bom dia Valdir, caso você seguir este meu passo a passo não precisa especificar a porta, o mesmo vai utilizar a padrão do IIS.
https://store.falconsistemas.com.br/documentacao/publicando_sua_aplicacao_no_IIS_ISAPI_Module.pdf
-