jaosobne
uniGUI Subscriber-
Posts
25 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Everything posted by jaosobne
-
Hi, is there a way to set binding IP address of hyperserver ? Ja
-
Hi , I have event on ColumnActionClick in grid to show window in the onaftershow event of this window is executed this code which needs 10s to be finished procedure TShowURL.getDCL(sn:string); var url,filename:string; begin if (not sn.IsEmpty) then begin Caption:=sn; uniURL.ShowMask('Connecting ...'); UniSession.Synchronize; if smartdata.esmartConnect then begin uniURL.ShowMask('Dowloading ...'); UniSession.Synchronize; smartdata.checkDCL(sn); smartdata.getLastComm(sn); smartdata.AHTTPResponseStream.Position:=0; url := UniServerModule.LocalCacheURL+sn+'.html'; filename := UniServerModule.NewCacheFileUrl(false, '.html', sn, '', url); smartdata.AHTTPResponseStream.SaveToFile(filename); uniURL.HideMask; UniURL.URL:=url; end; end; end; the window is shown but any mask isn't shown while procedure is executing. the caption is not changed too.
-
I don’t think so. The only solution is as I write earlier... You must create a hidden container, place here uniDateTimePicker as a column editor and set the grid ReadOnly to false.
-
This can be done by myself somehow ?
-
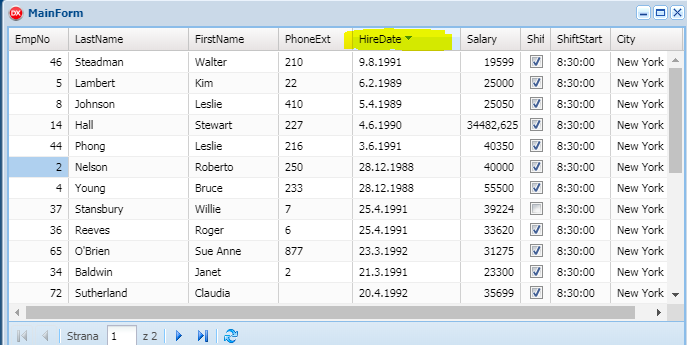
Hi, yes it is possible that we need server side sorting with pagination because in store we have only records that are currently paged . I show only filtered records, it's intranet app and client side sorting is more quicklier than server side sorting. Is there some issue that we can't have set column type to date type at time of table creation ?
-
Hi Sherzod , I don't want to use server side sorting because it is slowe then client side . Best should be if you can set correct field type at grid create time to xtype datefield and not textfield. here is dump from console : MainForm.grid.getColumnManager().columns[4].editor {xtype: "textfield", uform: constructor, focusDisabled: true, isCellEditor: true} and JS Code from index O5D = new Ext.grid.column.Column({ ogrid: O13, sortable: false, dataIndex: "4", renderer: _rndcll_, rdonly: false, text: "HireDate", cf: "**j.n.Y", ct: "datetime", width: 112, editor: { xtype: "textfield" } }); please check it in the test case , first column "Hire date" doesn't have editor and second has unidatetimepicker as editor and working correctly. Project1.zip
-
hi guys, problem is in that the column is set to text field and JS sorts it as text not as date type. If we define editor property of that column as datetimepicker then that column has xform property as some date type if i remember it correctly and sorting on client side works properly. It doesn’t depends on sql server , i’m using mysql and testcase is on clientdataset. I can make some dumps from debuger when i will be at pc..
-
Hi Sherzod , did you found some solution for that ? BR
-
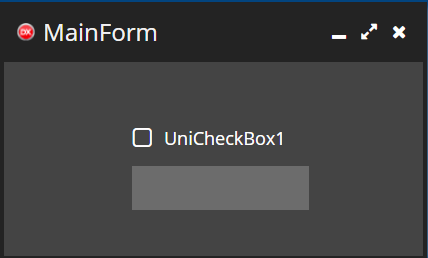
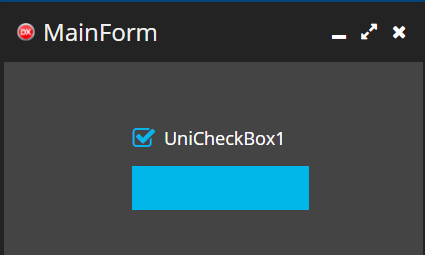
Hi , I have simple form with checkbox and edit. While I moving on form by mouse clicking it works correctly , but with tab key unicheckbox doesn't blur after losing focus and looks like it has focus I can do this by add listener to that checkbox with unievent like that function afterCreate(sender) { sender.addListener('blur', function(){ this.displayEl.removeCls('x-form-checkbox-focus') }); } My question is if it can be done once by some Ext.form.field.Checkbox.prototype for whole application or it is a bug ? I don't want to add this for each checkbox that i have in application. Thanks
-
hi, 1.50.0.1480 thank you
-
Hi, Client side sorting on date column doesn't work properly . Date is sorted like text not by date if uniDBGrid is set as read only. And sorting only work if the column have uniDateTimePicker as editor and is set ReadOnly to false. Can I set some JS to set that column to date type and get client side sorting to work properly ??? Thanks
-
Thank You, I'll try it. I found an issue for that i need to manualy send focus to the first field. When the grid is set to edit with uni_sencha theme then row editor doesn't gets focus . With other theme for example uni_win10 the row editor gets focus and work as it should. There is some bug in sencha theme ..
-
Hi , I have this code on activecolumn to show roweditor and set focus to the first field . unisession.AddJS(Grid.JSName+'.getPlugin().startEdit('+Grid.CurrRow.ToString+',0); '); unisession.AddJS(Grid.JSName+'.getPlugin().editor.focus();') ; Row editor is shown but it doesn't set focus to the first field. If I execute second command with uniTimer then it gets focus . If I want to insert a new record on the first row then I must do it in 3 steps: 1, move to first record 2, timer event to insert record 3, and then timer event to send focus to the first field of roweditor Is there a easier way to execute scripts without timers ?
-
Hi, If I have a unidbgrid on form that is shown modal and i click on the button at actioncolumn that have set hint property then this modalform looses activated property for a while and then it gets back. The button have to set Dataset.edit and unigrid show roweditor and it not happend everytime . If a click to fast or before hint is shown it sets dataset to edit but grid doesn't show roweditor. I can see events in that order if row editor is not shown : Obj:O39 Evt: actionclick columnIndex: 6 buttonId: 0 Obj:O26 Evt: deactivate Obj:O26 Evt: activate I can see events in that order if row editor is shown : Obj: O26 Evt deactivate Obj:O39 Evt:actionclick columnIndex:6 buttonId:0 Obj:O26 Evt:activate Obj:O39 Evt:beforeedit This is happend only if a grid is modalshown and have on actioncolumn buttons setted hints !!! Grid - ActionColumn.zip
-
Hi, I set this to unitimer event and it hides menu , but i don't know how long , because that menu container is created dynamically and it changes his ID. It should be better target his ID than class tags . unisession.AddJS('{var menu = Ext.ComponentQuery.query("container[cls=x-treelist x-unselectable x-treelist-nav x-treelist-floater]");if (menu.length >0) {Ext.get(menu[0].id).hide();}}');
-
thank you, i’m looking for it for 2 days without success
-
yes i need to close it after i click on the node or after some timer that i can set if i wiill have JS code to close it
-
Ok, i need to collapse expanded menu like on images . On desktop when i move out of menu it disapears itself but on mobile stay expanded because there no events .
-
on mobile browser is no event for mouseout or lost focus . i would like to fire action to collapse after click event
-
UniTreeMenu -> Micro = True
-
No , Desktop components
-
How can be uniTreeMenu in micro size collapsed by code ? On mobile browser when are used gestures the menu is show until i tap outside menu. Thank you