lfgarrido
uniGUI Subscriber-
Posts
51 -
Joined
-
Last visited
-
Days Won
5
lfgarrido last won the day on March 11 2023
lfgarrido had the most liked content!
Recent Profile Visitors
lfgarrido's Achievements

Member (2/4)
19
Reputation
-
CloudExplorer demo from Embarcadero ported to uniGUI
lfgarrido replied to lfgarrido's topic in Sample Projects
I tested with AWS S3 only I'm using Delphi 10.3 and what I realized is from Delphi 10.4 Embarcadero changed regions from enum to string, so I had to do some workarounds to force the correct region that I was testing. I'll try to test Azure as soon as possible and give you some feedback. A quick tip is to check the Logs tab, there are useful info sometimes, or you can also try to debug and check the API response message. -
Original VCL project by Embarcadero https://github.com/Embarcadero/RADStudio10.4Demos/tree/master/Object Pascal/Database/CloudAPI/CloudExplorer I used Delphi Parser free version to convert components to uniGUI https://github.com/lfgarrido/uniCloudExplorer It's useful for those who needs to handle files in Cloud like AWS S3 and Azure or compatible. Need improvements, any contribution are welcome.
-
Wow that's awesome dude, congrats! Client Side Responsiveness is better than Server Side approaches, reduces the Server load a lot. Good practices are always welcome and I would love to contribute to your project.
-
Office 365 OAuth 2.0 Login to my UniGui-Hyper-Sever Application
lfgarrido replied to erich.wanker's topic in General
I'm using Delphi Rio 10.3 Professional But you can use Delphi Sydney 10.4 Community -
Office 365 OAuth 2.0 Login to my UniGui-Hyper-Sever Application
lfgarrido replied to erich.wanker's topic in General
I'm using Delphi Rio 10.3 Professional But you can use Delphi Sydney 10.4 Community -
Office 365 OAuth 2.0 Login to my UniGui-Hyper-Sever Application
lfgarrido replied to erich.wanker's topic in General
First, you have to create an application at Azure to get CLIENT ID and CLIENT SECRET I have had successful tests with that and I could send emails using Indy and Rest native components for Office 365 OAuth2 protocol https://github.com/lfgarrido/uniOffice365 -
Occasional access violation while accessing sessions from ServerModule
lfgarrido replied to hari bhandari's topic in General
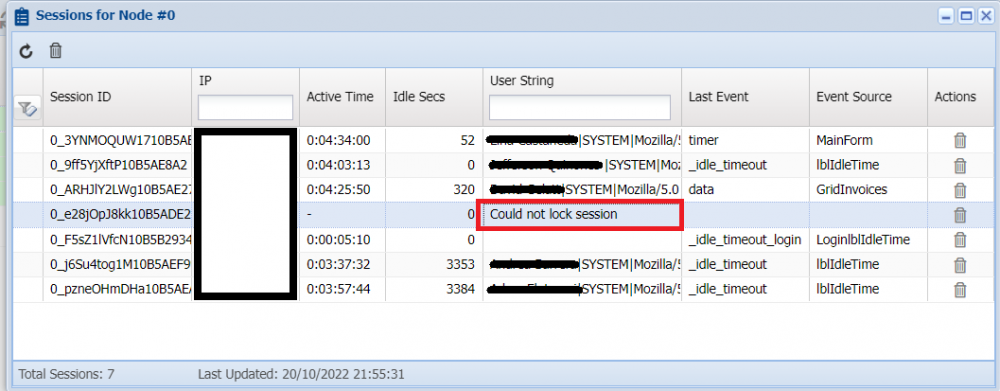
Thx again for your contribution Oliver, but as I mentioned above we tried even with or without s.Lock like uniGUI demo, but in both cases we had same issue, sometimer we get "Could not lock sessions" set as UserString, so I think is something from inners of uniGUI to show that could not lock a session for some reason, and we still need to know how to fix it, to use our License API in production, we will launch our application next month and we cannot handle active sessions properly using HyperServer, unfortunatelly. -
Occasional access violation while accessing sessions from ServerModule
lfgarrido replied to hari bhandari's topic in General
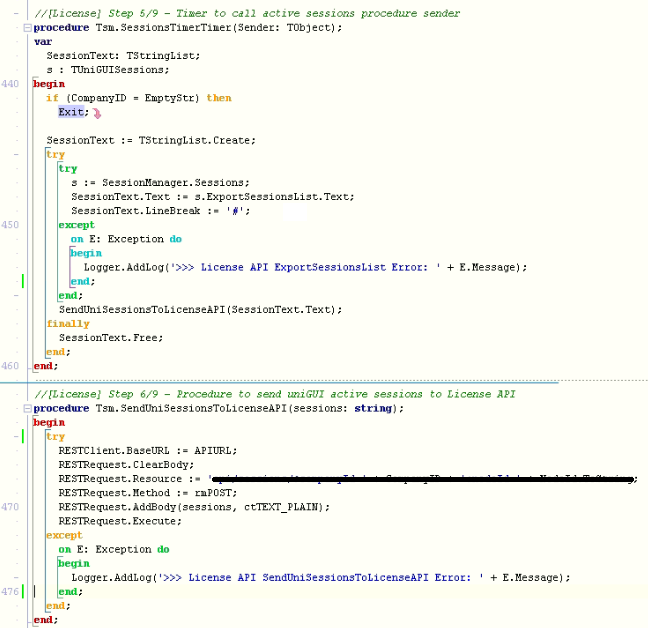
Thx for your suggestion Oliver, I posted an old version, currently our code is like this and we still having the issue "Could not lock sessions" sometimes -
Occasional access violation while accessing sessions from ServerModule
lfgarrido replied to hari bhandari's topic in General
We're still having this issue, any clue why it happens? @Sherzod @Farshad Mohajeri -
Occasional access violation while accessing sessions from ServerModule
lfgarrido replied to hari bhandari's topic in General
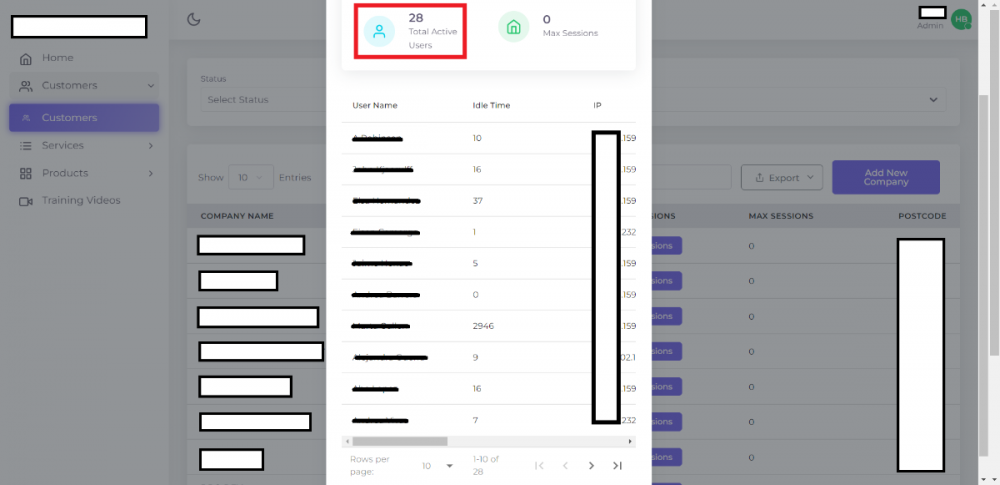
Thanks for the answer Mr. Farshad Actually we started our License API calls, following exactly the Session List demo, but we also got the AV errors and UserString is set as "Could not lock session" So we tried to use ExportSessionsList but both ways sometimes we get same AV error reported in Logs, and show in our License API By the way, yes we use more info about sessions, to get more control of our licenses, like Last event, Browser User Agent, IP, etc And since we cannot get sessions all info using HyperServer mode, it's a important feature for us, because it's the way that we will sell our system, by simultaneous active session licenses. So we create a License API and a Portal to handle Licenses and let our customers to check who's online But we're concerned about these errors, so again any tip or good practice would welcome, or at least please check if is some uniGUI error, because I saw some posts with same error but unanswered and seems unsolved We're growing, today I renewed my subscription and bought more 2 licenses of uniGUI, but we need assistance for this case, because we're concerned about these locks. @augusto.pellis -
Occasional access violation while accessing sessions from ServerModule
lfgarrido replied to hari bhandari's topic in General
We have a UniThreadTimer at ServerModule to get Sessions info from each HyperServer Node and send to our License API, to handle how many users are using the system, since we don't have a native way to get all sessions when in HyperServer mode. But sometimes we got exceptions with AcessViolations showing that couldn't lock the sessions and Userstring is set to "could not lock session" when this error is raisen We started from SessionList demo, and we tested in both ways, doing S.Lock or not, the error keeps there randomly. procedure TUniServerModule.SessionsTimerTimer(Sender: TObject); var SessionText: TStringList; s : TUniGUISessions; begin SessionText := TStringList.Create; s := SessionManager.Sessions; s.Lock; //we tried with lock and without lock, both ways cause the error randomly try try SessionText.Text := SessionManager.sessions.ExportSessionsList.Text; SendUniSessionsToLicenseAPI(SessionText.Text); //call a procedure to send Sessions info to our License API except on E: Exception do begin Logger.AddLog('LICENSE TIMER ERROR: ' + E.Message); end; end; finally SessionText.Free; s.Unlock; //we tried with lock and without lock, both ways cause the error randomly end; end; -
Occasional access violation while accessing sessions from ServerModule
lfgarrido replied to hari bhandari's topic in General
Staff, any clue about this? -
Occasional access violation while accessing sessions from ServerModule
lfgarrido replied to hari bhandari's topic in General
Hi, We still having this issue, we followed Session List demo and we tried with or without s.Lock; To detail, we're using a UniThreadTimer for each 10 seconds get all sessions from each Node in HyperServer mode to get all sessions info and handle active sessions for licensing purposes, but we're getting a lot of access violations reported in exceptions log when SessionManager.Sessions.ExportSessionsList.Text cannot take sessions info. Userstring is set to "could not lock session" when this error is raisen @Sherzod do you have any clue about that? We're concerned to put our licensing system in production and face some lag or system locks -
We need to deploy our system for our customers in their servers licensed by active concurrent sessions, but we can't use hyperserver because we need to get the active sessions quantity and compare with our license API. Storing sessions in database isn't reliable, because sometimes we can't delete sessions from database when on destroy event isn't fired like when user close the browser for example. Is there a way to get all active sessions quantity using hyperserver or will be have this feature soon? @Sherzod @Farshad Mohajeri Thanks in advance!
- 1 reply
-
- 1
-

-
lfgarrido started following How to get all sessions using hyperserver?
-
Hi all Is is possible to get a quantity of all active sessions using hyperserver without storing sessions in database? I know that's possible to get sessions without hyperserver, but we need to know how many sessions is active trough all nodes for license purposes, but store sessions in database isn't so good because it's hard to remove when session is finished, sometimes OnDestroy events aren't triggered. I appreciate any clues