-
Posts
151 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Everything posted by wprins
-
It's more the case that you can use/share normal non-unigui data modules in your unigui application. So firstly develop your data modules and other classes etc in the context of a normal app, then later integrate them into your unigui app as needed. You'll need to suitably deal with DB connections and ensure your modules in your normal app can be used in a multi-threaded way of course, but that's should be somewhat obvious.
-
Set the SessionTimeout value on the TUniGUIServerModule to be really large for debugging, to avoid the session becoming expired/timed out.
-
Explain to me, what does the following line do, exactly? xf := TUniForm(f.qo.fieldbyname('formulario').asstring); I think that if you think about that line you'll sooner or later realise what you're doing wrong. If you still come up blank after pondering what you're doing there then post back...
-
When you run the standalone server there's a tray icon that you can close the server from. You shouldn't use task manager. Also there's a page reachable from a browser at the "/server" URL that will show you some stats from the server. (You can and indeed should control access to this page from the ControlPanelLogin event on the server module.)
-
Thanks. Any comments on the idea of a github repo for the Demos?
-
Sure no worries. I have to build something myself. I was just wondering whether there was something already existing somewhere. Thanks anyway.
-
Hmmm OK. I'll upgrade and see if that fixes things... Thanks!
-
FWIW, I think this would be a good idea.
-
Hi, I've checked out the demo's and documentation but haven't been able to find anything existing in uniGUI equivalent to Vcl.FileCtrl.SelectDirectory() or VCL.Dialogs.TFileOpenDialog. Have I missed something is there no existing component or dialog to select a folder on the server from within uniGUI? Thanks in advance, Walter
-
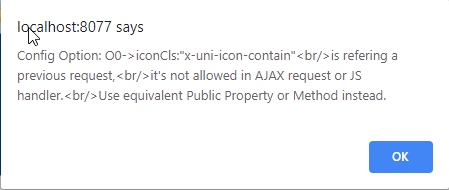
Hi. I'm currently using Delphi 10.1 Berlin and UniGUI 1.70.0 build 1491. Could someone confirm that the MegaDemo under "C:\Program Files (x86)\FMSoft\Framework\uniGUI\Demos\Desktop\MegaDemo\mDemo.dproj" also generates the following error for them when you click the topmost node in the tree on the left, e.g. "Main": And if any of the UniGUI developers read this -- would you classify this as a bug and so can I report this as a bug in the bug reports section? Also I was thinking of just fixing it myself -- Would I be allowed to create a public repo of the Demos where I can fix this myself and others can benefit? Or better, is there already perhaps a public git (or github) repo I can pull the latest Demos from and submit pull requests from once fixed? (Digression: Perhaps these demo's ought to be covered by an automated QA test suite, maybe using something like Selenium or Taiko. I might be able to help get something like this going [ideally driven from Delphi] as I/we will likely look into doing something like this for our own projects soon to prevent accidental regression failures...) Thanks Walter
-
I've previously asked this same question. It is apparently on the roadmap: http://forums.unigui.com/index.php?/topic/11253-hyper-server-nodes-on-multiple-servers-possible-or-not/
-

TUniTreeMenu - OnClick event should be handed the clicked node
wprins replied to wprins's topic in Feature Requests
I have since realised that you can accomplish this indirectly be segregating the menu items into a TUniMenuItems, since the TUniMenuItems do provide the clicked item to OnClick handlers related to the menu items etc. (One could also use a corresponding TActionList to attach to TUniMenuITems if desired, though notably if you want to use the click handler for a menu item, then you must not use a TAction for this menu item since this will stop the TUniMeniItems OnClick from triggering.) It should be noted that when doing this the existing Items become effectively redundant, hence I'd argue that either using a TUniMenuItems ought to be the only way to supply menu items to this control, or if the current Items property is retained (for developers who do not want to use TUniMenuItems), then it ought to be possible to recognized clicked items as previously described. -
I'm trying to make the menu respond when an item is clicked repeatedly (to implement collaps/expand by setting the Micro property), but it seems I have no way of implementing this that I can see because the click even doesn't seem to know which item's been clicked? That is to say, the Sender parameter that is passed to the event is the entire menu itself. It would seem to have made more sense to pass the clicked item than (as currently) the entire menu object itself? Am I missing something? Moreover OnSelectionChange is also not passed the selected node, nor is menu.Selected set to the (newly) selected node when the event handler is called. How are you meant to respond to repeated clicks on menu items in this menu object?
-
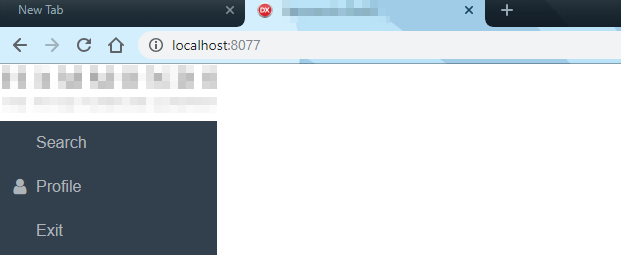
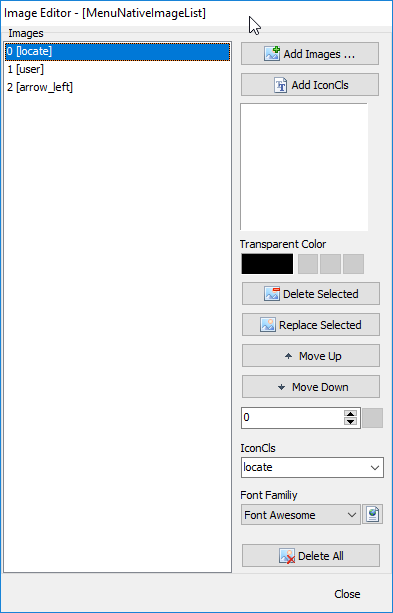
I'm making a menu with icons using TUniTreeMenu. I've already learnt from the forums that normal Icon images do not work currently (will this be fixed?) and you're meant to use FontAwesome icons. Except, this does not work reliably either, the problem being that (as I've found) the "IconCls" drop down list is seemingly hard-coded and not all the entries are valid (anymore), the result of which is that not all the icons appear as they should. For example: In the above I've got a TUniNativeImageList set up: As it turns out both "locate" and "arrow_left" no longer exists on FontAwesome (it seems) so these icons don't work. It would probably be better to allow refreshing this list from FontAwesome dynamically, or to warn users that the entries may not be all functional. (Apologies if any of this is documented and I've missed it.)
-
Are these compatible with latest UniGUI? (>= 1.7)
- 55 replies
-
Back to the AV tracking topic, I later remembered about "SafeMM" (https://stackoverflow.com/questions/1039646/trying-to-locate-safemm-for-delphi, probably the best link seems to be http://cc.embarcadero.com/item/28681) which you may also be interested in maybe trying, and then found the following question on StackOverflow with references to several other relevant projects: https://stackoverflow.com/questions/17164155/delphi-tools-technics-for-tracking-propagated-access-violation Hope that helps. Edit: aaaand then on Eurekalog's site again:https://eurekalog.blogspot.com/2010/03/memory-problems-in-delphi-apps-final_30.html
-
OK, you have to be very careful with the Ansi -> Unicode changeover. With D7, strings equated to Ansi strings (8-bit characters) and so D7 era code sometimes makes assumptions about buffer sizes, strings and the size of a Char and a PChar which may not be true anymore. Because in modern delphi Char = WideChar and hence it can happen that a buffer (allocated in bytes) is perhaps now too small to hold what is actually a widechar buffer/string etc, leading to buffer overflows and access violations. You need to review the code for use of Char, PChar, and strings and change the code to be explicit if you want to continue using Ansi strings, .e.g change the code to PAnsiChar and AnsiChar respectively. Or you must migrate the code to account for the new unicode semantics. Aside: We use madExcept, which is a competitor of Eurekalog. Maybe you'll find it easier to use. (Maybe not.) One other comment: There's quite a few leak and memory checking options in FastMM, including heap corruption checks. The latter might help you track down buffer overflows and such. (Heap checking can make apps really slow though, so needs to be carefully employed.) For more see: https://wiert.me/2009/07/29/delphi-fastmm-using-fastmm4-for-debugging-your-memory-allocations-part-1-introduction/ Edit: I've stumbled over this, which should help you: https://eurekalog.blogspot.com/2009/05/access-violation-in-details_12.html
-
Interesting. I use GExperts nearly daily, though mostly the grep search. I've known about the component translation abilities but it's always put me off that you'd have to manually do this, but seemingly I'm wrong? Are you saying you could set up definitions to automatically translate components in a reproducible fashion? (If so how? Any examples?)
-

HowTo question: Make a "beautifull" schedule-Overview
wprins replied to erich.wanker's topic in General
It's at this point that one becomes suddenly, a web developer and starts learning all about DOM, CSS, JS and maybe ES6 and a bunch of other things (maybe Sencha ExtJS). :/ (My experience having had to create grids as well.) And eventually maybe one learns enough to create a UniGUI component to save others the hassle. From experience, you can get quite advanced with jqGrid, though it has its own quirks and foibles, and off the top of my head I'm not entirely sure how to integrate that into UniGUI in a nice way (yet). There's actually multiple JS table options, another would be Datatables, though this still also depends on JQuery. Otherwise ... roll your own, but that's obviously not so trivial if you're having to learn the JS ecosystem and do the work. :/ -
The same way you'd send an SMS from any other Delphi app! (Do you have a solution you use already?)
-
There shouldn't be anything special about NexusDB and UniGUI per se. Just continue as you would with any other DB component. I suppose simplistically, start by putting your user's connection component in the TUniGUIMainModule instance, which you can think of as each user session's "default" and/or "global" datamodule. (It's not truly "global" of course, in the usual sense of the word, and with "default" i just mean that it is created by default by the application wizard, but of course you can create other datamodules yourself.)
-
I'm assuming you're using apache on Windows. Aside from hyperserver, I think you should be able to do all of that with a PowerShell script.
-
Hmmm. I have a Note 8 and on the default Samsung browser I also get "test success" only, and on Chrome I don' get anything, just blank edit box... Any ideas? By the by has anyone tried to make this work with the ZXing Delphi port (which includes a fairly decent FMX scanner App as demo) somehow? (I imagine not...)
-
Does your service run standalone or under e.g. IIS? (Obviously the simplest is for the service to be set to run under an account with write rights to the share.)
-
Sorry I only just noticed this reply. I'll post an example for you, just give me a bit of time...