nimarufa
uniGUI Subscriber-
Posts
50 -
Joined
-
Last visited
-
Days Won
1
Content Type
Profiles
Forums
Events
Everything posted by nimarufa
-
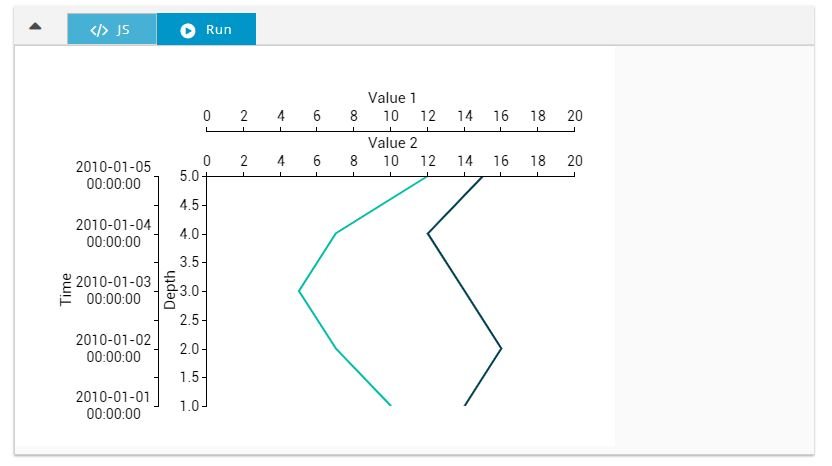
Получилось сделать то что хотел. Сделал следующим образом: 1) подключил внешний js-файл и в нём создал функцию; 2) код создания ExtJS-диаграммы перенёс в эту функцию; 3) через параметры функции передаю ссылку на контейнер (панель UniGui); 4) график помещаю на панель с помощью функции add контейнера; 5) вызов функции делаю так: procedure TMainForm.UniFormCreate(Sender: TObject); var IJS : IUniJSInterface; begin IJS := Panel.JSInterface; IJS.JSCallGlobal('CreateChart',[IJS.JSStatement(Panel.JSName)]); end; 6) код функции у меня был такой: function CreateChart(cnt) { Ext.define("Model1", { extend: "Ext.data.Model", fields: [{ name: "depth", type: "int" }, { name: "time", type: "auto" }, { name: "value1", type: "number" }, { name: "value2", type: "number" } ] }); xStore1 = Ext.create( "Ext.data.Store", { model: "Model1", data: [{ "depth": 1, 'time': new Date('Jan 1 2010').getTime(), "value1": 18.34, "value2": 0.04 }, { "depth": 2, 'time': new Date('Jan 2 2010').getTime(), "value1": 2.67, "value2": 14.87 }, { "depth": 3, 'time': new Date('Jan 3 2010').getTime(), "value1": 1.90, "value2": 5.72 }, { "depth": 4, 'time': new Date('Jan 4 2010').getTime(), "value1": 21.37, "value2": 2.13 }, { "depth": 5, 'time': new Date('Jan 5 2010').getTime(), "value1": 2.67, "value2": 8.53 }, { "depth": 6, 'time': new Date('Jan 6 2010').getTime(), "value1": 18.22, "value2": 4.62 }, { "depth": 7, 'time': new Date('Jan 7 2010').getTime(), "value1": 28.51, "value2": 12.43 }, { "depth": 8, 'time': new Date('Jan 8 2010').getTime(), "value1": 34.43, "value2": 4.40 }, { "depth": 9, 'time': new Date('Jan 9 2010').getTime(), "value1": 21.65, "value2": 13.87 }, { "depth": 10, 'time': new Date('Jan 10 2010').getTime(), "value1": 12.98, "value2": 35.44 }, { "depth": 11, 'time': new Date('Jan 11 2010').getTime(), "value1": 22.96, "value2": 38.70 }, { "depth": 12, 'time': new Date('Jan 12 2010').getTime(), "value1": 0.49, "value2": 51.90 }, { "depth": 13, 'time': new Date('Jan 13 2010').getTime(), "value1": 20.87, "value2": 62.07 }, { "depth": 14, 'time': new Date('Jan 14 2010').getTime(), "value1": 25.10, "value2": 78.46 }, { "depth": 15, 'time': new Date('Jan 15 2010').getTime(), "value1": 16.87, "value2": 56.80 } ] }); MyChart1 = Ext.create('Ext.chart.CartesianChart', { renderTo: document.body, store: xStore1, interactions: ['panzoom'], axes: [{ type: 'numeric', fields: ['value1'], position: 'top', title: { text: 'Value 1' } }, { type: 'numeric', fields: ['value2'], position: 'top', title: { text: 'Value 2' } }, { type: 'numeric', fields: ['depth'], position: 'left', title: { text: 'Depth' } }, { type: 'time', fields: ['time'], fromDate: new Date('Jan 1 2010'), toDate: new Date('Jan 15 2010'), position: 'left', title: { text: 'Time' } } ], series: [{ type: 'line', yField: 'depth', xField: 'value1', title: 'Value 1', style: { fill: "#115fa6", stroke: "#115fa6", fillOpacity: 0.6, miterLimit: 3, lineCap: 'miter', lineWidth: 2 } }, { type: 'line', yField: 'depth', xField: 'value2', title: 'Value 2', style: { smooth: true, stroke: "#94ae0a", fillOpacity: 0.6, miterLimit: 3, lineCap: 'miter', lineWidth: 2 } } ] }); cnt.add(MyChart1); }; 7) функция строит график на подобии того, что я привёл в вопросе (код создания должен соответствовать версии ExtJS, которую использует UniGui-приложение)
-
Сделал, что хотел. Правда не совсем так, как хотел, но меня устраивает. Основной целю было необходимость создания ExtJS компонента в UniGui приложении напрямую. Получилось сделать таким образом: 1) подключил внешний js-файл 2) в этом файле создал функцию с нужным кодом создания ExtJS-компонента. В этой функции в качестве параметра передавал ссылку на контейнер (панель UniGui); 3) функцию вызывал так: procedure TMainForm.UniFormCreate(Sender: TObject); var IJS : IUniJSInterface; begin IJS := Panel.JSInterface; IJS.JSCallGlobal('CreateComboBox',[IJS.JSStatement(Panel.JSName),15]); end; 4) код функции такой: function CreateComboBox(cnt,maxvalue) { console.log("CreateComboBox:begin"); Ext.define("Model1", { extend: "Ext.data.Model", fields: [ {name: "fl", type: "int"} ] }); xStore1 = Ext.create( "Ext.data.Store", { model: "Model1", } ); for (let I = 1; I <= maxvalue; I++) { xStore1.add({f1:I}); } var xCombo1 = Ext.create("Ext.form.ComboBox", { width: 175, y: 40, fieldLabel: "Choose Item", displayField: "f1", valueField: "f1", queryMode: "local", store: xStore1, value: 1 } ); cnt.add(xCombo1); console.log("CreateComboBox:end"); };
-
Вызвать Ext.define через JSInterface у меня так и не получилось. При любых вызовах в исходном коде страницы Ext.define-а нет, а остальное всё есть. Решил сделать немного по другому. Создал и подключил к проекту внешний js-файл, создал в этом файле функцию JavaScriptTest3 и в неё поместил вызов Ext.define из примера выше. Вызов JavaScriptTest3 из кода проекта делаю так: UniSession.JSCode('JavaScriptTest3();'); Таже процедура Test2 (см. последний код выше), только без Ext.define. Хотя вызов JavaScriptTest3() я делю самой первой стройкой в процедуре Test2, в исходном коде страницы вызов этой функции идёт уже в самом конце, уже после остального кода ( ... var xStore1 = Ext.create("Ext.data.Store" ... прочего), и поэтому ничего у меня не работает. И чтобы я не делал это не меняется. Может кто знает как это исправить? Т.е. как сделать, чтобы JavaScriptTest3() вызывался до остального кода из Test2, а не после?
-
Здравствуйте! В Demos\Desktop\ имеется пример "Using JSInterface". Взял его за основу и, немного его переделав, сделал тестовую программу (приложено). Делаю следующий код (в комментариях прописан эквивалентный код ExtJS): procedure TMainForm.Test1; var IJS : IUniJSInterface; JArr : array of TJSVariable; I : Integer; begin IJS := Panel.JSInterface; // var xStore1 = Ext.create( // "Ext.data.Store", // { // fields: ["f1"], // data: [{f1:1}, {f1:2}, {f1:3}, {f1:4}, {f1:5}, {f1:6}, {f1:7}, {f1:8}, {f1:9}, {f1:10}] // } // ); SetLength(JArr, 10); for I := 0 to 9 do begin JArr[I].VType := vtObject; JArr[I].VObject := IJS.JSObject(['f1', I+1]); end; IJS.JSCallGlobal( 'Ext.create', [ 'Ext.data.Store', IJS.JSObject([ 'fields', IJS.JSArray(['f1']), 'data', IJS.JSArray(JArr) ]) ], 'var xStore1' ); UniSession.RelocateVar('var xStore1', Panel.JSControl); // items:[ // { // xtype:"combo", // width:"175", // y:40, // fieldLabel:"Choose Item", // displayField:"f1", // valueField:"f1", // queryMode:"local", // store:xStore1,value:1 // } // ] IJS.JSConfigArray('items', [ IJS.JSObject([ 'xtype', 'combo', 'width', '175', 'y', 40, 'fieldLabel', 'Choose Item', 'displayField', 'f1', 'valueField', 'f1', 'queryMode', 'local', 'store', IJS.JSStatement('xStore1'), 'value', 1 ]) ]); end; Всё отлично работает. Теперь в этот рабочий код вношу небольшую корректировку: меняю процедуру создания Store, с использованием Model и функции Ext.define: procedure TMainForm.Test2; var IJS : IUniJSInterface; JArr : array of TJSVariable; I : Integer; begin IJS := Panel.JSInterface; // Ext.define('Model1', { // extend: 'Ext.data.Model', // fields: [ // {name: 'fl', type: 'int'} // ] // }); IJS.JSCallGlobal( 'Ext.define',[ 'Model1', IJS.JSObject([ 'extend', 'Ext.data.Model', 'fields', IJS.JSArray([ IJS.JSObject([ 'name', 'fl', 'type', 'int' ]) ]) ]) ] ); // var xStore1 = Ext.create("Ext.data.Store", // { // model : 'Model1', // data : [{f1:1},{f1:2},{f1:3},{f1:4},{f1:5},{f1:6},{f1:7},{f1:8},{f1:9},{f1:10}] // } // ); SetLength(JArr, 10); for I := 0 to 9 do begin JArr[I].VType := vtObject; JArr[I].VObject := IJS.JSObject(['f1', I+1]); end; IJS.JSCallGlobal( 'Ext.create', [ 'Ext.data.Store', IJS.JSObject([ 'model', 'Model1', 'data', IJS.JSArray(JArr) ]) ], 'var xStore1' ); // ... И этот код уже НЕ рабочий. В консоле пишется, что не найден Model1, т.е. функция Ext.define выполнена не корректно. Может кто-нибудь подсказать, что я не так делаю? UniGuiChartTest3.zip
-
Здравствуйте! Используем UniGui в своём проекте. Потребовалось реализовать построение графиков нестандартного вида. Графики из UniGui, из ExtJS, да и из других библиотек не подходят. Поэтому скорее всего придётся реализовывать что-то совё. При реализации хочется использовать некоторые возможности ExtJS. Возникли вопрос с тем как это сделать в UniGui-проекте. На базе "...\uniGUI\Demos\Desktop\Using JSInterface" сделал свой тестовый пример UniGuiChartTest1.zip (приложен). Вывести кнопку средствами ExtJS получилось, а вот с графиками (в примере два варианта реализации) возникли проблемы - не заработало. Не могли бы вы подсказать, что я не так делаю? Особенно интересует второй вариант (вариант графика, а не способа вывода), где график инициализируется во внешнем файле ExtJSChartTest.js . Это наиболее близко к тому, что мне нужно (хотя всё равно не полностью). Средствами ExtJS пример из ExtJSChartTest.js на сайте sencha.com построить удалось (см. Test.jpg). // ... procedure TMainForm.Test1; var JSI : IUniJSInterface; begin JSI := Panel.JSInterface; JSI.JSCallGlobal( 'Ext.create', ['Ext.Button', JSI.JSObject([ 'width', 200, 'text', 'Button ...' ]) ], 'var xButton' ); JSI.JSConfigArray('items', [JSI.JSStatement('xButton')]); UniSession.RelocateVar('var xButton', Panel.JSControl); end; procedure TMainForm.Test2; var JSI : IUniJSInterface; begin JSI := Panel.JSInterface; JSI.JSConfigArray('items', [ JSI.JSObject(['xtype', 'button', 'width', 200, 'text', 'Button ...']) ]); end; procedure TMainForm.UniFormCreate(Sender: TObject); begin // Ok: // Test1(); // Ok: // Test2(); // Error: // Test3(); // Error: Test4(); end; procedure TMainForm.Test3; var JSI : IUniJSInterface; begin JSI := Panel.JSInterface; JSI.JSCallGlobal( 'Ext.create', [ 'Ext.chart.Chart', JSI.JSObject([ 'renderTo', 'document.body', 'width', 400, 'height', 300, 'store', JSI.JSObject([ 'fields', JSI.JSArray(['time', 'value']), 'data', JSI.JSArray([ JSI.JSObject([ 'time', 1, 'value', 14 ]), JSI.JSObject([ 'time', 2, 'value', 11 ]), JSI.JSObject([ 'time', 3, 'value', 13 ]), JSI.JSObject([ 'time', 4, 'value', 15 ]), JSI.JSObject([ 'time', 5, 'value', 12 ]) ]) ]), 'axes', JSI.JSArray([ JSI.JSObject([ 'title', 'Value 1', 'type', 'Numeric', 'position', 'left', 'fields', JSI.JSArray(['value']), 'minimum', 0, 'maximum', 20 ]), JSI.JSObject([ 'title', 'Time 1', 'type', 'Numeric', 'position', 'bottom', 'fields', JSI.JSArray(['time']), 'minimum', 0, 'maximum', 10 ]) ]), 'series',JSI.JSArray([ JSI.JSObject([ 'type', 'line', 'xField', 'time', 'yField', 'value' ]) ]) ]) ], 'var xChart' ); JSI.JSConfigArray('items', [JSI.JSStatement('xChart')]); UniSession.RelocateVar('var xChart', Panel.JSControl); end; procedure TMainForm.Test4; var JSI : IUniJSInterface; begin JSI := Panel.JSInterface; JSI.JSConfigArray('items', [JSI.JSStatement('mychart')]); // from ExtJSChartTest.js end; // ... procedure TUniServerModule.UniGUIServerModuleCreate(Sender: TObject); begin CustomFiles.Add('files/ExtJSChartTest.js'); end; // ... UniGuiChartTest1.zip ExtJSChartTest.js
-
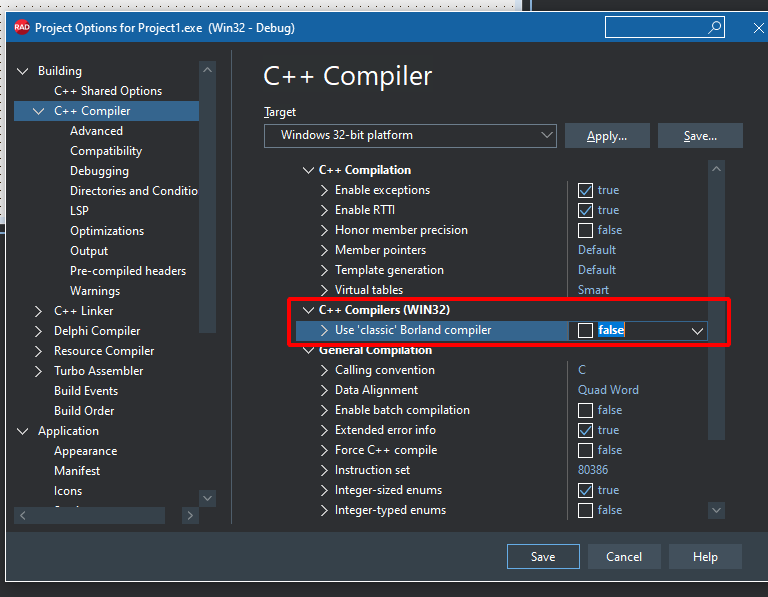
There is some problem with compile using CLang compiler. Way to reproduce: 1. Create Blank UNIGui applucation 2. Turn on CLang 3. Build There will be error in uniStrUtils.hpp: [bcc32c Error] uniStrUtils.hpp(40): conflicting types for 'IsNormalizedString' winnls.h(2655): previous declaration is here With Classis compiler all works fine. Some previous version of UNIGui with Rio 10.3 all was OK with CLang. UNIGui 1.90.0.1534
-
MyFrame1. ... Не работает. Вроде получилось через MyFrame1.FramePanel. ... Спасибо!
-
Непонятно как в JS обращаться ко фрейму (TUniFrame). У него нет JSName и описанный в документации метод обращения через MainForm.MyFrame1… для него тоже не работает. Пример прилагаю. На форму положил панель и фрейм. В конструкторе формы для обоих добавляю обработчик на click. Для панели код работает, для фрейма нет. Обращение в обоих случая однотипное. Для фрейма есть ещё закомментированный код, он работает, но интересует именно не закомментированный код, очень нужно чтобы он заработал. procedure TMainForm.UniFormCreate(Sender: TObject); begin UniPanel1.ClientEvents.ExtEvents.Add( 'click=function function click(sender, eOpts) ' + '{ ' + ' MainForm.UniPanel1.setPosition(MainForm.UniPanel1.x,MainForm.UniPanel1.y+50); ' + // works for panel '}' ); MyFrame1.ClientEvents.ExtEvents.Add( 'click=function function click(sender, eOpts) ' + '{ ' + ' MainForm.MyFrame1.setPosition(MainForm.MyFrame1.x,MainForm.MyFrame1.y+50); ' + // not works for frame // ' sender.setPosition(sender.x,sender.y+50); ' + // works for frame '}' ); end; FrameTest.zip
-
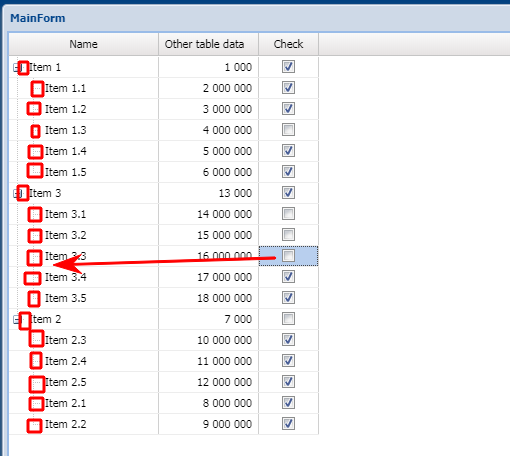
Great thank you. This solved problem with event called twice and all work fast. But in Firefox still need to click twice to change checkbox state. Another question: How can I move column with checkboxes to the left at first position?
-
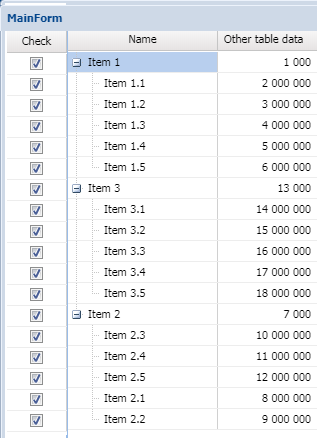
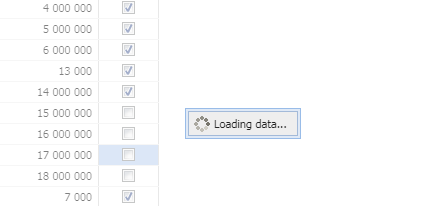
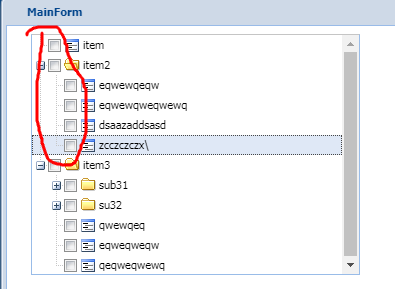
Here the test case. And some bugs with it too. And i try to explain. 1. If i click on Check column, BUT not directly on CheckBox. The checkbox is checked fast and all OK - UniDBTreeGrid2CellClick Event fired Once on Chrome and Firefox. 2. With Chrome Browser! When I Click DIRECTLY on Checkbox UniDBTreeGrid2CellClick fired TWICE. (on subitems of Item3 and Item2) the "Loading data" message apeear: 3. With Firefox Browser! When I Click DIRECTLY on Checkbox, the focus is switching to this cell, but UniDBTreeGrid2CellClick NOT fired and checkbox is not change its state. I Must click to the same checkbox again and then Event fired TWICE. And on subitems of Item3 and Item2 the "Loading data" message apeear too. 4. It would be great to display Checkboxes on the Tree like in UniTreeView : I would happy with any suggestions to checkbox to work fast without "Loading data" lag and from the first click. DBTreeGridTest2.zip
-
Sorry, not UniTreeMenu. UniDBTreeGrid is used to add column with CheckBoxes.
-
I have UniTreeMenu with some columns, but i need to select multiple nodes in tree. The column with checkboxes looks not user-friendly for that.
-
-
Great thanks!
-
I there any way to change form's ShowTitle property runtime? To show or hide it runtime.
-
Sure
-
-
Additional questions to Mobile NestedList: 1. 1.PNG - How to hide List title and no items text? 2. When press + button 1 item added and set Bold Font if index mod 2 and change color to clBlue if index mod 3. but this produces error 2.png. 3. The old question - cannot delete one item. Attaching test project. Please help. ListTest.zip
-
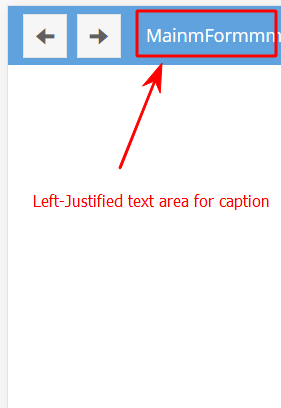
Hello! How can caption of form can be correct layouted with long for caption? When the Form caption is long it covers the TitleButtons this looks not friendly. I'm attaching a test project. Tested on 1.90.0.1508 TitleButtonsTest.zip
-
Hi jaromir! I think in this way precaching will not work. I need ImageUpdated to be called _after_ the png image has uploaded to cleint's browser cache. Maybe i must declare var my_image = new Image(); one time, somewhere, but i don't know there to do this.
-
Please any suggestions
-
Please help to include script of realtime player to uniHTMLFrame. From manual on service the following code must be included in html: <html> <head> <script src="http://192.168.1.111:9786/js/swfobject.js" type="text/javascript"></script> <script type="text/javascript"> var flashvars = { ip:"192.168.1.111", //ip - host port:9786, //port login:"www", //login pass:"aaa", //password uriCamera:"/cameras/0", //uri camera quality:80, //0-100 quality fps:8, //fps sound:false, //microphone ptz:false, //PTZ playOnStart:true, //play video on start logo:true, //logo devline lang:"ru", //language "ru" "en" "cn" name:"video" // by default, use name cameras from the server }; var params = { menu: "false", scale: "noScale", allowFullscreen: "true", allowScriptAccess: "always", bgcolor: "#ffffff" }; var attributes = { id:"flash" }; swfobject.embedSWF("http://192.168.1.111:9786/miniflash.swf", "altContent", "100%", // set as a percentage or absolute size (in pixels) "100%", "11.2.0", "expressInstall.swf", flashvars, params, attributes); </script> <style type="text/css"> html, body { height:100%; overflow:hidden; } body { margin:0; } </style> </head> <body> <div id="altContent"> <p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" /></a></p> </div> </body> </html> I want to use it in my application in HTMLFrame the address of host (192.168.1.111) can be changed runtime.
-
Thanks! I'll be waiting for it!
-
Please advice! I need poput text edit window on click at HTML Frame at the clicked position. I'd found two ways how to do it on desktop. One way is pure ExtJS. But no one works on mobile. This code I call via JSInterface.JSAdd var popup=Ext.create('Ext.panel.Panel', { centered: true, // modal: true, // hideOnMaskTap: true, items: [{ xtype: 'textfield', value: 'EditText', name: 'edRange', clearable: false, enableKeyEvents: true, listeners: { painted: function(element, eOpts) {element.focus();}, blur: function(thisEdit, e){popup.destroy();}, keyup: function(thisField, e){ if(e.browserEvent.keyCode==27){popup.destroy();}; // if(e.browserEvent.keyCode==13){ajaxRequest(<popup.parent>,'_edit_range_done',['text='+thisField.getValue()]); popup.destroy();}; } } }], }); Ext.Viewport.add(popup); But the problem is the popup panel with the edit is always centered. If change 'centered' property to false the popup doesnt appear. I'm attaching test sample.There is desktop(2 versions) and moble version. Please some advice. UniGUI 1.70.0.1485. RuntimeEditTest.zip
-
Works great!!!! thanks a lot!!!