-
Posts
538 -
Joined
-
Last visited
-
Days Won
83
Content Type
Profiles
Forums
Events
Everything posted by Fred Montier
-

telegram uniGUI Does Telegram Message Bot
Fred Montier replied to Fred Montier's topic in Components and Code Samples
This bot is just for sending messages to a channel (easy automation like morning messages, alerts, info, weather.. etc). Planing a "complete" solution in the next few days. But you should use JSon to read the result Request and manipulate commands to you bot. It is just string manipulation ! Nothing more. -

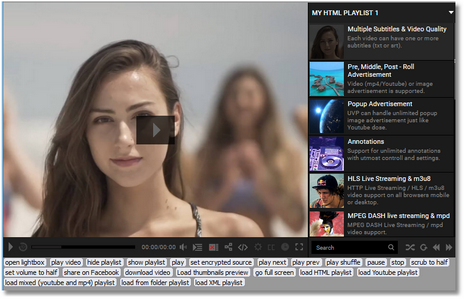
video player uniGUI DOES Professional VideoPlayer
Fred Montier replied to Fred Montier's topic in Components and Code Samples
Sorry, problems with on of the JS libs and advertising in CDG / Karaoke mode not working as intended. As soon a fix it, will post here. 4-5 Day... a lot of projects to post to community since I have some free time in this next days. -

remote desktop RDP4uniGUI - Projects for sale
Fred Montier replied to Fred Montier's topic in Components and Code Samples
from an user question: It will NOT create a remote session as Windows RDP does. Is more like TeamViewer or AnyDesk when all user see the same thing in the desktop. Although TW/AD can handle sessions, this is built in the Microsoft Server support to user server manager. In other words, you can't use as MULTI User platform to the same server. For this, you have Windows RDP already , and have to pay for the extra user support (as far as I know, and is limited to two user sessions). Just download the free version. And yes, many user could access the same server at the same time. Is RDP-ish but more close to the famous VNC (or its variant noVNC) program. They will see the same thing in the same windows session and compete for the same resources (mouse, keyboard etc). There is an user access control embedded in the project. You can do all the same operation of noVNC and access the server, to do whatever you want. You can't copy/past direct between local and remote computer because it uses browser interface and is not allowed. That is the only limitation. This is one of the apps I done in uniGUI that we use here in a daily bases on almost all the client server because when Microsoft RDP is limited to user number and this is also free. And Native NoVNC is way more complicated to install and configure. -

telegram uniGUI Does Telegram Message Bot
Fred Montier posted a topic in Components and Code Samples
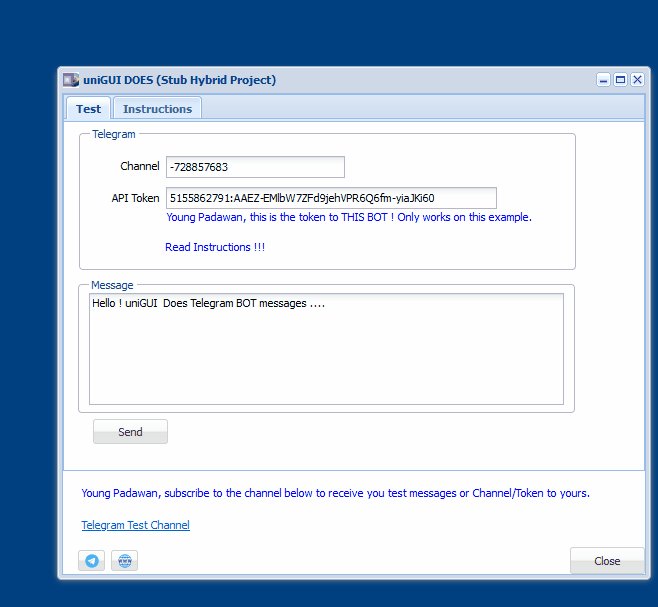
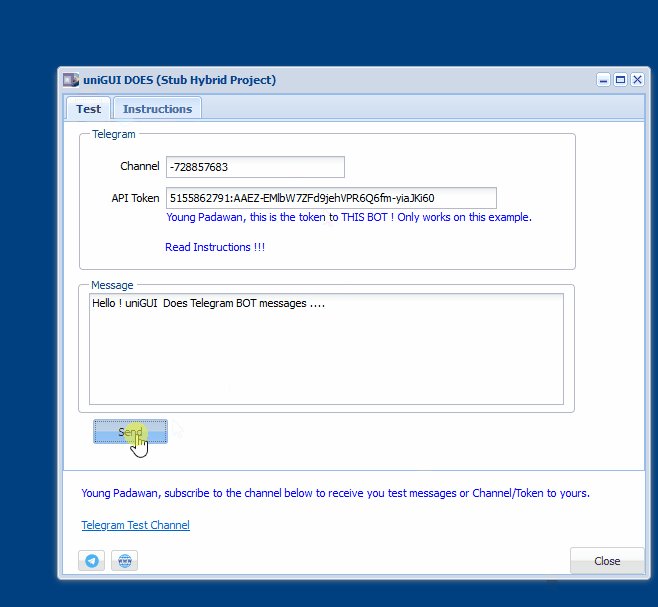
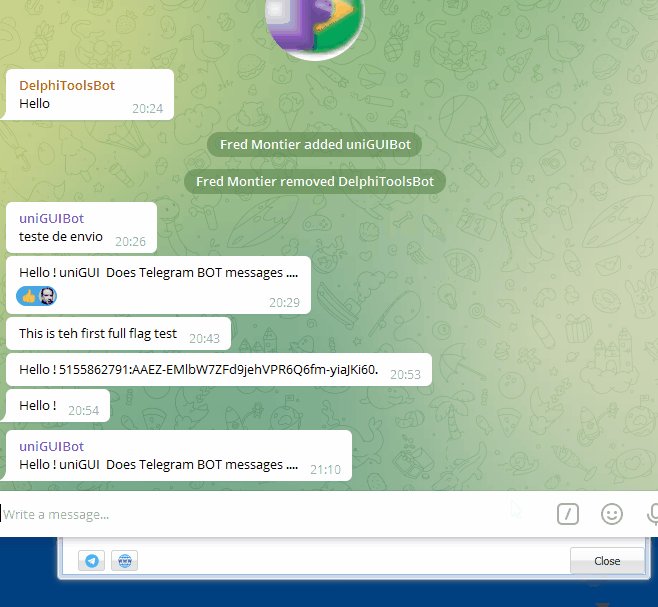
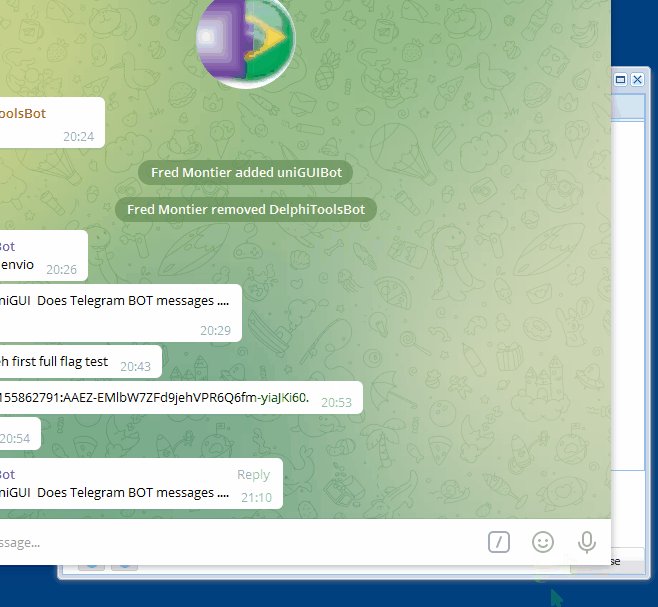
This example shows how to make a simple Telegram Bot using REST API and uniGUI (same to VCL/FMX etc). The trickier part is in fact to make the the "GDM" BOT in Telegram ! So try the example below and make your own. You MUST enter the telegram bot channel (link in the demo) to see your message appears there. Try on-line Here. Project available only in the pack Silver at https://www.unigui.express Visit you website https://www.unigui.com.br/ and see all projects, packages and book (See language control at top of the page to translate site). https://t.me/uniguiexpress - English https://t.me/uniguiBrazil - Portuguese See our pack of miscellaneous demos Pack 04 https://www.unigui.com.br/democetera/ <-- 77 Various projects -

video player uniGUI DOES Professional VideoPlayer
Fred Montier replied to Fred Montier's topic in Components and Code Samples
HI.. some feed backs... There is no integration to payment gateways. Sorry. There are plenty of solutions available but all payed solutions. And I can't put inside this project copyrighted code with restrictions distribution. All here are my personal purchased that allow me to insert in my projects or opensource from github/source forge etc. And worst: you should by a trusted and well know component to payments. And in Brazil, is a bit peculiar and would not fit to all markets. Again, sorry. Of course, there are a lot of Video Player, but this one is very flexible and really works with native uniGUI controls without any hassles. The better resource is the advertising support embedded. -
A lot of nice features and adapted to run in uniGUI Desktop or mobile. Excellent to make a media broadcasting website, on-line classes and courses, embed adds a lot of features. Based in Ultimate/Simple VideoPlayer Lib, CDG.JS, HTML5Video PLayer, HTML5 Video.JS, VideoPlayer Deluxe, VideoFun.js, Subtitle Engine, MP3 Oscillator (JS Lib), and others minor libs. All working in uniGUI with native controls. This project has a lot of code from a project I was making to run a Karoke WebSite with JS/PHP. Then I move to uniGUI only. And has a lot of nice features I have been improving in years. I have being publishing some video player before here but this one put all those before published as "uniGUI DOES..." series and has more features. This is the kind of project you can only put together with uniGUI. I just have to make some minor adjust to paths and JS codes but all function from the best video player are here: Thumbnails Preview, Advertising, Playlist (flexible), Watermark (see uniGUI logo) , total controls using code and uniGUI buttons, complete integration to uniGUI Desktop and Mobile and works fine in a lot pop-up video windows, roll-down buttons etc, CDG Support. Available in few hours... Desktop version Mobile
-
You can buy the whole collection https://www.unigui.com.br/democetera/
- 4 replies
-
- 1
-

-
- menu
- responsive
-
(and 2 more)
Tagged with:
-
uniGUI Voice Recognition/Transcription and Commands projects Features and Characteristics Enable Voice Recognition and voice commands in you uniGUI apps 4 projects showing all features for VR/VC using uniGUI HTML5 and Atyom.JS Uses native uniGUI controls HTML5 API or Artyom.JS library Continuous speech recognition using Artyom.JS (try at link below) Supports Voice Syntheses (See example 2) Voice Command example show how to integrate with a lot os commands. Easy to modify and adapt to your needs No third party components. All fonts included for Delphi/Pascal. No hidden costs or fees. Yes, we offer advice on adapting any of these examples to your systems. Contact us to receive a quote. Try On-line 1- Voice to Text Virtual Notes This example shows how to create virtual text notes with speech recognition and store them in the browser's local memory area. Shows how to implement commands in a simple way at the JavaScript code level. This example uses the uniURLFrame component due to the rendering of notes and animation effects that I decided to keep as they are well done. But it can be completely removed and used as we store it only textual if you want to give the project another look or adapt it for other purposes. This JavaScript library also allows for speech synthesis and clicking on the note reads it back in the active language. 2- Transcriptions - Simple Voice to text recognition for large text transcriptions in plain uniGUI Controls This is the most complex example with all available languages. It is the model using only fully integrated uniGUI components. It is intended for continuous text dictation and demonstrates responding to voice commands in the native voice used. I use this same example for a dictation journal site project of mine. And I've left it for more than hours with continuous recording and video interpretation running in the background. It proved to be very practical to dictate material that will be used in the text and books I wrote, greatly increasing the production of content. I recommend this technique for content producers also. This example only uses uniGUI components! You can get an idea of the power of uniGUI with Delphi to do really amazing things. I couldn't have done the same in Intraweb or another language and, boy, I tried. Maybe just using JavaScript but the same project would take months to be completed. And this one was done in one week or so. 3-Voice Command - Interface in English only Version A - Version B using Artyom Simple String Match from voice recognition, easy to adapt to any language or goal. Version A does not use Artyom.JS, only HTML5 Speech/Recog. voice API. Version B uses Artyom.JS. I done this way because for me ENGLISH in the Artyom version looks a little more faster and precise. And native languages like mine (Portuguese) seems a little bit slow than pure HTML5, but with some "hiccups" in HTML5 only version. Maybe is just a bias but try it for yourself in your native language and let me know. This example uses a simple text-based command manager. Shows how to easily integrate voice command even without having to use the built-in way of Javascript lib Artyom.JS to manage voice command. You may: -Open a phone call -Send Whatsapp Message -Open an application (eg Notepad) -Open and close another form -Lists a folder on the server (Standalone) -Send E-mail - Basically show how to run client side and server side commands. This example uses DOSCOMMAND Component for server side interface, free and comes with Delphi GIT Examples etc... also available in GitHub, Both examples does not use structured commands in javascript source. Only "string match" approach at Delphi code level. That makes easy to those ones not familiar with Javascript language and might implement any new commands or modify the project, if you intention is just to use as a speech command processor. Learn more about Artyom.JS 4-Voice Dialogs (Talk and the app talks back with flexibility) -Show show to implement simple dialog using artyom.JS and support to many languages at the same time. -Search by voice (Google example) -Very good for training and tutorials On-line in few hours. Documentation >> Language support (Using the Artyom.JS lib): example 1 and 2. British English American English Deutsch(German) Portuguese spanish Italian french Japanese Russian Dutch (Netherlands) Polski (Poland) Indonesian Cantonese Mandarin Hindi >> Language support in the 3º example is the same as in google Chrome (More than 30 langs) for HTML5. >> General Considerations for all examples and the voice recognition technology. - You need a HTTPS connection and use CHROME Browser. This is important or you will have VR deactivated when there is a prolonged pause. - Your internet connection speed is critical to the acurrancy of speech recognition. - The quality of your microphone is essential for good voice recognition as well as the absence of background noise. - Uses the Google service but not the paid api. However, there may be "hiccups" in the interpretation of the voice or lags because it makes use of their servers to interpret the text. Note: This projects areusing a free service. Do not complain ! Pay the API if you want Google Team support and more security and accurate result. - Artyom.JS - Use this library to make speech syntax too (Example 1, 2 and 4). You can give voice feed backs as shown in examples 1 and 2. However, the languages are just the lists above for example 1 and 2 due to Artyom limitations. In example 1, due to the amount of languages that are already too many for me, I didn't put any return for some of them being English the default. But it's very simple to create your own feedback phrases and fire as the example. You need to edit it in the project's JavaScript file. - The third example (version A) only uses standard HTML5 SpeechRecognitionKIT API. Purposely in this example I don't use anything additional in JavaScript just AjaxRequest and the final read and temporary read break to separate and process the commands. The JS file in this example are my implementations of several examples I collected. >> Limitations - Again, because there are programmers who do not read the description and ask the same questions and complaints AFTER acquisition: - USE HTTPS AND IT ONLY WORKS WITH CHROME BROWSER ! Use over an HTTPS connection as it allows continuous use of dictation without closing recognition. If you don't use it on an HTTPS connection, you will notice that after long pauses you will have the recognition interrupted. Nothing prevents you from just restarting the interpretation, saving your data or reloading the project. This warning is more related to HTML5 Pure API without the Artyom lib. - Of course, an autosave routine in your project solves this project but it depends on your goals after all. - Disable session timeout in uniGUI. Be careful here! - Works on mobile but is much more unstable. And I don't see any point in using these projects on mobile because Android and iOS have native and better voice recognition support. PLEASE DO NOT INSIST ON THIS POINT BECAUSE I WILL NOT TAILOR FOR YOUR NEEDS, YOUR FAVORITE BROWSER! - Voice recognition is not 100% perfect but it has improved a lot recently! Quality varies with accents, speed of dictated text, internet connection problems, "hiccups" in the recognition service, background noise, background music, equipment, mic quality etc. DO NOT COMPLAIN TO ME ! - Mixing terms and names between languages still confuses the interpreter a lot. Price and payment link below - Just purchase via Paypal and I send you the source codes in few minutes (-3 GMT) https://unigui.com.br/uniGUIVoice-eng.html Question ? WhatsApp/Telegram 551198620-7676 or via chat at main page.
-
- 1
-

-
- recognition
- speech
-
(and 1 more)
Tagged with:
-

uniGUIExpress mega promo - 50% off
Fred Montier replied to Fred Montier's topic in Components and Code Samples
Yes, otherwise would be of no use at all ! -
This is a very simple project and actually shows how uniGUI is powerful and can use anything with little adaptation. I barely made any changes to this project. Therefore, credit is full for the authors. But this project demonstrates how to use the browser's localstorage and exploit this amazing resource to store data temporarily. I didn't have much use for this project and was going to my "bin" until I placed it in a tab of a larger project and left it as resources for users to use as a dashboard for their own notes and reminders. Customized with the data of the company for which the project was created and "presto !". Everyone loved it. Have fun with it... just change the HTML in the component to your needs. And yes, localstorage means that notes are automatically saved after the browser closes. Just open it again and they're still there (client side, of course) . Project available only in the pack Silver at https://www.uniguiexpress.com
-

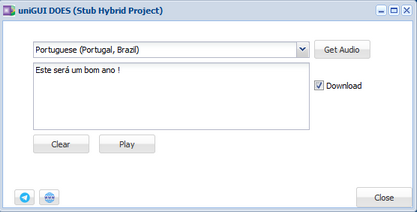
google voice uniGUi DOES Google Speak (sort of)
Fred Montier replied to Fred Montier's topic in Components and Code Samples
Hi there... Since there are lots of interactions with this post and pvts messages, I want to make it clear: 1-This example is fully functional. The audio is played and downloaded to a CACHE folder. Just use it ! The uniGUI ISAPI version has the on-line playing disable because some people got more than 100 audioclips poduced in my website and that makes it slow.So , i disable ONLY the on-line play but you can still download. Please, download de VCL version I made and use it without any dependency. Is fully functional ! 2-You can make as many as you want audioclips. But Google limits the size of text per "get" operation. Just break into small phrases and you can have a full narration in any language. 3-The file downloaded is MP3 format and good quality. 4-The source code for both uniGUI and VCL is in the PACK 4. VCL binarry is here. 5-With the uniGUI option, you can insert audio messages in real time in any website. Very useful ! 6- This post is completely different from Speech Synthesis I made some years ago and still in pack 04. The quality is WAYYYY better. 7- Works in any browser. Depends on Google Translate service.- 3 replies
-
- translate
- translator
-
(and 1 more)
Tagged with:
-

google voice uniGUi DOES Google Speak (sort of)
Fred Montier replied to Fred Montier's topic in Components and Code Samples
Note: only 1000 chars limit. This is a google limit, not mine !- 3 replies
-
- translate
- translator
-
(and 1 more)
Tagged with:
-
This project uses the Google Translate API to receive the audio generated by the phrase according to the language used. This way you'll be able to assemble audios in your direct language in MP3 format and use it the way you want. Test on-line https://www.unigui.com.br/isapi/uniGUIGoogleSpeak.dll Edited: Disabled the online "play" feature due to some users heavily using the example above and slowing down the server for other operations. See the downloaded audio file ! EDIT2: Source- code to uniGUI and VCL project available in Pack04. VCL binary download below, no restrictions. Project available only in the pack Silver at https://unigui.express
- 3 replies
-
- 3
-

-

-
- translate
- translator
-
(and 1 more)
Tagged with:
-

sounds uniGUI DOES SOUNDS
Fred Montier replied to Fred Montier's topic in Components and Code Samples
-

toastr uniGUI DOES JqToastr
Fred Montier replied to Fred Montier's topic in Components and Code Samples
Already done ! Is for sale now. All old stuff in our catalog. See all and promo at -

uniGUIExpress mega promo - 50% off
Fred Montier replied to Fred Montier's topic in Components and Code Samples
Reload... is in CloudFlare and not a "cached" plan. So, reload to load all pictures. -

uniGUIExpress mega promo - 50% off
Fred Montier replied to Fred Montier's topic in Components and Code Samples
Sorry... but soon I 'll be releasing a comp. pack to the community. But not in this particular subject. -
Hi
I told that I could do that for you. Let me know if you need a quote.-
Yes Fred but you must understand I cannot pay every time I need to do something.
The RDP did not meet my expectations, also with the WhatsApp project I was of the understanding that there was going to be an update ?
Kind Regards
Andy -

If RDP4uniGUI not meet your expectation, what did ? It was available to TRY BEFORE BUY ! Like I always do.
Have you see noVNC ? is exactly the same JS code and used worldwide in any CloudServer hosting service. Have you download the original from Cybele I sent you ?
And what in the whatsapp project is missing to work ? There is no update to WhatsApp project. I was planing another example using THE SAME MATERIAL, THE SAME COMPONENT that is already there. But not for now because just had 3 sales. So for now, no planing wasting time on that.
-
-

uniGUI DOES Youtube Background Video (2 Edition)
Fred Montier replied to Fred Montier's topic in Components and Code Samples
Again, free downloads only to uniGUI subscribes. And due to my limited space here, all projects are deleted after some time. -

uniGUI DOES Youtube Background Video (2 Edition)
Fred Montier replied to Fred Montier's topic in Components and Code Samples
Don't miss your final promo 2021 ! -
Lost any of our projects ? A lot are no longer on-line. Get all and more with this only-time promo. We prepared a real promotion for the international uniGUI community: All our products listed below for approximately 50% off. Take advantage of it's year-end promotion and in 2022 we won't sell any more projects. Thank you all for the partnership and help so far. Have a nice Christmas and happy new year with your relatives. This promotion lasts until 12/25. All in one combo - More than 50% off ! https://www.unigui.com.br/promoxmasall.html Pickup List Single items - More than 50% off ! https://www.unigui.com.br/promoxmassingles.html WhatsApp/Telegram: 55 11 986207676 For now, Merry xmas and happy new year.
-
-
Desktop or/and mobile are not "web" ?