-
Posts
166 -
Joined
-
Last visited
-
Days Won
4
Content Type
Profiles
Forums
Events
Posts posted by robinhodemorais
-
-
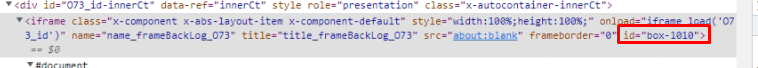
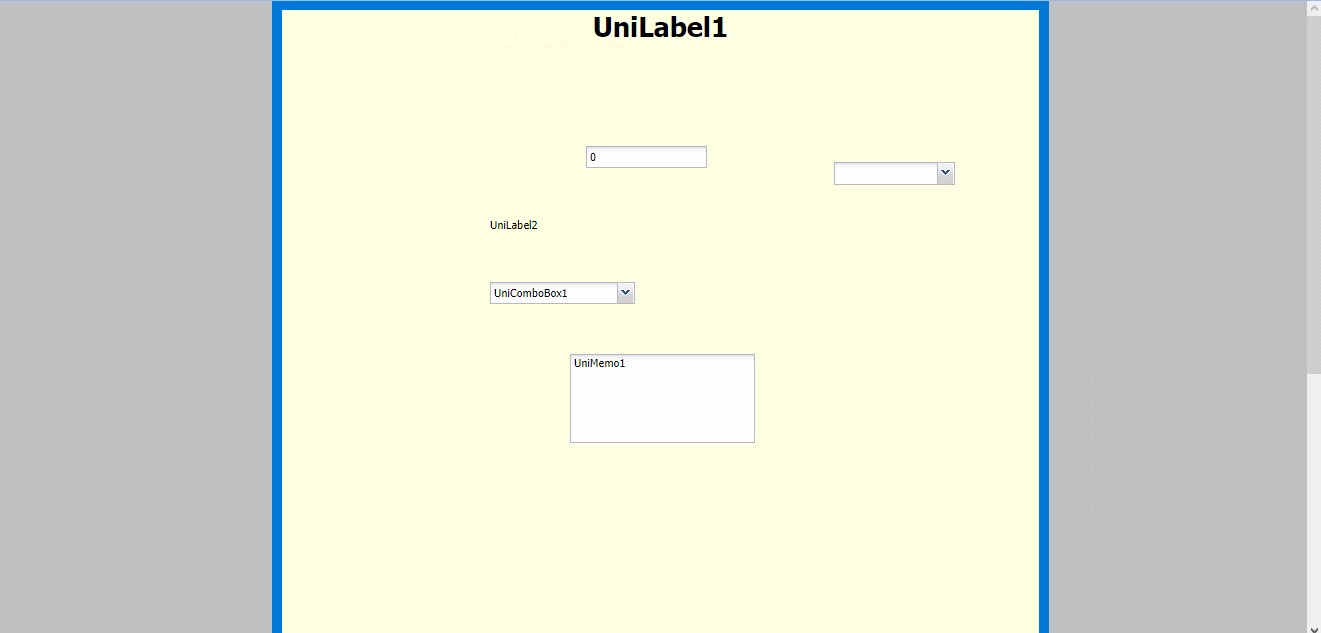
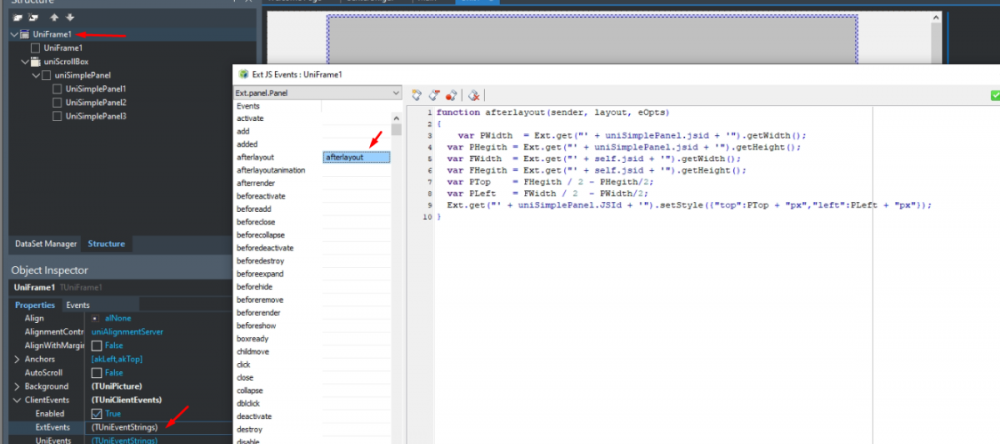
How do I get the id from the urlframe? the one in the image below;
so the frameBackLog.JSId or frameBackLog.JSName doesn't return I need the same one that is in the image and to use a function that is not in the urlframe, manually passing it, but I have received that this changes.

-
Thanks for your patience and help, it was perfect, see the gif below and the demo attached for those who need it.
-
 2
2
-
-
I even managed to centralize it by disabling all Anchors, but everything I put inside the simplePanel is misaligned, thus also not meeting my problem.
-
but I don't have onAfterRunScript event in uniFrame
-
-
5 hours ago, andyhill said:
Did this help ?
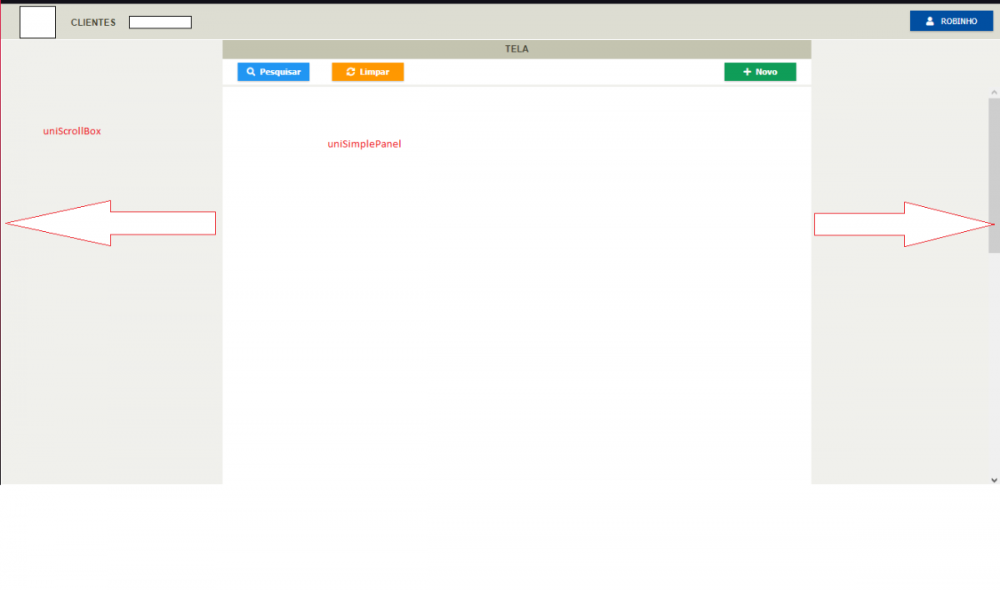
hello, sorry for the delay, off here, so, my problem is the panel is inside, these are not the simple bluepanela that should always be more positioned in the middle of the scrollbox, I've tried in several ways here, but it wasn't, even following the examples in the demo, see that in the attached gif, when moving the browser it does not position itself, my problem is not being able to reposition it in the middle again using the uniframe > scrollbox > simplepanel
-
7 hours ago, Sherzod said:
Hello,
Please see related demos:
\FMSoft\Framework\uniGUI\Demos\Desktop\Clientside Alignment - xxI checked these demos, but in all my tests I couldn't center as needed, I tried anchor but I couldn't either, the problem is if I move the browser it doesn't center, the attached demo shows the situation.
-
2 hours ago, andyhill said:
From my viewpoint you are using VCL positioning and thinking.
You need to forget the VCL approach and position everything the Sencha way via Layout / LayoutConfig / Flex.
how can i do this with sencha? I do not know
-
Can anyone help me with this problem, because I've tried everything and I couldn't
-
-
Structure
> uniFrame (no alignment)
>> uniScrollBox(Align = alClient)
>>> uniSimplePanel (no alignment) - the uniSimplePanel is my central panel, which should be centered in the middle of the uniScrollBox
With the code below in uniFrame's onCreate I can center it, but if I move the browser it doesn't center in the middle again
procedure TfrmPagePadrao.UniFrameCreate(Sender: TObject); begin uniSimplePanel.Top := 0; uniSimplePanel.Left := Round((Screen.Width / 2) - (uniSimplePanel.Width / 2)); end; -
Hello, I'm creating a screen using UniFrame, in it I put a scrollBox to create a scrollbar due to the size of the screen and inside the scroll I have a unicontainerpanel with my components, this unicontainerpanel needs to be centered on the screen, so with the command below in create from UniFrame I can center, but uniFrame doesn't have the onResize or onScreenResize event as there is in uniForm, so how can I center my unicontainerpanel in a uniFrame when the user changes the screen size?
code used in OnCreate
unicontainerpanel.Top := 0; unicontainerpanel.Left := Round((Screen.Width / 2) - (unicontainerpanel.Width / 2)); -
13 hours ago, Sherzod said:
Hello,
Are you using Client-side alignment?
Yes
-
Good night, at login I put a panel with the fields, I need this panel to be centralized, but I am not getting it, I tried this way.
procedure TfrmLogin.UniLoginFormScreenResize(Sender: TObject; AWidth, AHeight: Integer); begin pnLogin.top := (Self.Height div 2) - (pnLogin.height div 2); pnLogin.left := (Self.Width div 2) - (pnLogin.width div 2); end; -
no solution so far 😥
does anyone know how to use the callout manually for me to mount a css for each ? since in unigui there is no way to change the specific css at runtime!
-
Help! plis!
-
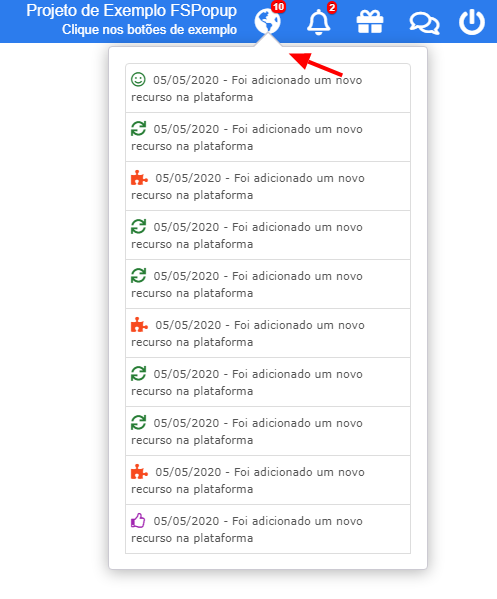
So as we talked about Marlon when placing the component in the RelativeX property, the arrow that indicates which shortcut the popup belongs to does not position, for that I'll have to move the css but when clicking, I've seen it here on the forum but I haven't found it. Does anyone remember?! it would be the same if clicking a button could change the css of some component at that moment.
4 hours ago, Marlon Nardi said:Hi Robinho,
do you need to change the position of this arrow at runtime?
-
Help plis!
-
I use Falcon's TUniFSPopup component to create a menu, but I need to adjust the position of the arrow on that menu but dynamically, that is, when I click on a button that will display this popup I need to change the margin-left property of the class's css .x-ux-callout.cartoon.top:after and .x-ux-callout.cartoon.top:before when I click on the button, so when it closes the pop up it's normal so I don't give problems in other places I use, how can i do this at runtime ?
.x-ux-callout.cartoon.top:after { margin-left :92px !important; } .x-ux-callout.cartoon.top:before { margin-left :90px !important; } -
Thank you very much.
-
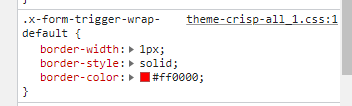
Thanks, just one more question I'm racking my brain here; In css I put the border-color: #red !important; but the border isn't turning red, it's just with the shading of the css. Look through the browser inspector I noticed that I would have to change the css of x-form-trigger-wrap-default, but if I do that changes all fields, I would have to change only this specific one. the theme i'm using is the crisp.
-
it worked perfectly, thank you. How do I remove? I tried to pass the parameter [] empty with JSCall but it wasn't, this way below works, but when I click on the field it comes back, how can I remove it?
UniSession.AddJS('$(''#'+edCliente.JSId+''').removeClass(''campoVazio'')'); -
Hello, I created the css below for certain validations in uniedit, so you need to leave it dynamic, that is, activate when for some condition.
.campoVazio { border-color: red !important; box-shadow: 0 3px 4px rgb(255 0 0 / 16%), 0 3px 4px rgb(255 0 0 / 23%); }For this I'm trying to do the following way
UniSession.AddJS('$(''#'+edCliente.JSId+''').addClass(''campoVazio'')');When you call the command above, the field doesn't have the css, how can I do it?
and taking advantage, to disappear when necessary manually, how could I do it?
-
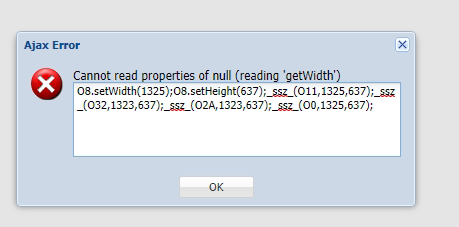
I'm using sockt.io to receive push and pass messages to other users if I'm connected on the same screen, for this I'm using ajaxevent, but I noticed that when another page (user) opens, an error occurs not finding the object (screen ) from the previous open page, it seems that it is lost or because it is the same object (screen) the previous one is destroyed, at this moment it only works on the last opened page, the previous ones give the error below.
I'm using a uniFrame
Error
QuoteEvent:pushWhats, Object: O7C not found in session list. It could be timed out, refresh page and try again.
conection socket and ajaxevent
xHTML := ' socketWhats = io.connect('''+pIP_APIWHATSAPP+''' '+ ' ,{transports: [''websocket'']} ' + #13#10 + ' );' + #13#10 + ' socketWhats.emit(''join'','''+lbSessao.Caption+''');' + #13#10 + ' socketWhats.on(''enviaPushRoom'', function(msg){ ' + #13#10 + ' ajaxRequest('+FormRegion.JSName+', "pushWhats", ["return=" + JSON.stringify(msg)] ) ' + #13#10 + '}); ' + ' socketWhats.on(''enviaPushRoom'', (data)=>{ '+ ' var now = new Date;'+ ' var hora = now.getHours() + ":" + now.getMinutes() + ":" + now.getSeconds(); '+ ' console.log(''socketWhats'',hora,JSON.stringify(data)); '+ ' });'; Self.UniSession.AddJS(xHTML);











Dynamic label in grid weboptions
in General
Posted
Hello, I have a dbgrid and put a label next to the buttons with the number of grid records, but this information will change every time the user performs one, to put a label I managed to do it like this
function pagingBar.boxready(sender, width, height, eOpts) { this.add({ xtype:'label', html: '10.358' }); this.add({ text: 'Pedido', handler: function() { top.ajaxRequest(sender,'novopedido', []) } }); }But how can I make it dynamic?
because in this same function I use it to include buttons