-
Posts
385 -
Joined
-
Last visited
-
Days Won
27
Content Type
Profiles
Forums
Events
Posts posted by GerhardV
-
-
Don't worry I have figured it out:
UniSession.JSCode('Scrollbar.get(document.getElementById("' + MainForm.pnlClientArea.JSId + '-innerCt")).scrollTo(0, 0);');-
 1
1
-
-
On 7/11/2021 at 5:26 PM, Sherzod said:
You can use a different solution I think.
https://idiotwu.github.io/smooth-scrollbar/
2. CustomFiles:
files/smooth-scrollbar.js3. CustomCSS:
Remove the classes you defined for scrolling.
4. UniFrame -> AutoScroll = False
5. UniFrame -> ClientEvents -> ExtEvents ->
function boxready(sender, width, height, eOpts) { Scrollbar.init(document.querySelector('#'+ sender.id +'-innerCt'), {}); }
@Sherzod How will you tell this Scrollbar to scroll to the top in code?
-
Thank you Sherzod, appreciate it.
Please check all the LayoutConfig properties, I think BodyCls is also not public, there may be more.
Regards,
Gerhard
-
You are probably referring to the payload, I was more wondering about round trips between the browser and server.
In the case of "JSInterface.JSConfig" I was wondering if the application JS get constructed and send to the browser and only after that the "JSInterface.JSConfig('cls',['app-h3 app-font-600 app-color-secondary']); call is send to the browser. I did a small test and it seems that both gets build on initial construction of the application JS.
O13 = new Ext.form.Label({ id: "O13_id", beforeinit: function (sender, config) { config.cls = "app-h3 app-color-primary"; }, text: "ClientEvents.UniEvents", x: 32, y: 24 }); O13.nm = "O13"; _cdo_("UniLabel1", O13, null, MainForm); O17 = new Ext.form.Label({ id: "O17_id", cls: "app-h3 app-font-600 app-color-secondary", text: "JSInterface.JSConfig", x: 368, y: 24 }); O17.nm = "O17"; _cdo_("UniLabel2", O17, null, MainForm);
So I will then expect if LayoutConfig.Cls is public it will also result in:
O17 = new Ext.form.Label({ id: "O17_id", cls: "app-h3 app-font-600 app-color-secondary", text: "JSInterface.JSConfig", x: 368, y: 24 }); -
Of course yes - thanks!
Which method will result in less network traffic?
1. ClientEvents.UniEvents.Values['beforeInit'] := 'function beforeInit(sender, config){config.cls = "app-h3 app-color-primary";}';
or
2. JSInterface.JSConfig('cls',['app-h3 app-font-600 app-color-secondary']);
Since we don't have the source code of UniGuiClasses, I assume that (1.) is happening on the server side while the "client JavaScript" is being constructed, whereas with (2.) the call is only happening afterwards as the JavaScript has already been constructed?
Maybe @Farshad Mohajeri can shed some light on when what is happening and which is better practice?
I still would like to know why LayoutConfig.Cls is not public.
-
Dynamically on the UniFormCreate method:
with TUniLabel.Create(Self) do begin Caption := 'Blah'; Align:= alTop; CreateOrder := index+1; LayoutConfig.Margin := '10 10 5 10'; //This doesn't work //ClientEvents.UniEvents.Values['beforeInit'] := 'function beforeInit(sender, config){config.cls = "app-h3 app-color-primary";}'; //This work JSInterface.JSConfig('cls',['app-h3 app-font-600 app-color-secondary']); Parent := pnlClientArea; end;
This happens in a loop which creates several labels. The parent container is a panel with the layout set to vbox.
What is your definition of runtime or dynamically?
-
Thanks Hayri, yes I already done that and it works just fine, but I would really want the LayoutConfig.Cls property to be public. To me published implies public.
I would also like to know why the setting of the UniEvents value isn't working, that should be fine because the TUniLabel is created on the "server side" at the point in time, unless I am missing something.
-
I still have the issue, just with a TUniLabel.
ClientEvents.UniEvents.Values['beforeInit'] := 'function beforeInit(sender, config){config.cls = "app-h3 app-color-primary";}';
Does not work with 1549 build.
Have to do it like this because the "LayoutConfig.Cls" property is protected and not public, yet is is published.
-
Never mind, I figured it out, one can call the function directly for a UniHTMLFrame since it isn't in a iFrame.
This worked:
UniHTMLFrame1.JSInterface.JSCode('nextStep();'); -
On 12/11/2019 at 12:09 PM, Sherzod said:
Can you try this?
procedure TMainForm.UniButton1Click(Sender: TObject); begin UniURLFrame1.JSInterface.JSCode(#1'.iframe.contentWindow.yourFunction();'); end;
@Sherzod, can you do the same for a UniHTMLFrame?
When I do this:
UniHTMLFrame1.JSInterface.JSCode(#1'.iframe.contentWindow.nextStep();');
I get the following error:

-
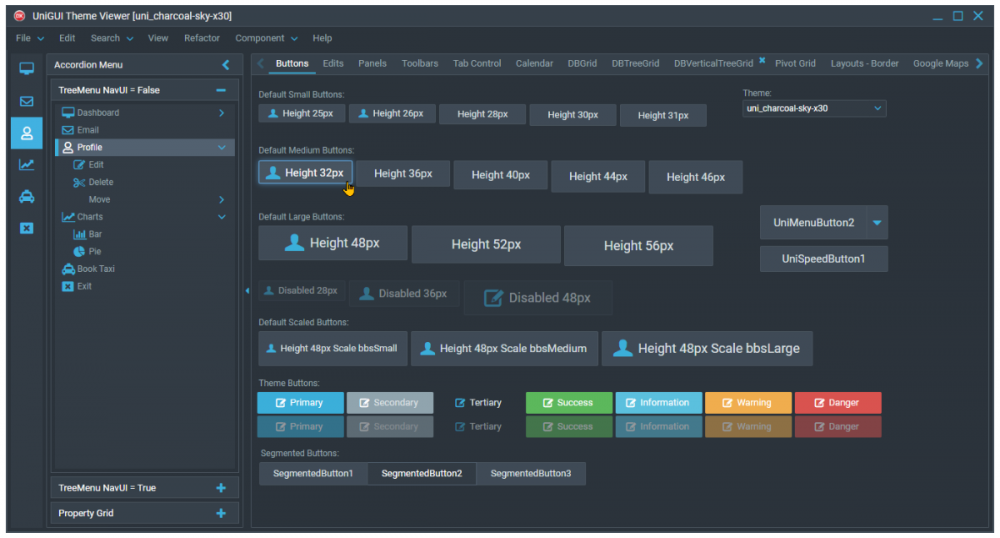
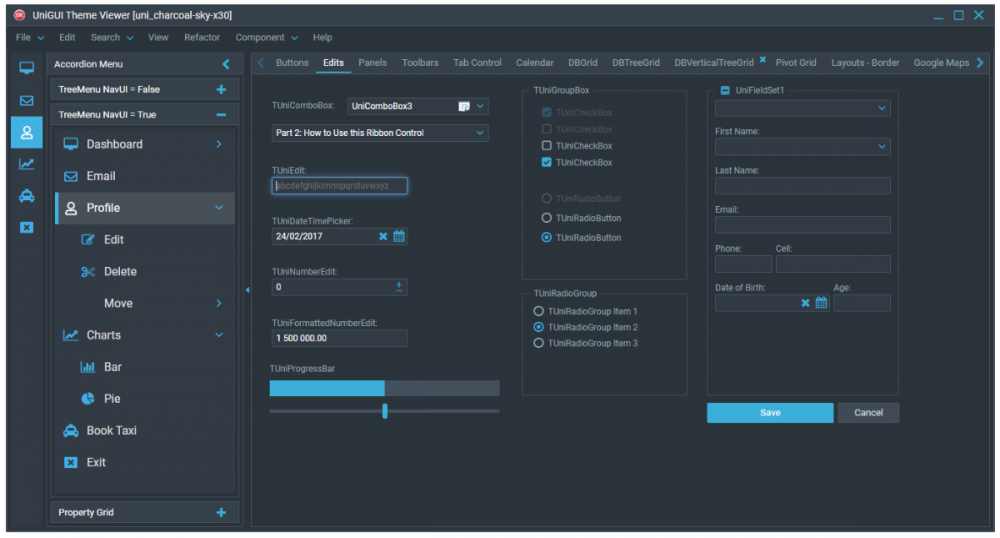
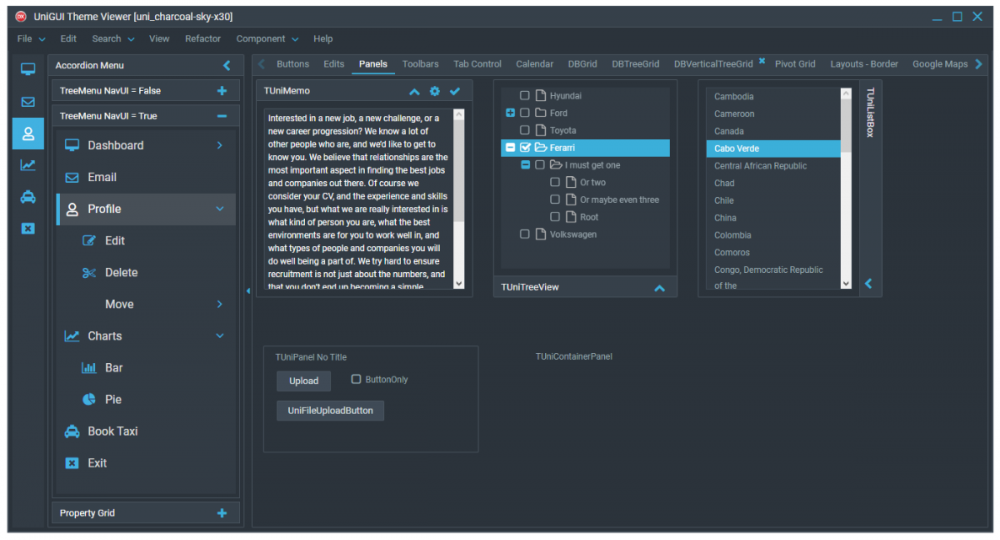
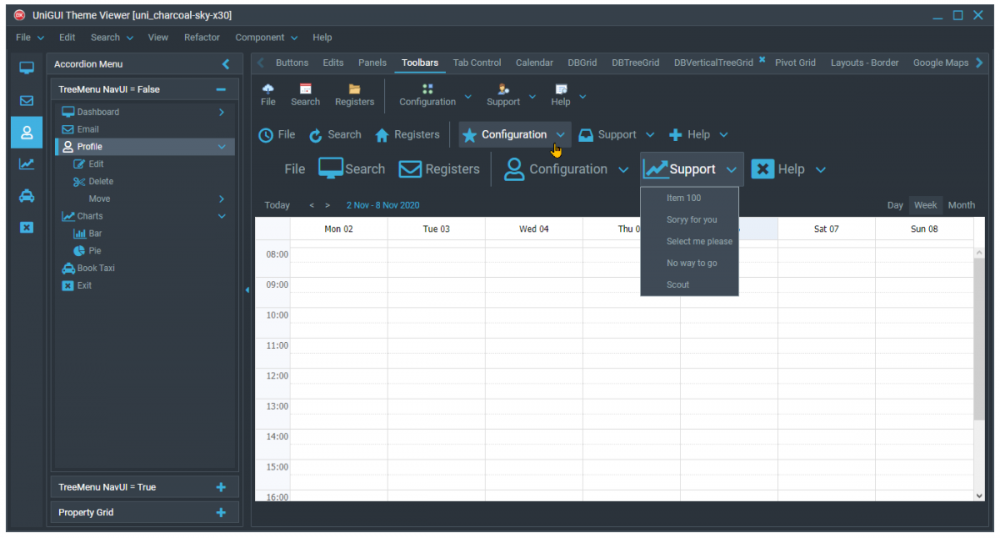
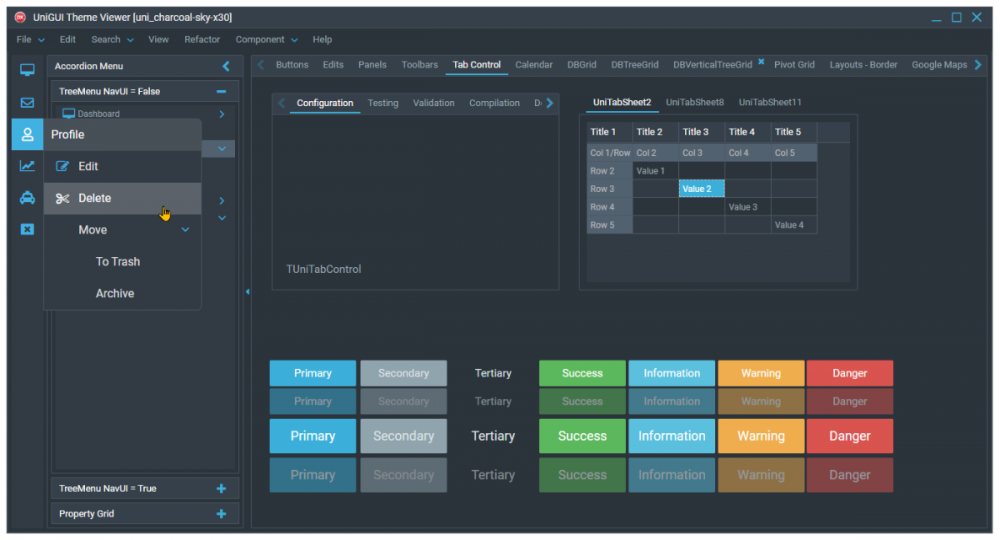
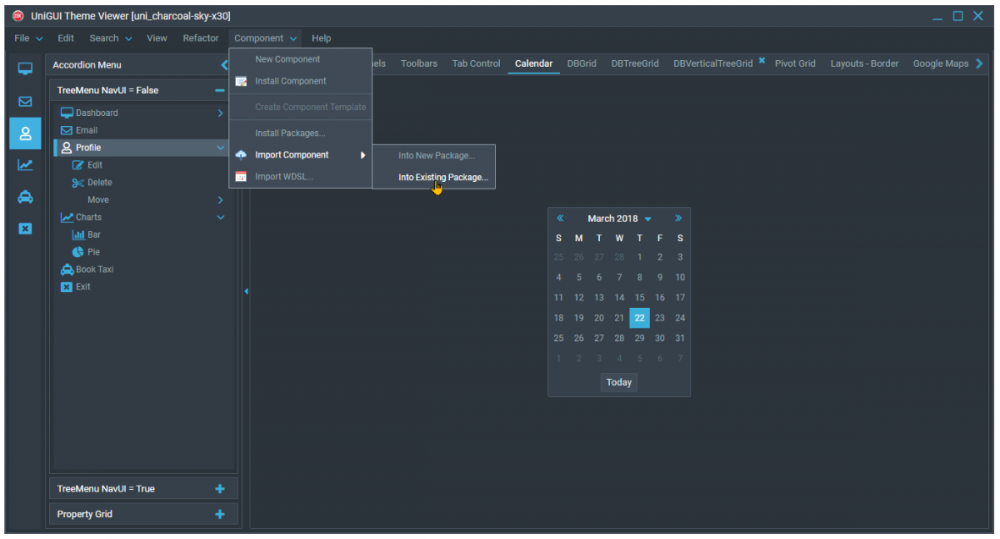
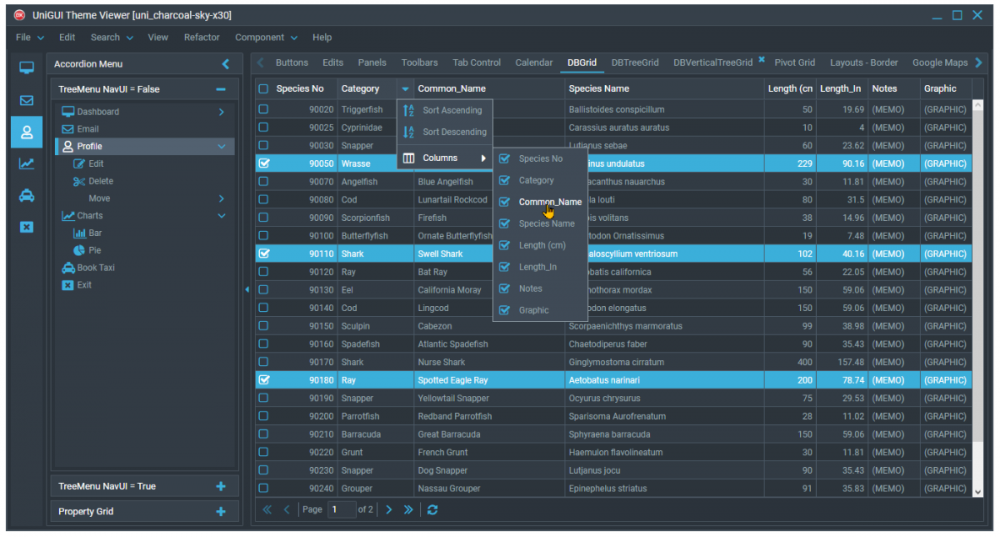
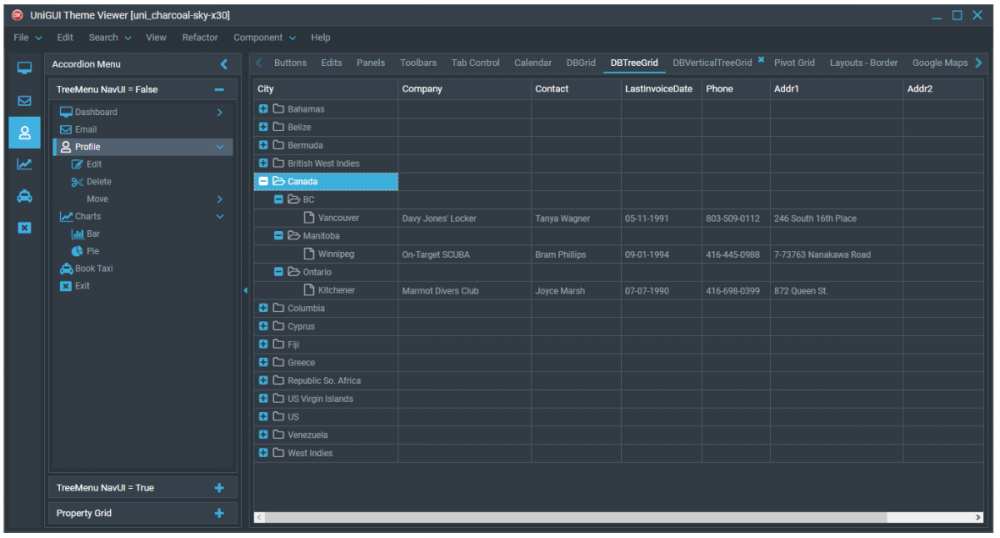
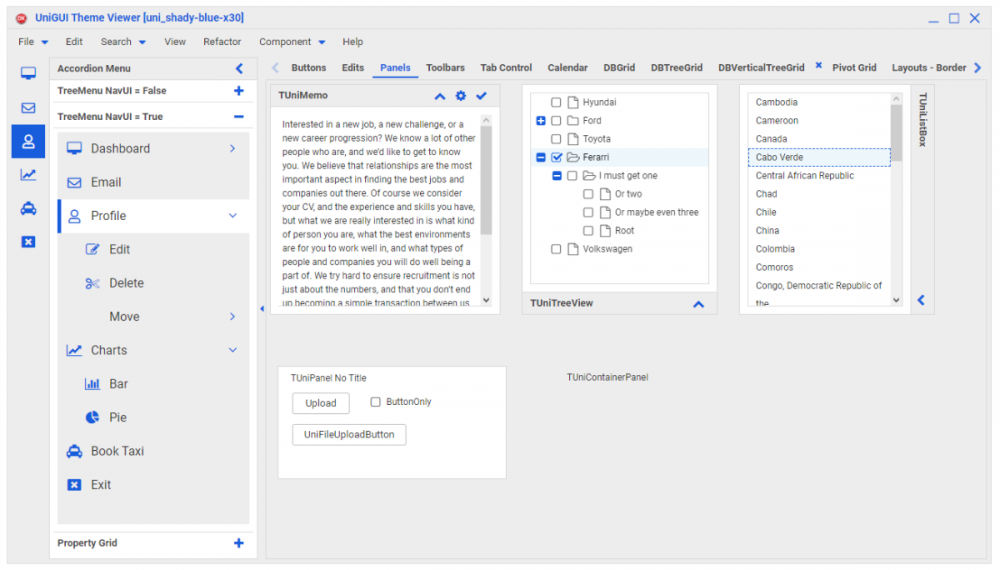
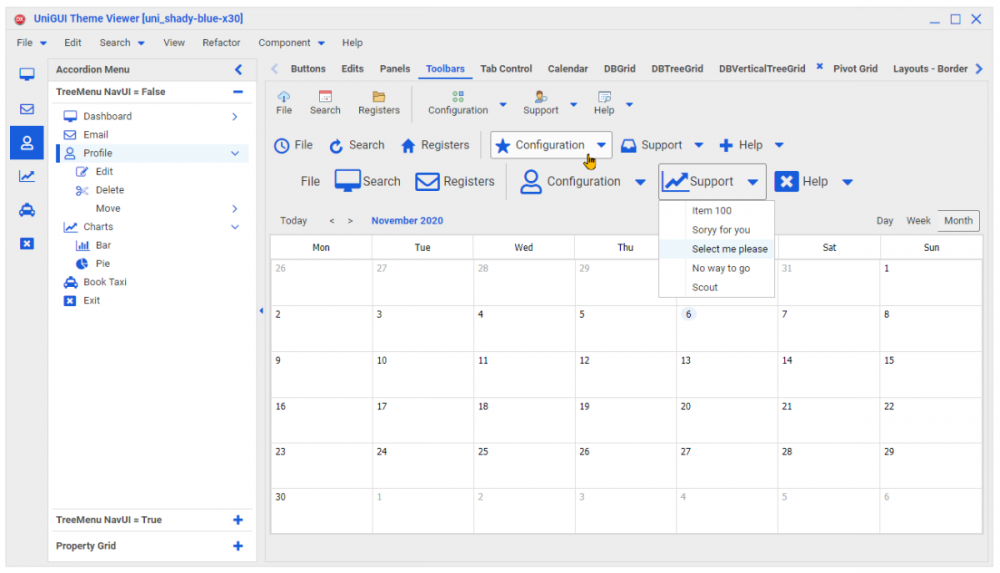
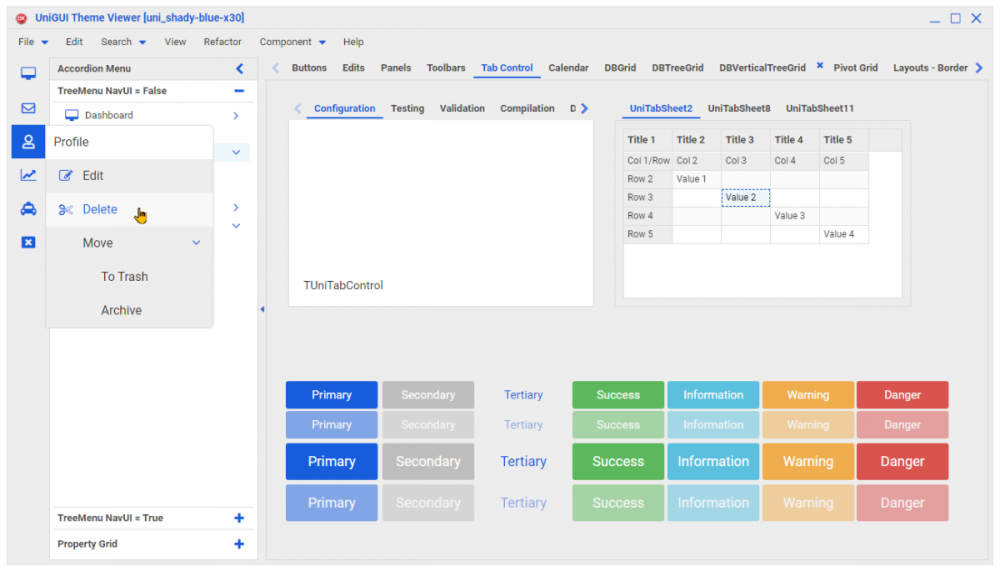
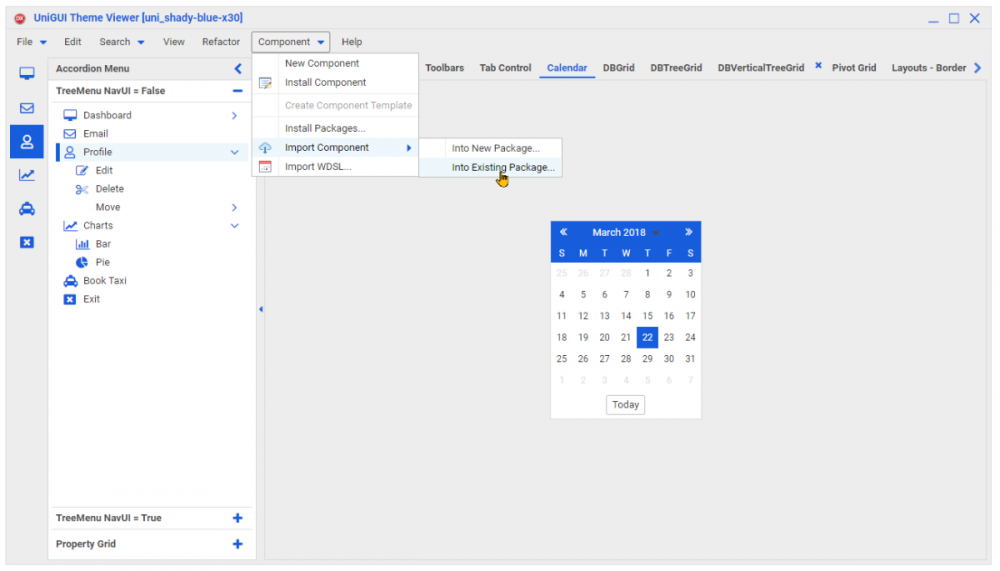
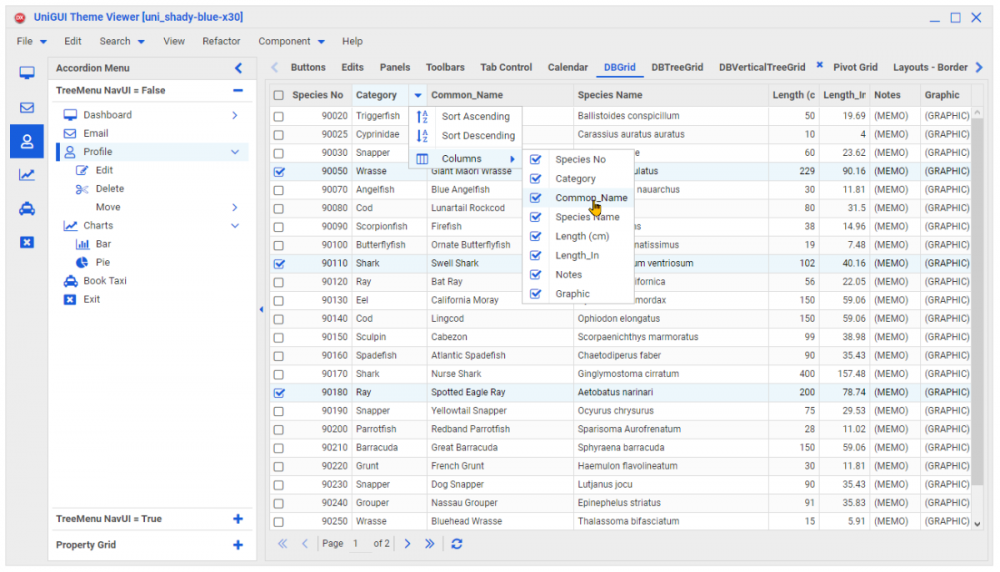
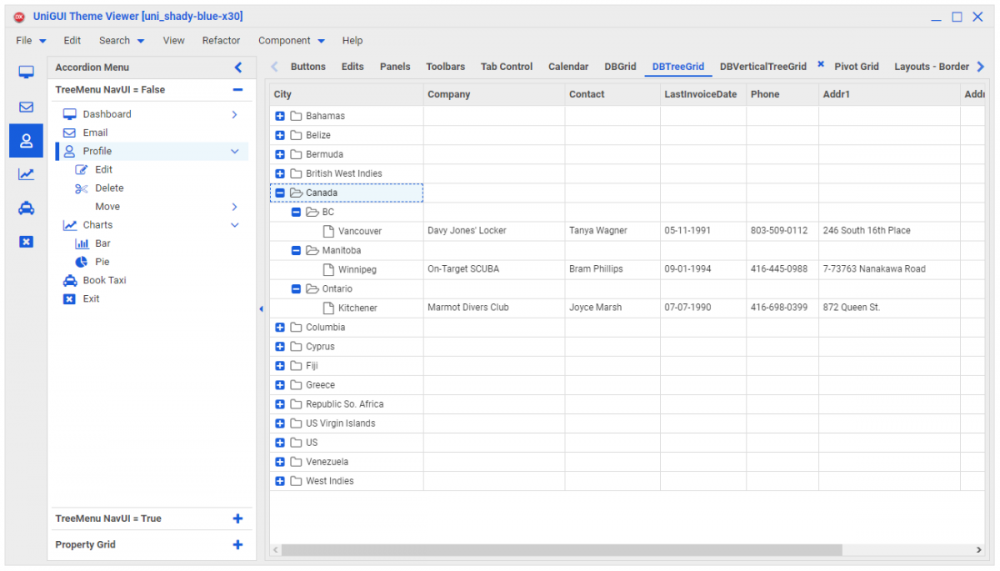
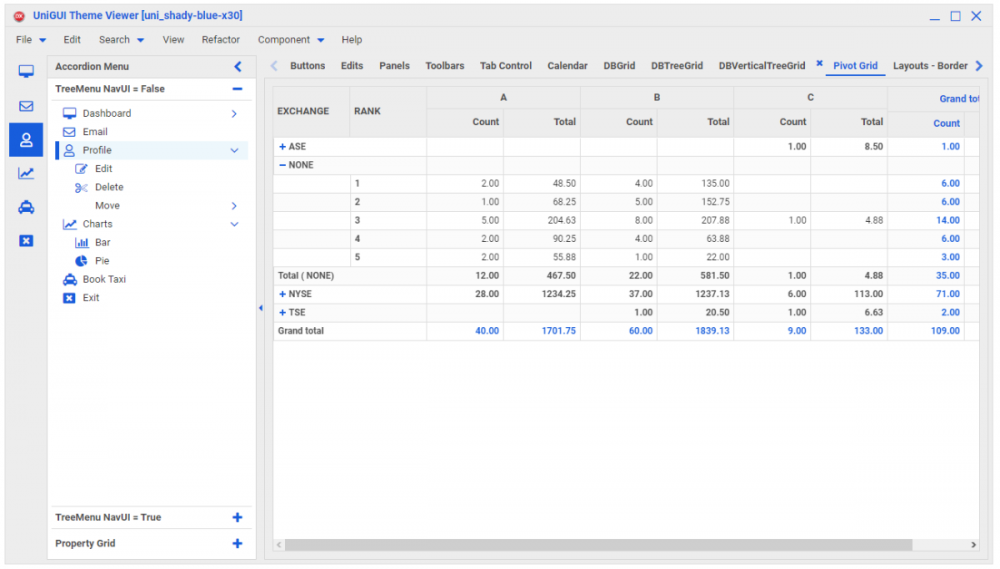
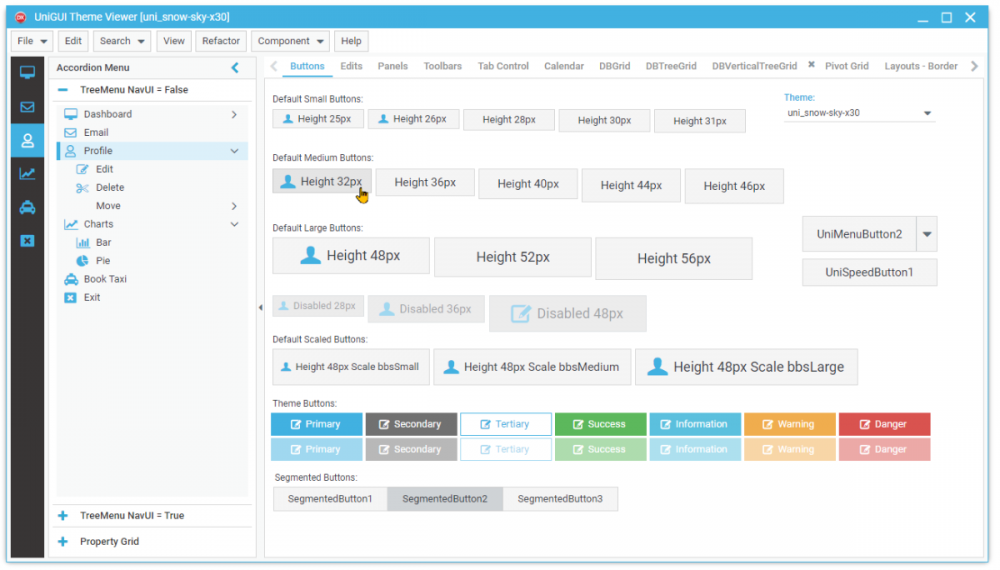
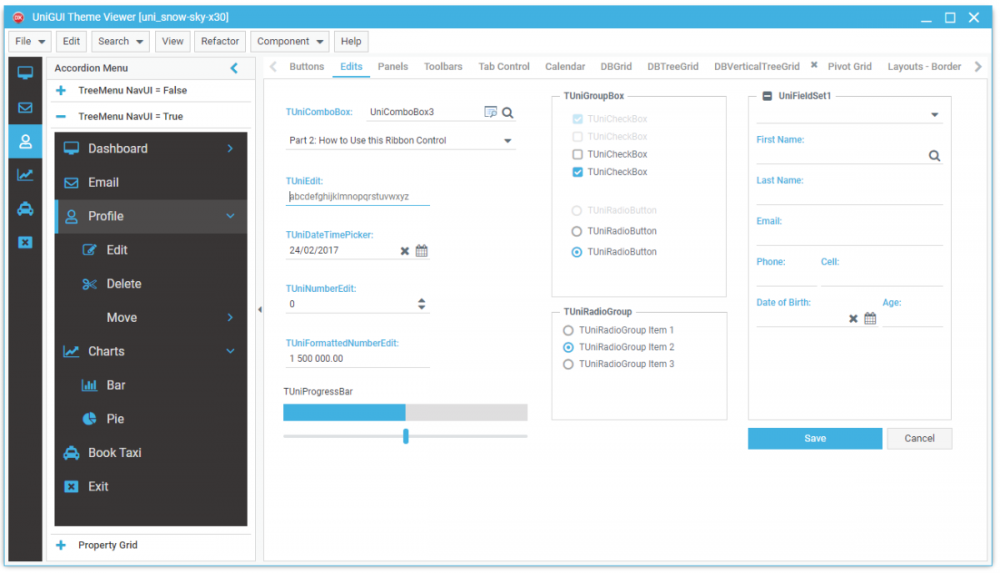
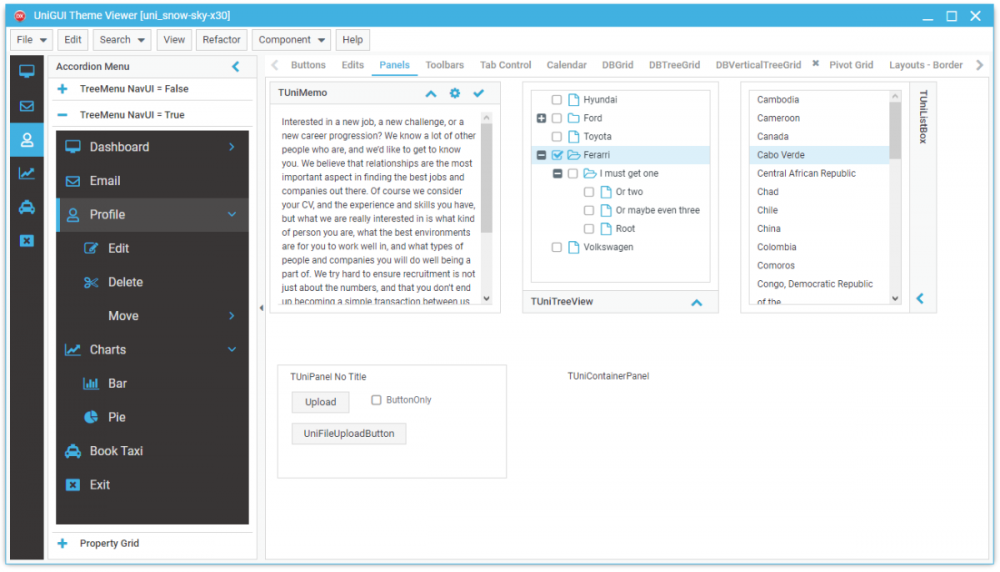
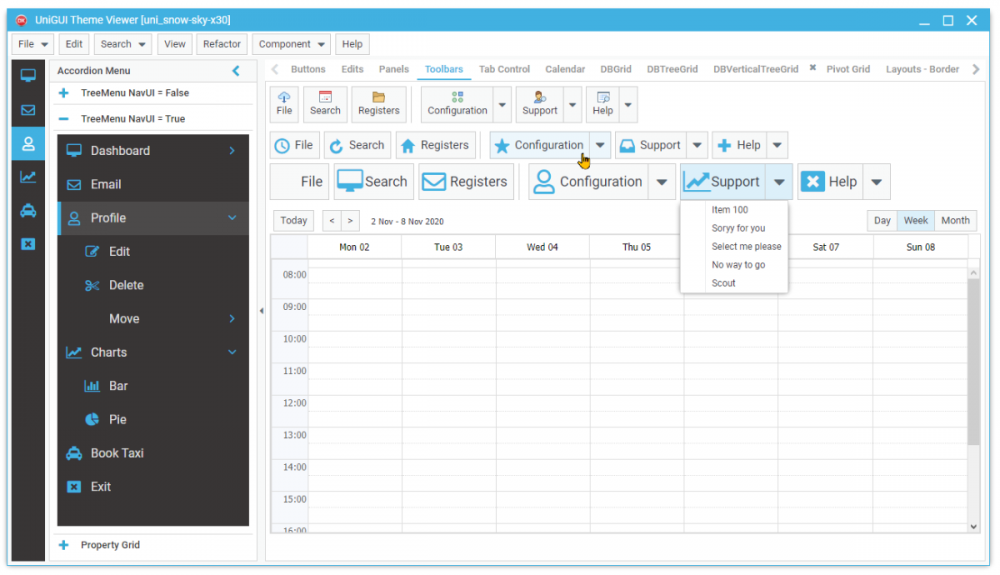
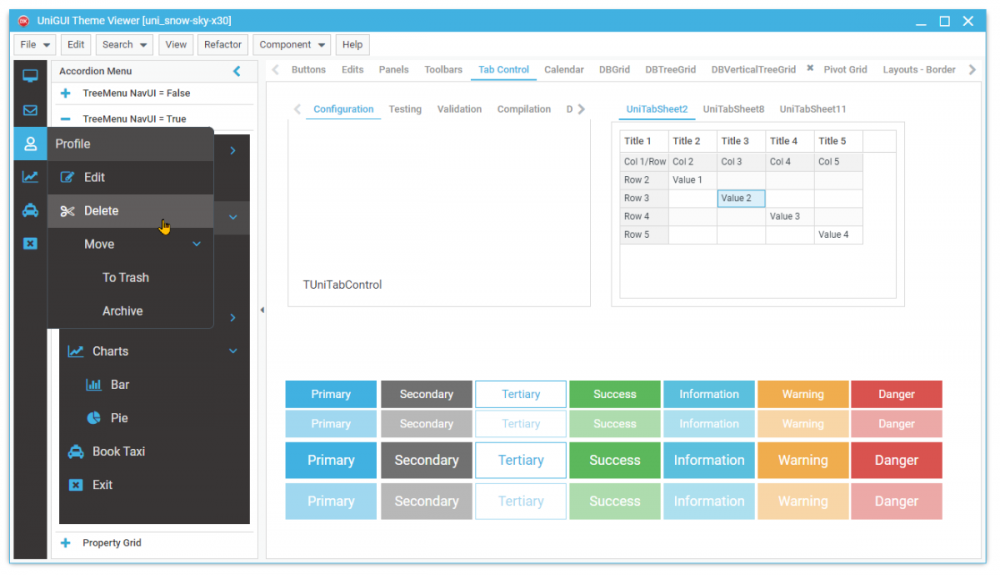
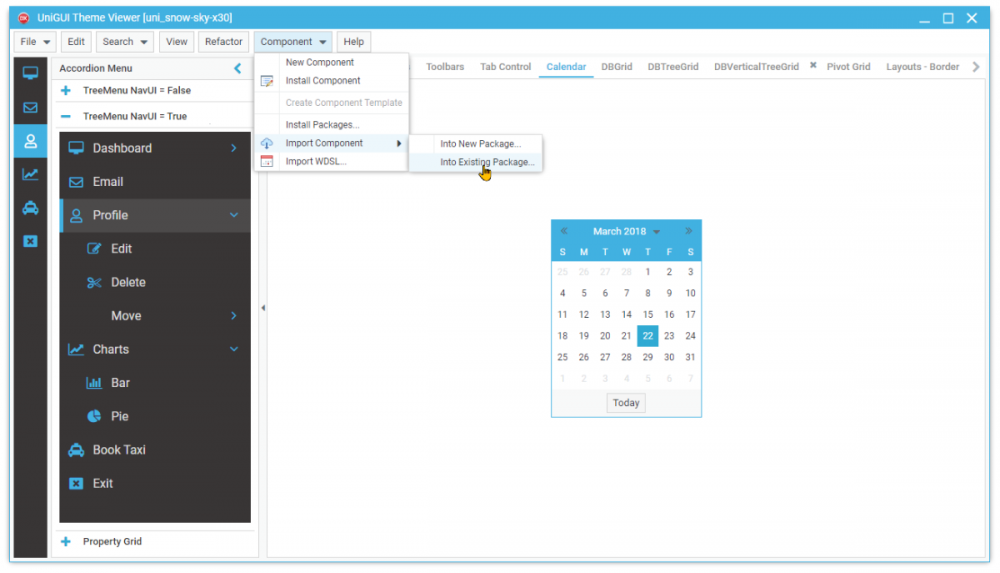
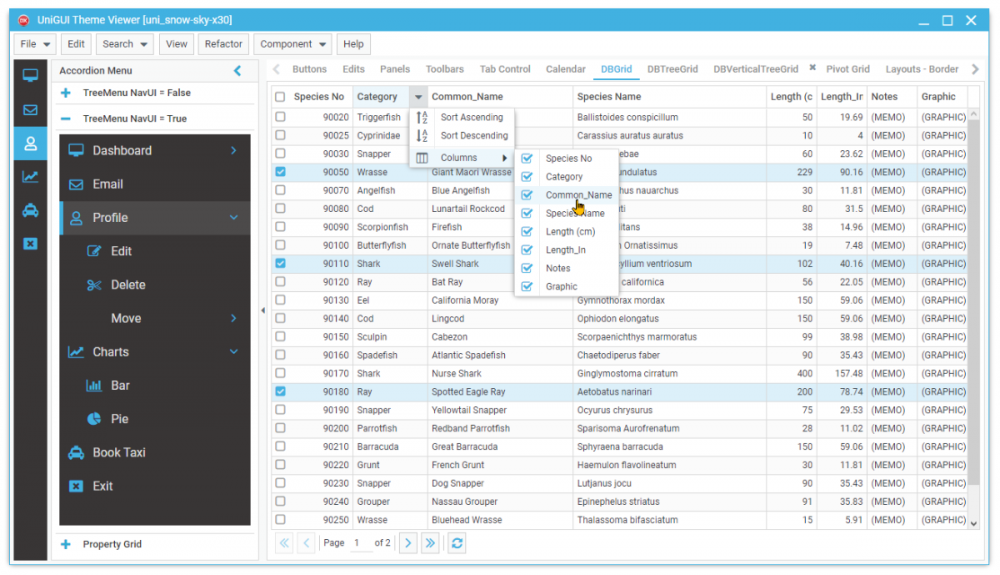
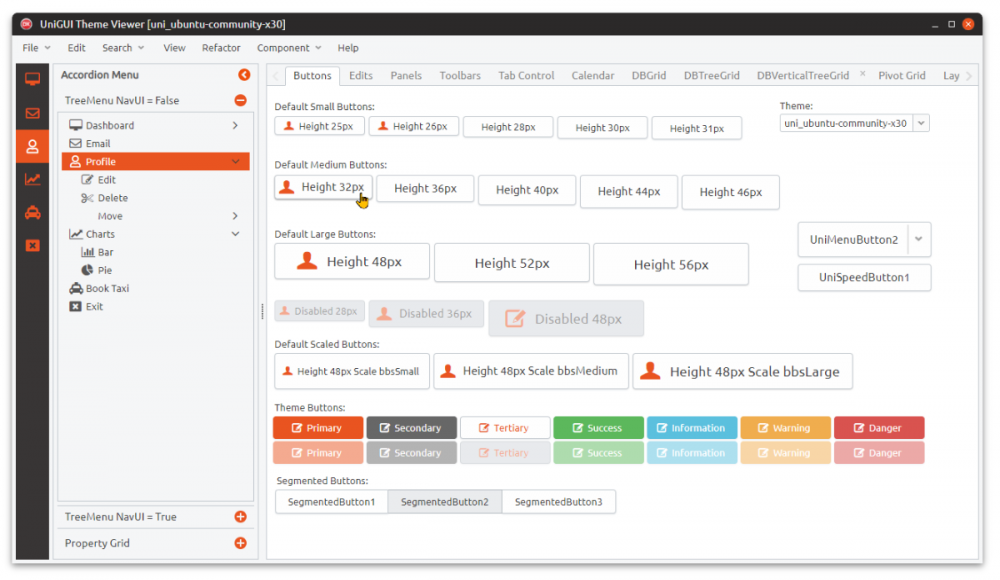
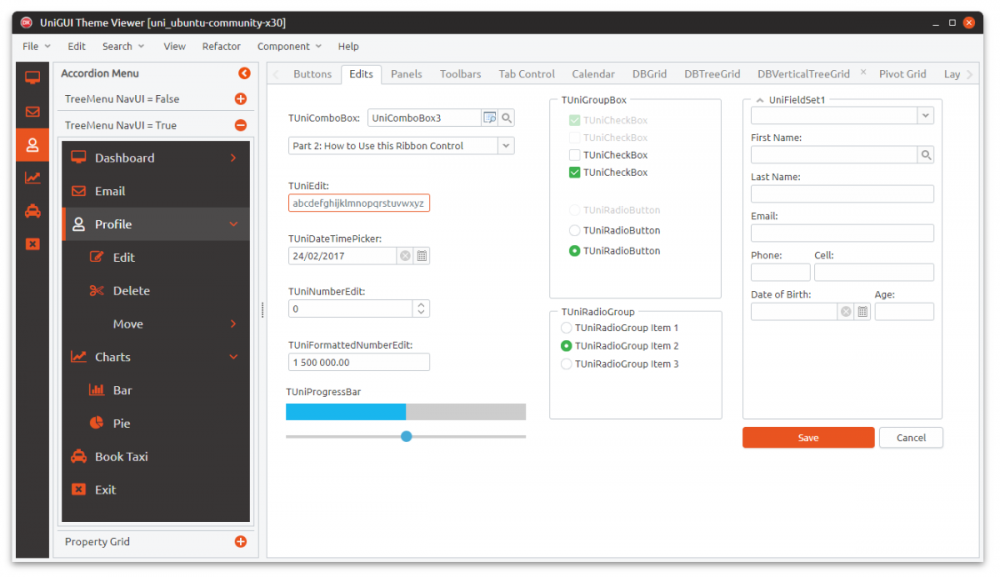
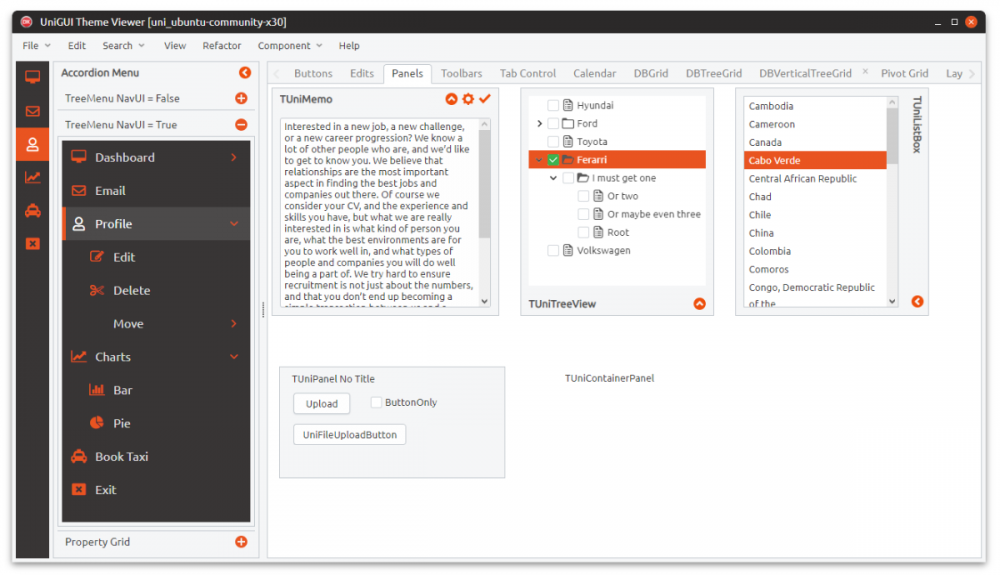
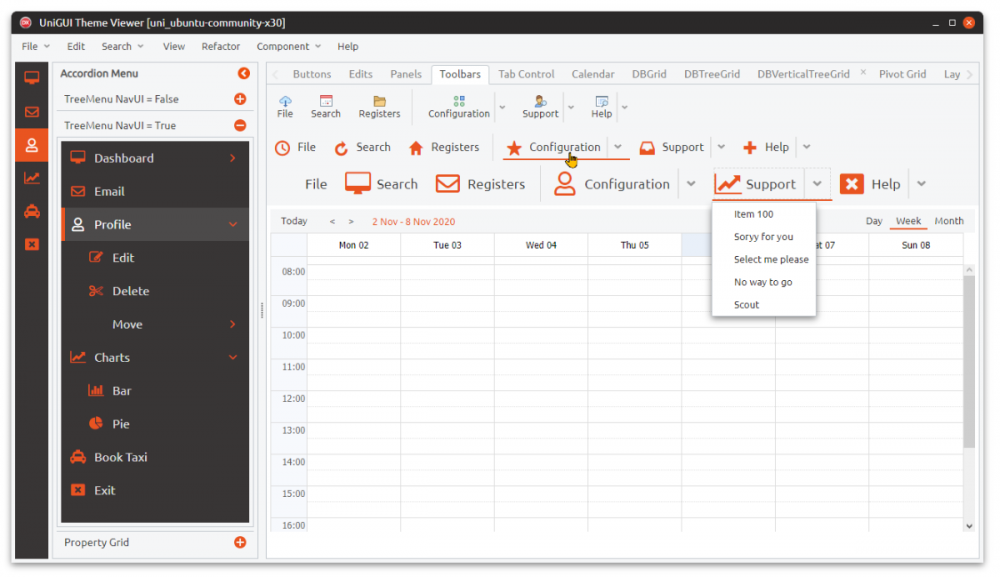
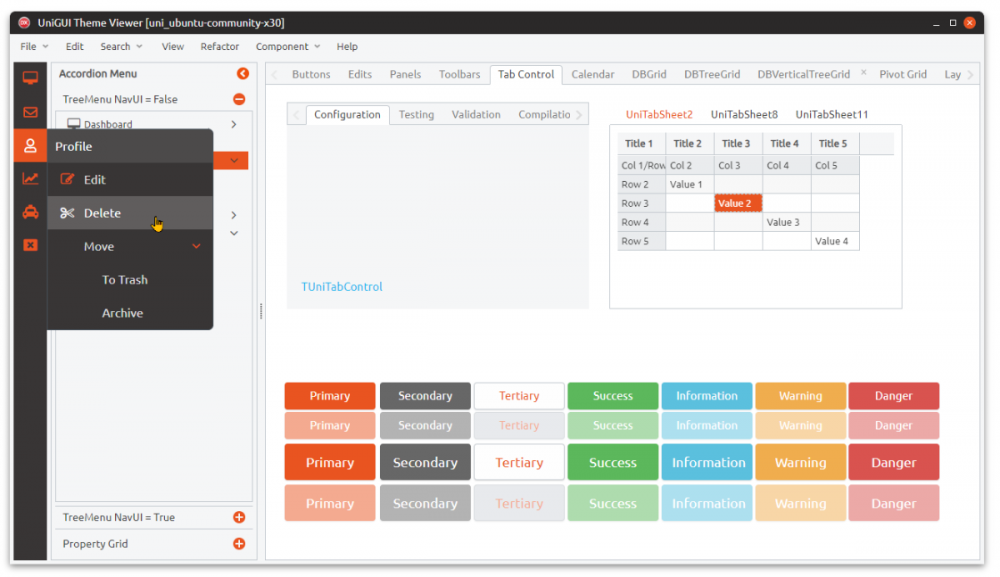
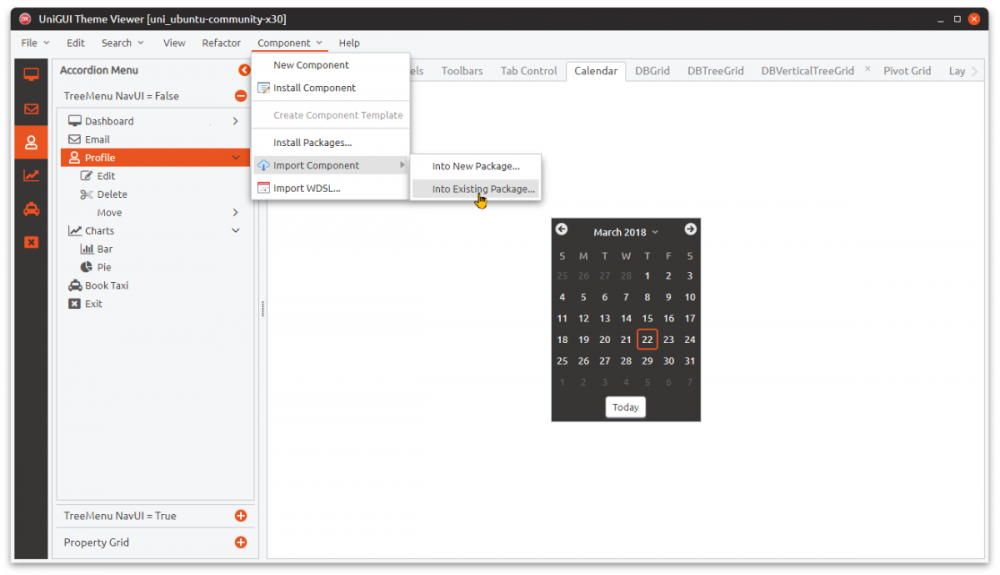
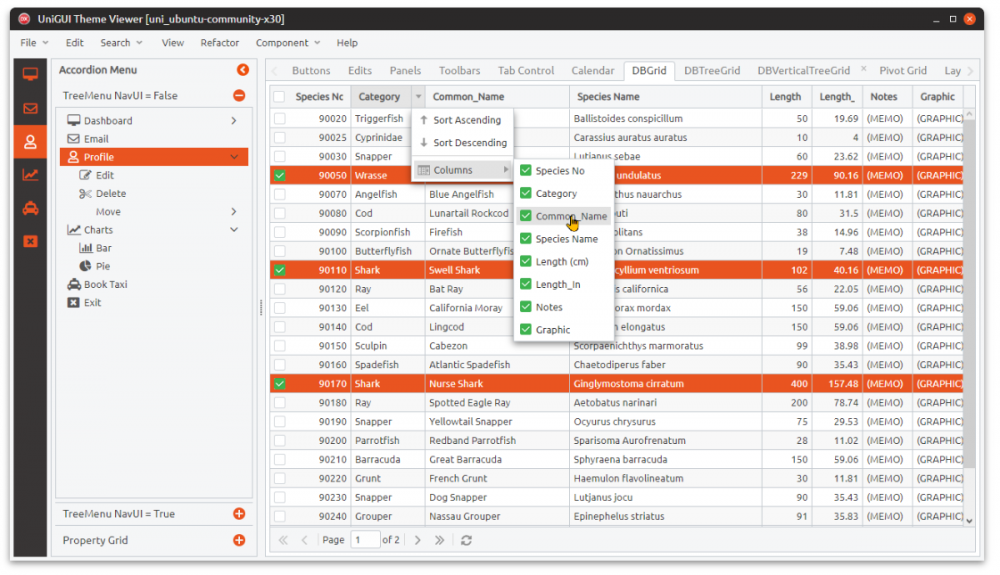
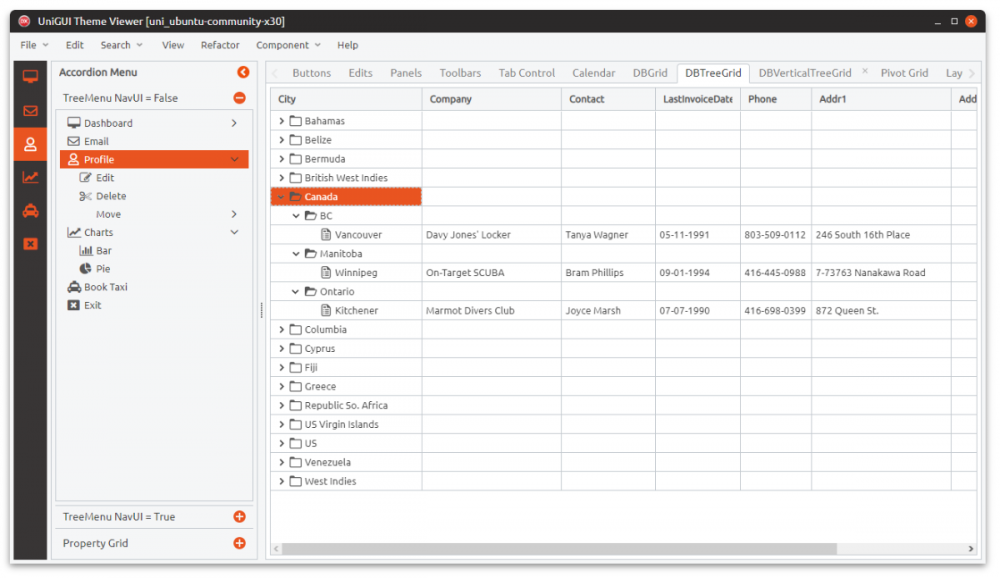
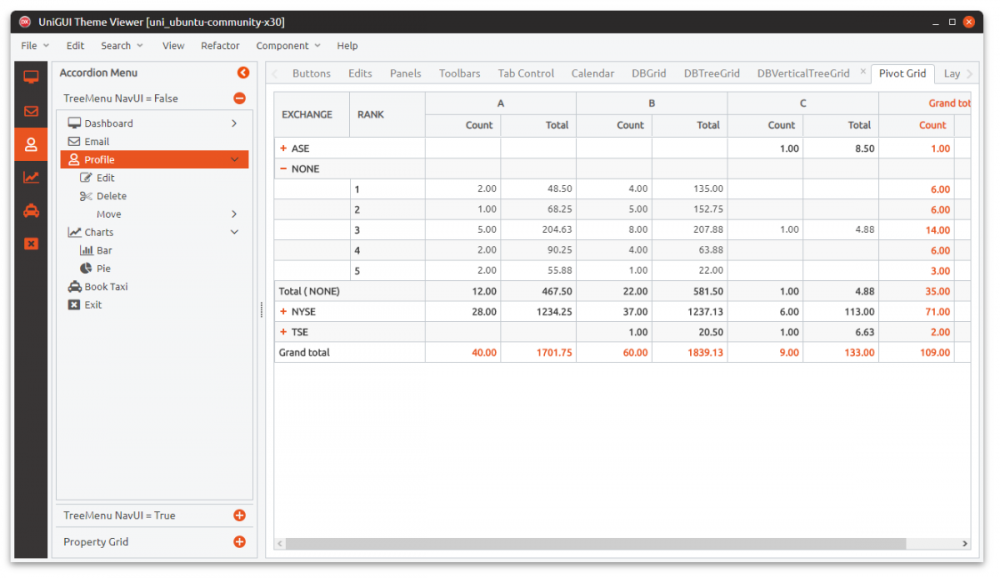
It is not easy to make it work with themes that have different sizes, you are always going to have an issue with something because it is controlled by CSS and not Delphi. You can override it in Delphi but it will not play well with all the themes. That is why the themes in my theme packages are designed based on the same height and sizes so they can be easily switched with almost no shifting, hence the -x30 appended to all theme names. The x30 themes all have a 30px height for all "header" type containers like panels, window, accordion etc. and 24px height for edits, grid rows selections etc. I have found that the sizes in x30 compels to most UniGUI developers.
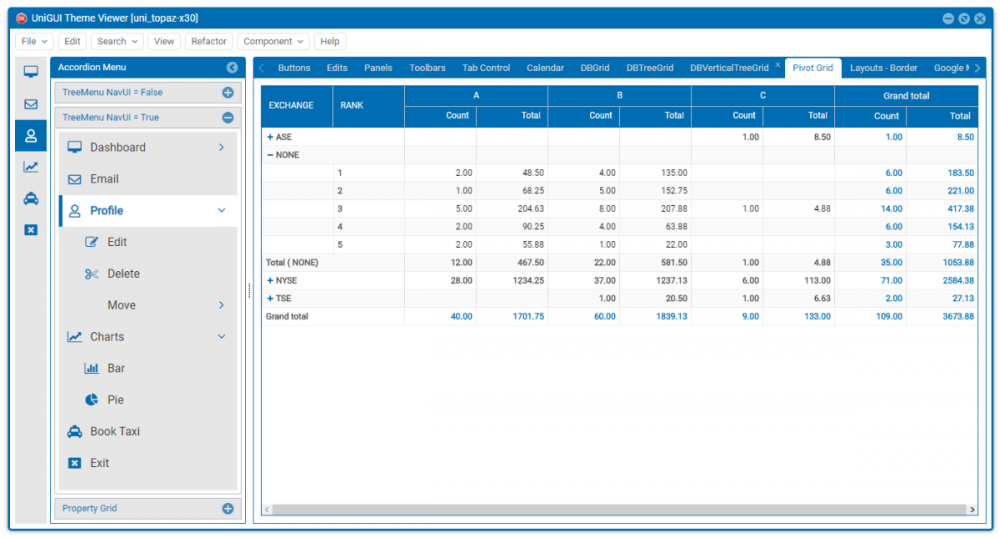
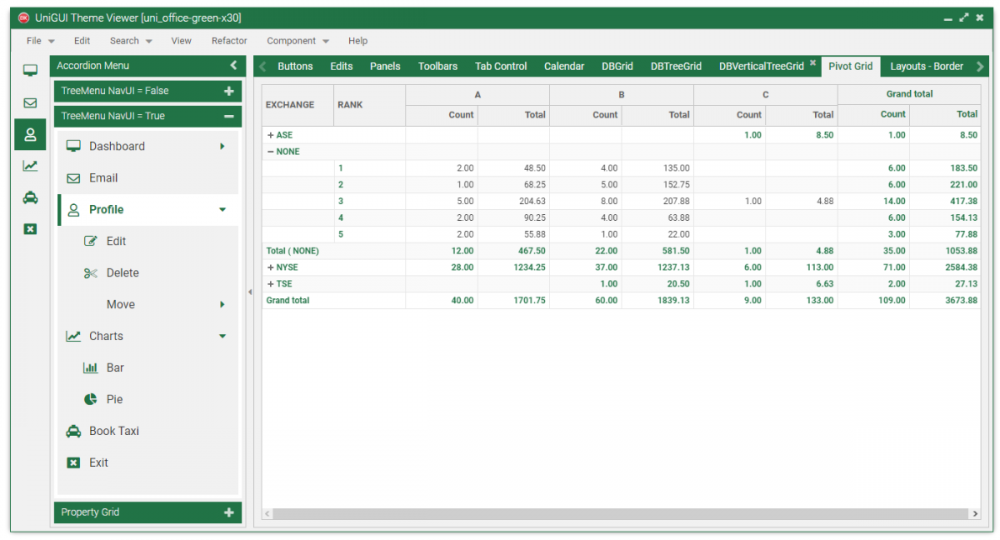
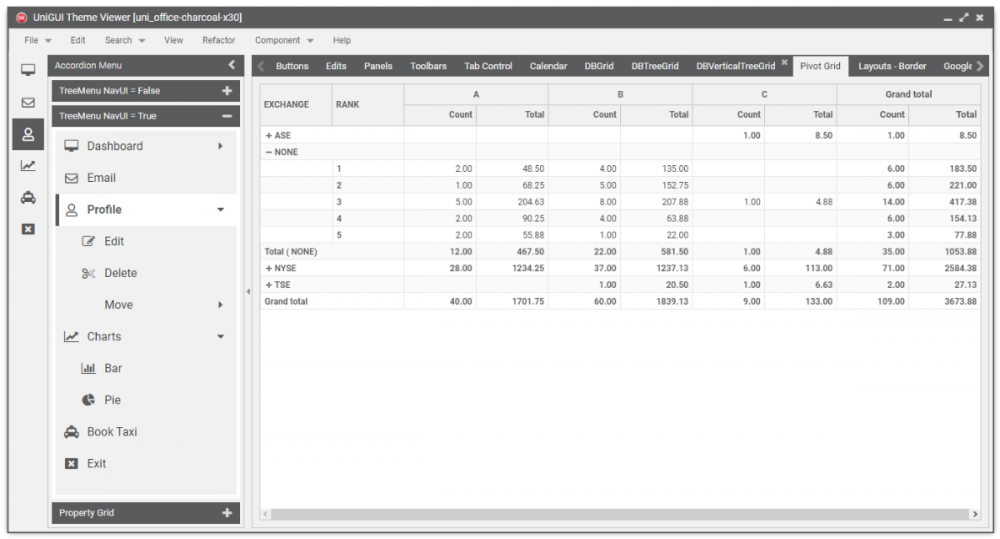
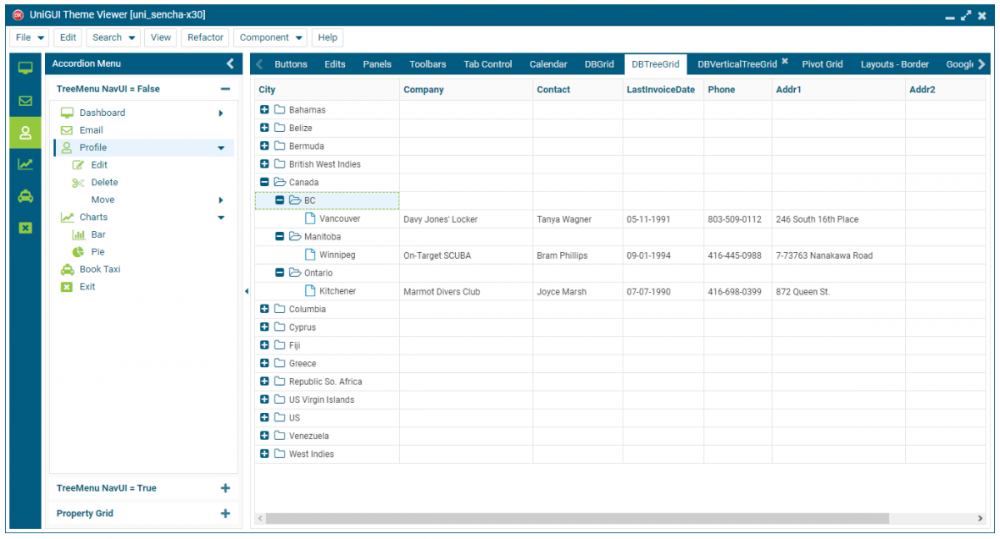
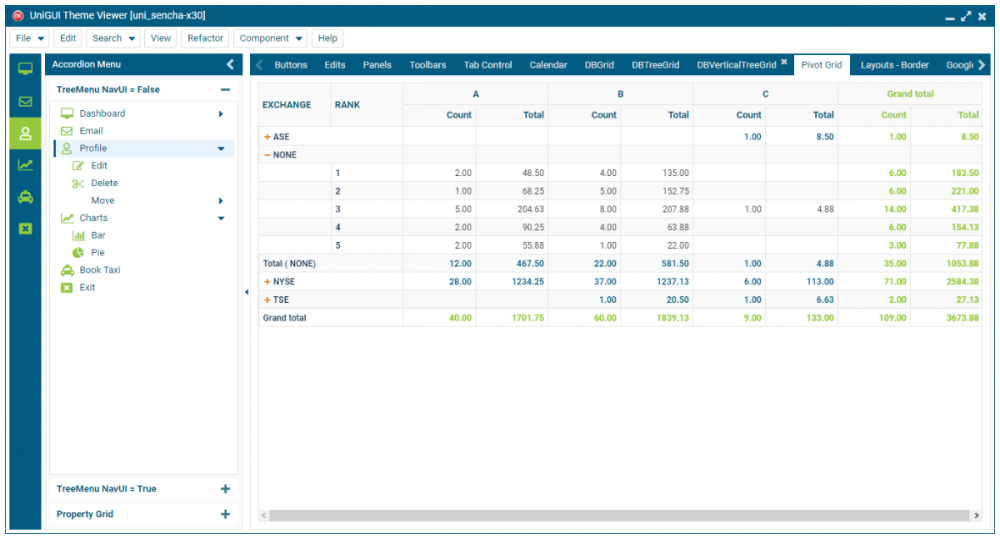
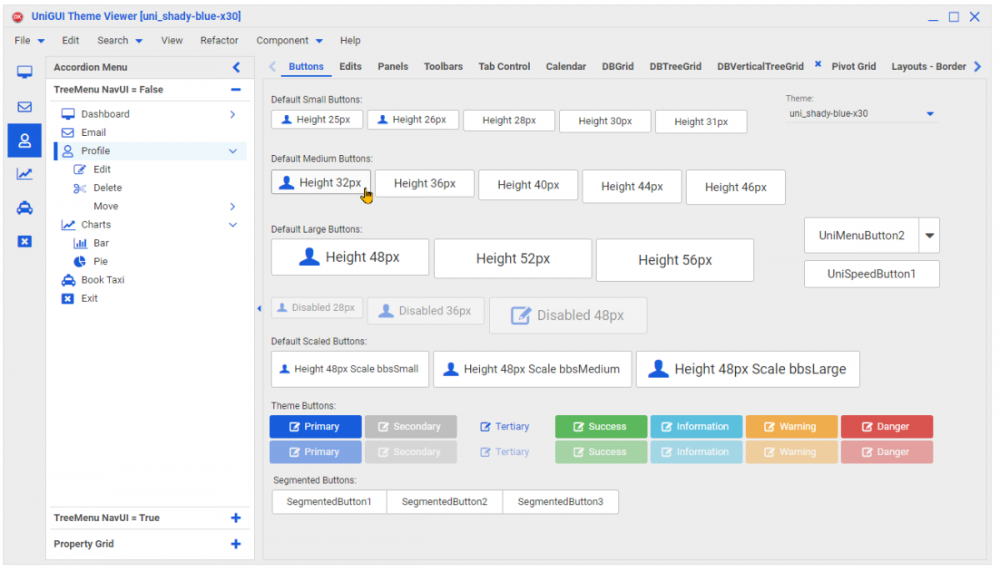
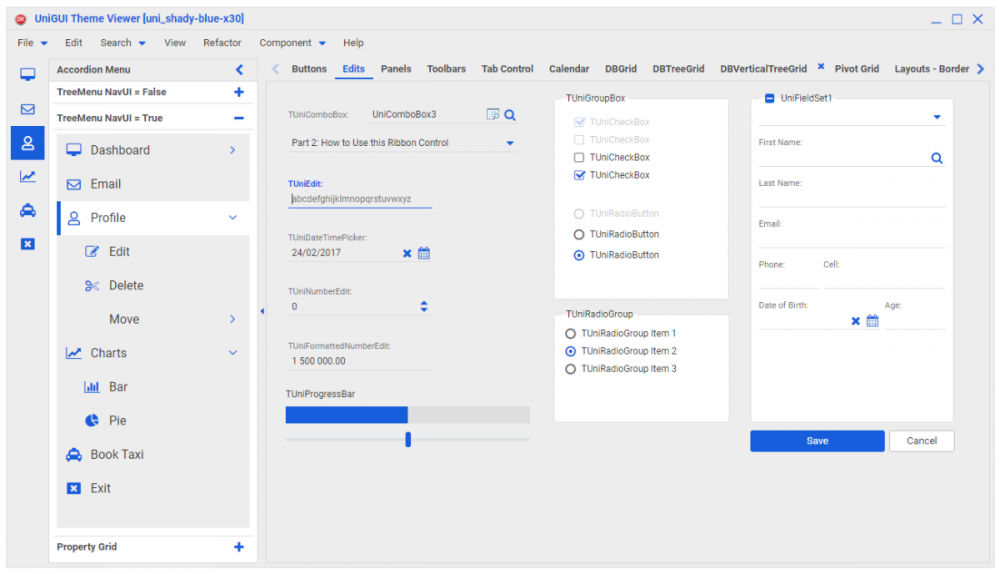
You can see soem examples here:
Regards,
Gerhard
-
-
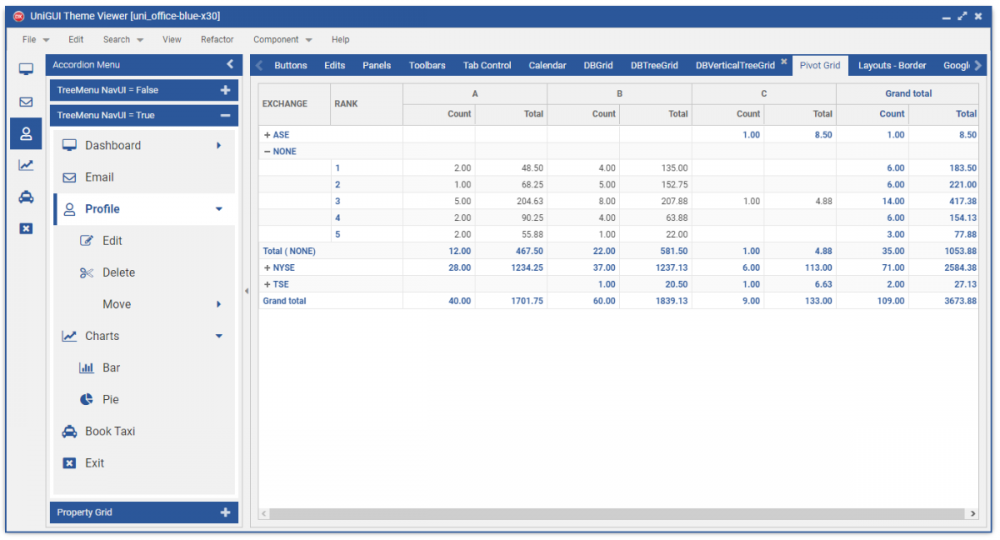
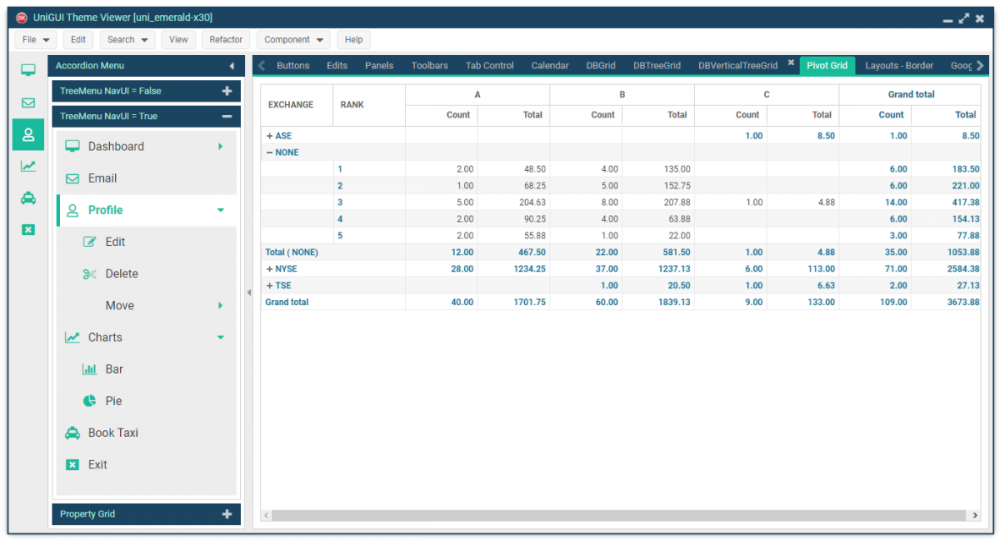
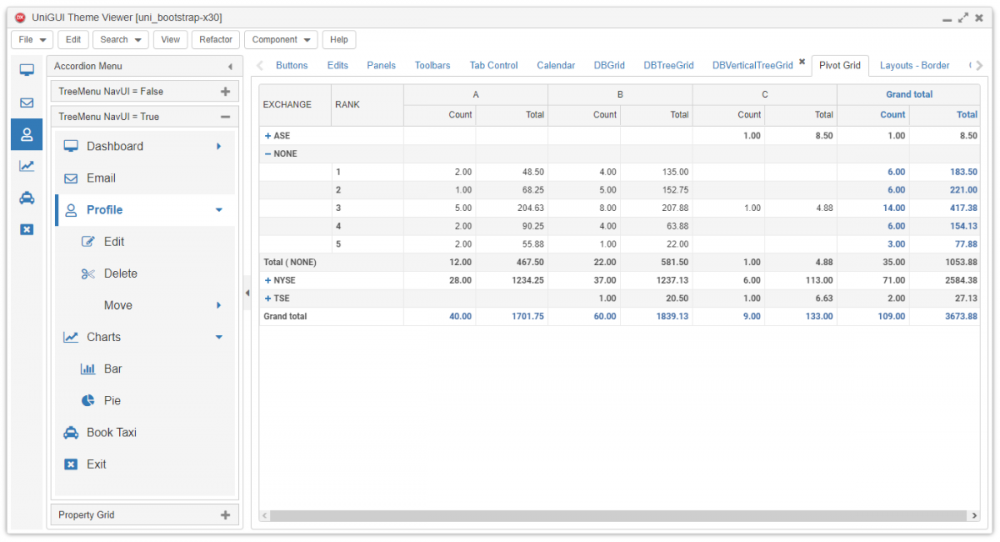
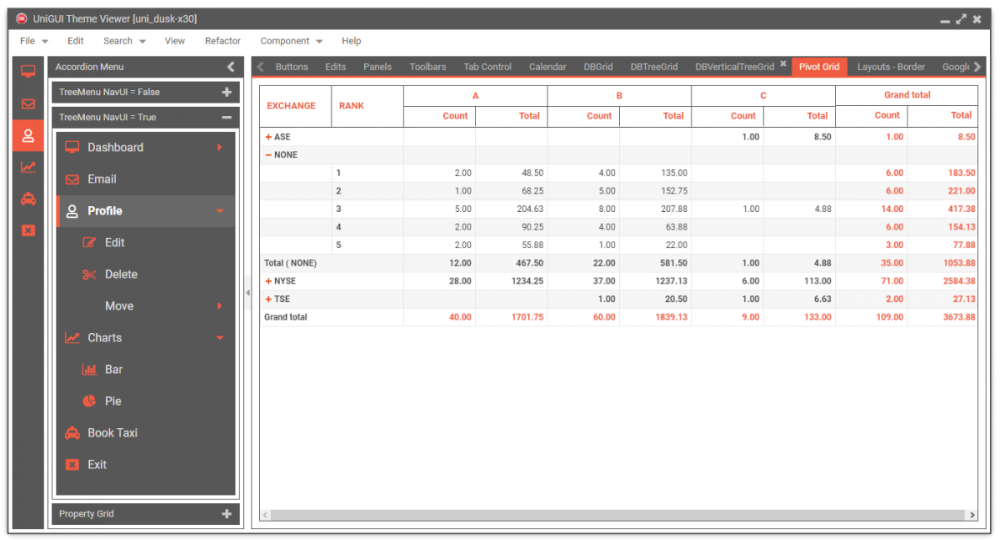
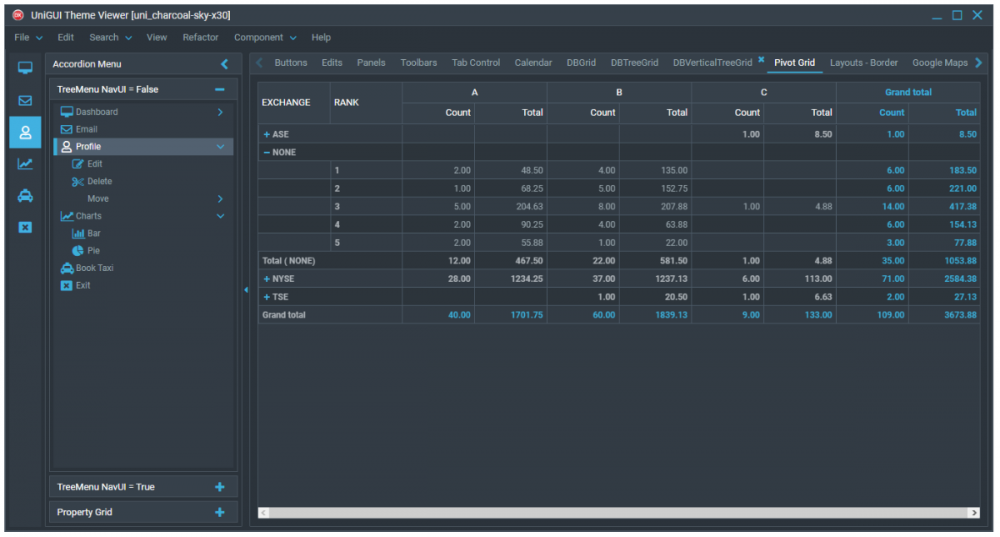
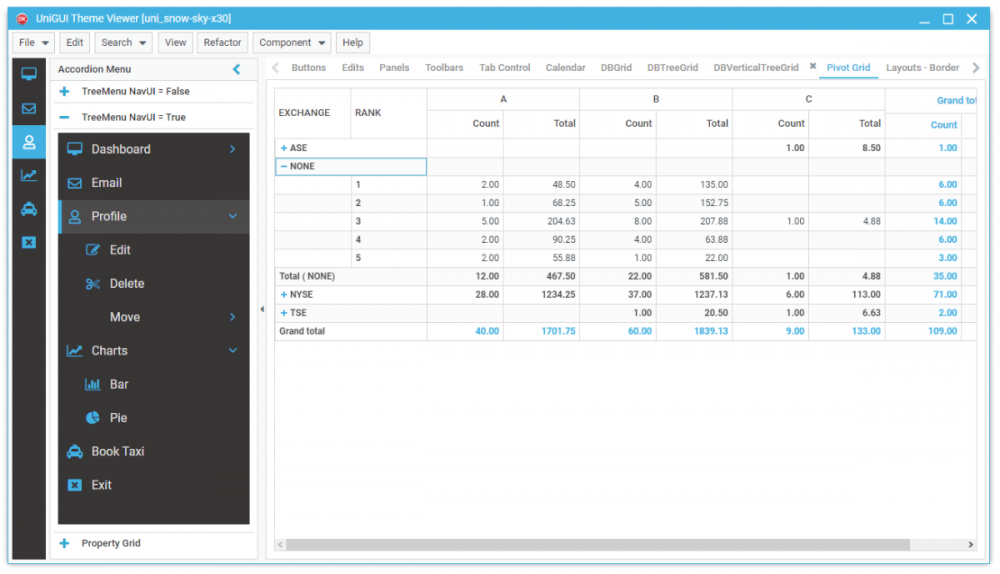
An update for Theme Pack 1 is almost ready. This will include theming for the Pivot grid, the Navigation Tree as well as a few small UI consistency fixes.
Regards,
Gerhard
-
 2
2
-
-
16 hours ago, Mehmet Emin said:
+1
Gerhard I am using your theme packs please consider mobile themes. Thanks
Hi there, the problem with the mobile themes are that the functionality does not exist within UniGUI to install custom themes like for the classic themes. You need to install them under the ExtJS folder and you need to type in the name of the theme in the IDE as it doesn't pick up the custom themes as it does for the classic themes. Well that was when I last checked. It is possible to extend them but it can be confusing for some people.
I will give it a go never the less.
Gerhard
-
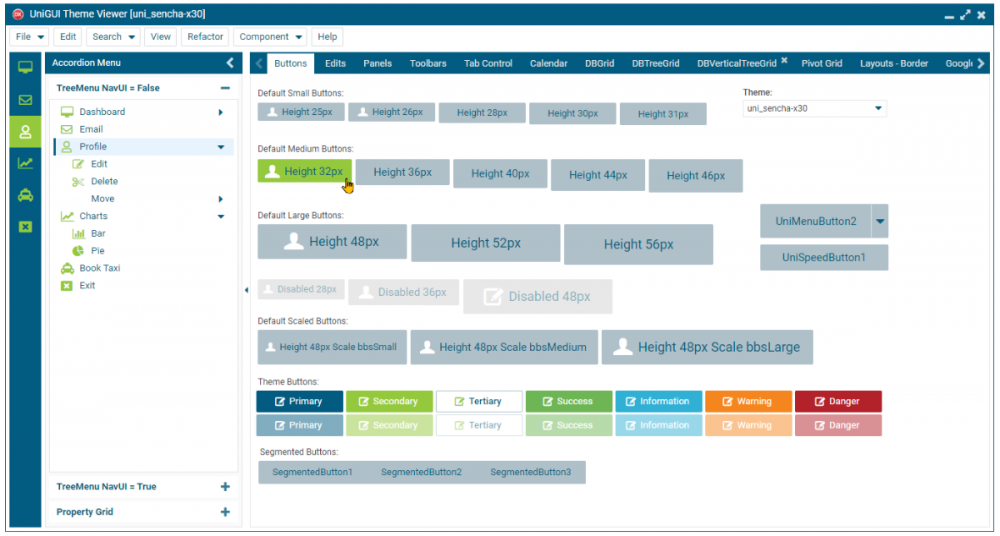
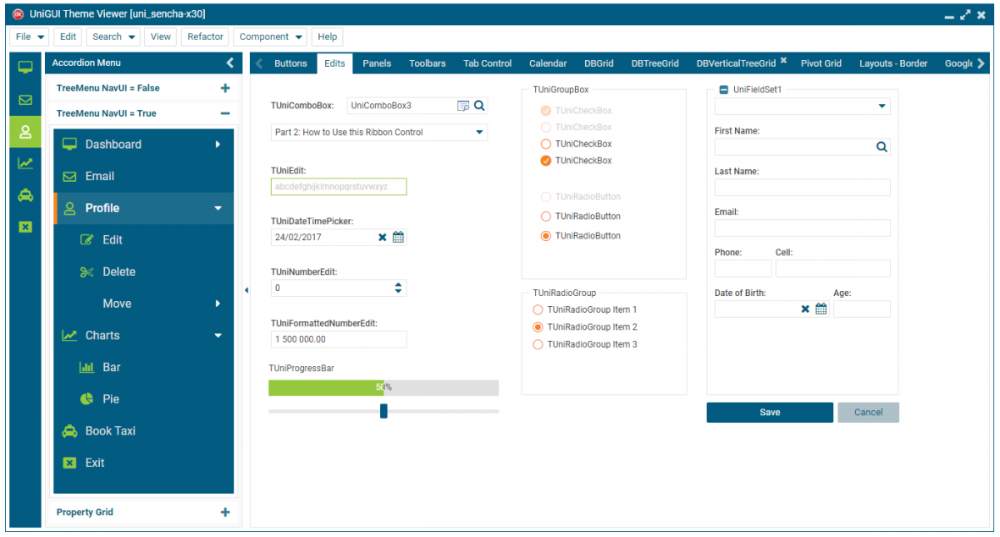
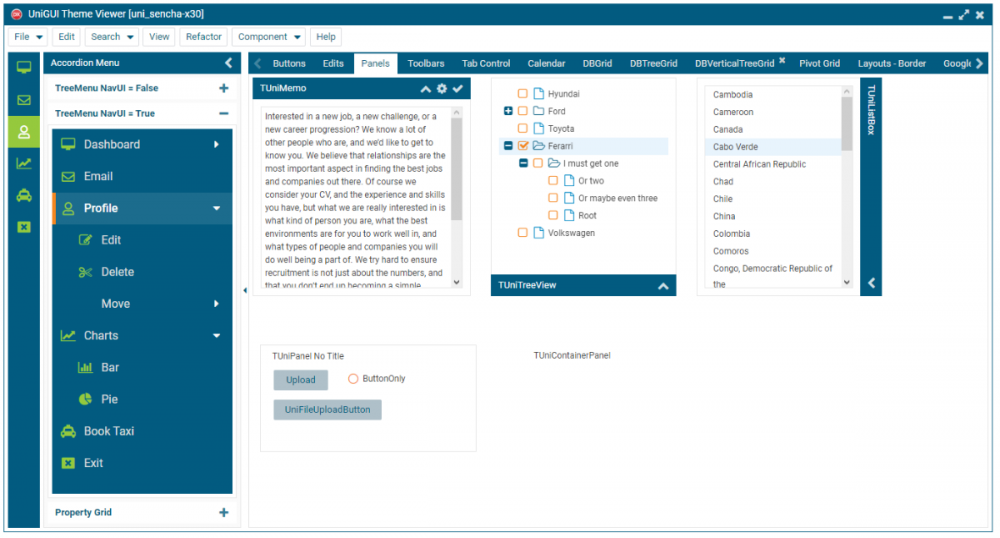
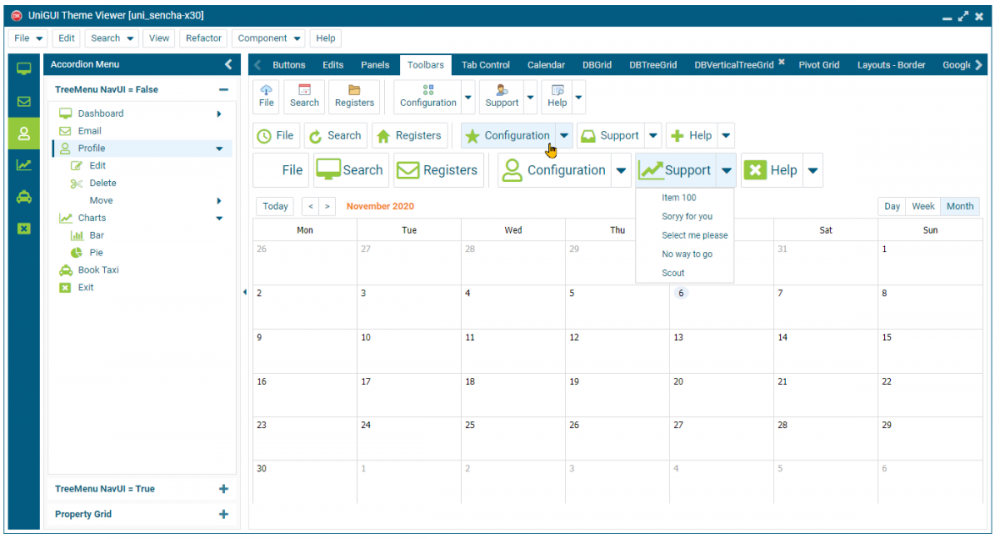
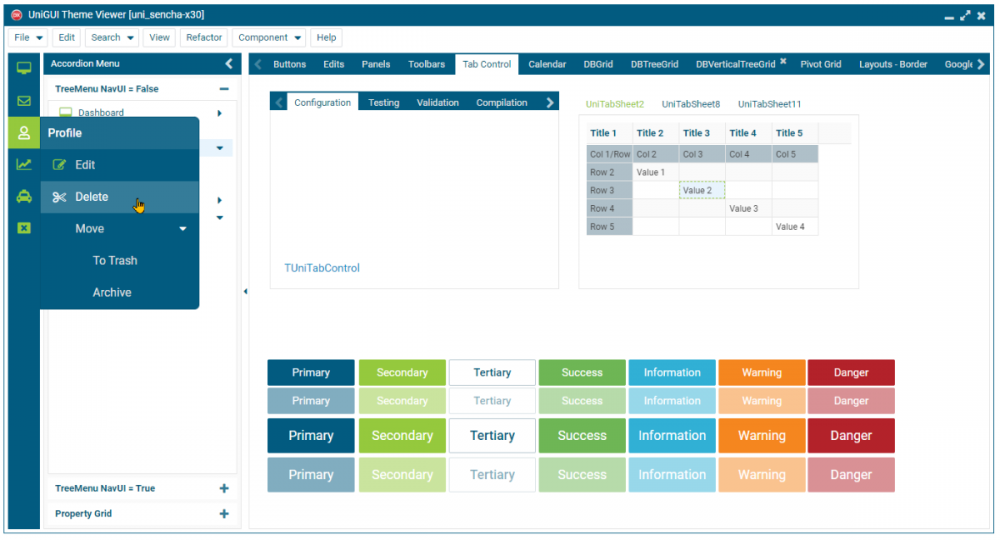
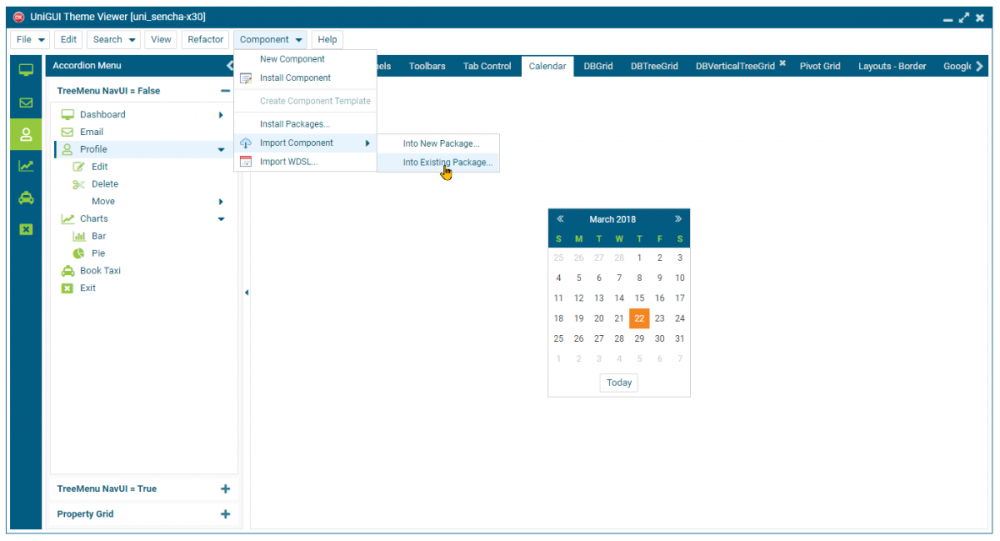
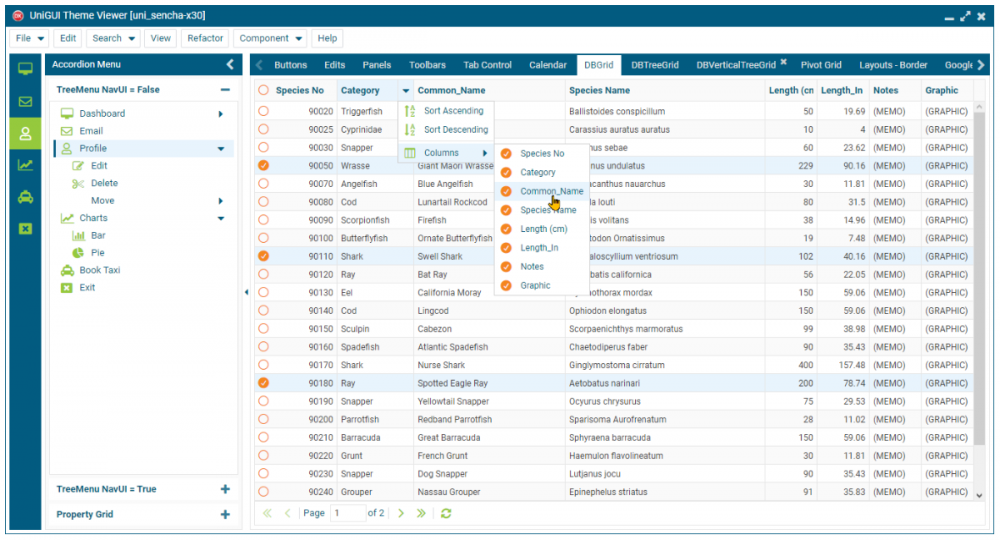
Five New themes for our beloved UniGUI.
This theme pack also includes theming for the TuniPivotGrid, TuniTreeMenu as well as a theme based loading spinner.
Price: $60
Payment: Unfortunately I can only receive PayPal payments.
If you are interested please PM me with your email. I will respond as quickly as possible but please allow for the time differences.One more thing - a big thank you to everyone who supported Theme Pack 1, No 3 is already in the works.
Kind Regards,Gerhard
UniGUI Theme Factory-
 3
3
-
 1
1
-
-
Hi all - just an update:
Farshad has just released UniGUI 1.90.0.1528 with ExtJS 7.1.0.
I have tested the theme pack with it and can confirm that it is compatible!!
Regards
Gerhard
-
 3
3
-
-
@eduardosuruagy PM me with the theme name you want and I will send you the details.
-
Hi Stefano, sure see attached.
-
On 5/25/2019 at 11:22 PM, andyhill said:
Hi Gerhard, Per a previous discussion (a very long time ago), do we have Mobile Themes now (larger everything) ?
Hi Andy - sorry not completely yet, UniGUI doesn't make provision for custom mobile themes like it does for classic themes, which means that one has to install it to the ExtJS folder and also manually type the name in the MainModule because it doesn't show up in the drop-down list. Hopefully @Farshad Mohajeri will have it working in future release. But the plan is still to release at least one mobile theme with the next theme pack.
-
Jaromir just add this to the "uni-xtheme-uni_dusk-x30.css" file in the "FMSoft\Framework\uniGUI\unipackages-6.7.0\themes\css" folder.
.x-column-header { color: #616161; }
Yes I send a followup email on how to fix that for Firefox but here are the steps. Will be fixed with the next update.
"There seems to be an alignment issue with the triggers on Firefox, to fix that please perform the following steps.
Open each of the following files, located under (FMSoft\Framework\uniGUI\unipackages-6.7.0\themes\css), in a text editor:
uni-xtheme-uni_dusk-x30
uni-xtheme-uni_emerald-x30
uni-xtheme-uni_office-blue-x30.css
uni-xtheme-uni_office-charcoal-x30.css
uni-xtheme-uni_office-green-x30.css
Search for ".x-form-trigger-default {" in the file.
Replace:
.x-form-trigger-default {
width: 22px;
font: 16px/1px FontAwesome !important;
}
with:
.x-form-trigger-default {
width: 22px;
font: 16px FontAwesome !important;
}"
-
@Aaron596688 please do not spam the forum with the same question everywhere.
Sherzod has already asked you what version of UniGUI are you using?
-
Thank you Hayri.
-
15 hours ago, picyka said:
Is there any online demo?
Sorry unfortunately not.
-
 1
1
-
-
Welcome. You all should have received an email by now with the update.























































New themes...Work in Progess
in General
Posted