Leaderboard
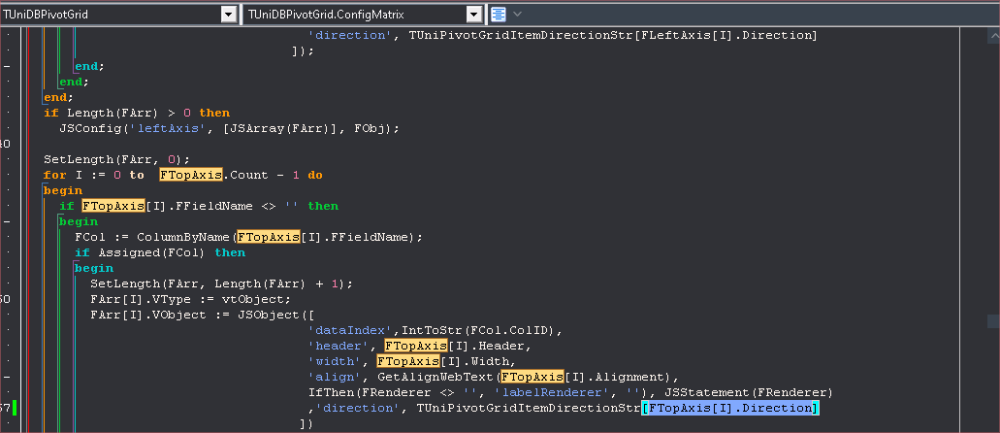
Popular Content
Showing content with the highest reputation since 04/25/23 in Posts
-
Completely unnecessary this question about the future of Unigui If the Unigui team doesn't create anything new and just improve what already exists, giving more stability bug fixes it's already great everything we need in terms of components we have with Unigui For me Unigui is perfect. I managed to migrate all my ERP of 520.000 thousand lines of code to Unigui Instead of complaining let's help the team by always renewing our licenses. Hug to everyone.7 points
-
I compiled all above in program wich create a Self Signed Certificate in 3 secondes. Best Regards... See the updated program here : http://forums.unigui.com/index.php?/topic/18951-help-with-ssl-intranet/&do=findComment&comment=141667 Prg.7z7 points
-
Dears, You have chosen to be a developer. For what ? the answer is simple: It's because you love everything that is: - Beautiful - TRUE - and Fair it makes you lights in this dark world. but...you are forgetting something very important: your health. guys, we develop too much, we stay too long in front of our screens and we end up with hypertension, heart palpitations, loss of visual acuity, and other nasty syndromes... I wanted to launch this alert, because I myself am concerned. Fortunately, there is a solution: Do SPORT and drink lots of water. it's funny, isn't it! try it and you will see: it will be beneficial for you and your family and moreover, you will develop twice as fast. Have a good day6 points
-
Dears, I was finally able to do something: If one day, you will have to develop an Unigui app: - Under local network, - Without Internet, - Which requires an SSL (example Scann Camera) Then read the following: I thought, wrongly to create "Self Signed Certificate". Today, most of browsers reject them. So, after 3 days search, I understood that it was necessary to use another technic : Create a localhost Certificate by mkcert This is inspired by (thx to the Author) : https://technixleo.com/create-locally-trusted-ssl-certificates-with-mkcert-on-windows OK...Step by Step : 1. Installing mkcert on Windows 1.1 mkcert can be installed by Chocolatey To install Chocolatey, you must first ensure the Policy AllSigned Open PowerShell as Admin Get-ExecutionPolicy if Restricted then : Set-ExecutionPolicy AllSigned 1.2 To install Chocolatey see https://chocolatey.org/install In PowerSehlle type (in a single line): Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1')) 1.3 install mkcert In PowerSehlle type: choco install mkcert The mkCert Directory (by default) is: C:\Users\...\AppData\Local\mkcert 2. Generate my 2 pem files In PowerSehlle type: mkcert -install This will generate 2 files in C:\Users\...\AppData\Local\mkcert: rootCA.pem rootCA-key.pem 3. Generate a localhost.p12 Certificate In PowerSehlle type: mkcert -pkcs12 localhost This will generate localhost.p12 certificate which will be in the PowerShell directory, ie: ..\System32 4. Import the localhost Certificate Touche Win + R key: mmc File > Add > Certificates > Add Computer account local computer OK Right click / on WEB Hosting Certificates > All Tasks Machine Room Select localhost.p12 Certificate Next specify the password (default): changeit Check: Key Exportable Place of the Certificate on : Web Hosting (dépend on your windows langage : example for french : Hébergement Web) This will create 2 Certificates (in Web Hosting): - localhost - mkcert myDESKTOP-xxx 5. Project Unigui Requires 3 files: cert.pem key.pem root.pem Do not use root.pem = rootCA.pem ( C:\Users\...\AppData\Local\mkcert ) key.pem = rootCA-key.pem ( C:\Users\...\AppData\Local\mkcert ) wich are generated by mkcert. Use instead the new 3 files, obtained online (by converting the p12 file in a new global pem file) 5.1 Split localhost.p12 into 3 Files You can obtain the 3 files via a conversion of the Certificate: localhost.p12 Use Online: https://www.sslshopper.com/ssl-converter.html - Upload the Certificate File: localhost.p12 - indicate the type: PFX/PCKC#12 - Convert To: Standard PEM - Password: changeit You will get global File, containing 3 blocks : start ...end Separate them with Notebook, and save them into 3 files: The first = cert.pem The second = root.pem The third = key.pem 5.2 Compile your project and run it : https://localhost:8077/ is Secure Have fun... ___________________ PS: if you are interesting by an easy way to scan BareCode via your Android device (wich requires an SSL url) you can use Falcon Store - Components Delphi from our Friend Marlon. Very fast and light ! http://forums.unigui.com/index.php?/topic/11359-falcon-store-components-delphi-httpsstorefalconsistemascombr/#comment-602606 points
-
News https://store.falconsistemas.com.br Added 4 additional months of subscription for all components for all users. From now on all components have 1 year for fixes, new components and improvements for all users 🚀🚀🚀.5 points
-
uniGUI Floating Buttons (simple but useful) This is a very simple project that shows how to use floating buttons anchored to the main browser window or your form. I already left the JS code calling ajaxrequest to select the correct buttons for your UI. So, just choose the icons, the best model and see in the CSS where you change it to leave it in one format or another. I already commented on where to change the CSS code. project411-floatingbutton.rar FloatingButtons2.mp4 FloatingButtons.mp45 points
-
uniGUI/VCL Face Recognition based on Luxand FaceSDK library.Recognition/Face Features/Expressions and more.. Projects For Sale Download Demos With examples ported/adapted and updated to Delphi VCL and uniGUI. Brief Introduction Luxand is one of the oldest and well tailored libs for facial recognition for different programming languages and development environments (Windows, Web (python and .net), Android and iOS). Since 2010, I have been following this material and used it for several simpler projects and tests, just curiosity. It has evolved a lot over the years, going from just a simple comparison of images to very sophisticated things like easy recognition in a video feed, real-time tracking of people in a video feed, facial expressions, facial features and much more. However, its best examples were never properly adapted to Delphi/Pascal after the String/Ansi/unicode changes introduced in version 2010 onwards. Even the examples you can download today from the official website will not work correctly or will have pascal code primitive errors. You can test it ! Some of them won't even work for Delphi/Pascal at all. Despite being a very cheap and practical lib, they now seem to only focus on their online Cloud API service and, in the last version, they didn't even update or make exampled for Delphi/Pascal. So you will find new examples for other languages but not for Delphi/Pascal since 2010 in their own package. I spent weeks studying and correcting the examples shown here and adapting them when possible to uniGUI and code to Pascal. All the basic functions of the lib I managed to adapt to VCL and uniGUI completely. The examples prove this! Watch the video demos. I highly recommend this lib for facial recognition and many other features it has. Even more so, it is the only one that does not require an hardcore dedicated video card or suffer from the slowdowns that OpenCV has. Features and Characteristics Detects Age, Gender, Facial expressions such as smile, closed eyes, angle of the face in relation to the photo. Detects facial elements such as eyes, mouth, entire face, face position, face angle in relation to the photo plane. Easily detects and identifies multiple faces in the same image with all the elements described above (see Face_SDK Mega demo). Detects people (up to 256 on-the-fly) in a video feed (webcam or IPCam), with support for identification tracking (See the LiveRecognition demo). Detects people in live video feed and their elements such as Age, Gender, Facial expression etc. (for unigui too) see example uniGUIFaceDetectionCircle. Compare images by template (one image in relation to another) or group of images against one. Good for security authorization/access walls. See LookAlike Example.ce Command example show how to integrate with a lot os commands. Easy to modify and adapt to your needs No third party components. All fonts included for Delphi/Pascal. No hidden costs or fees. Yes, we offer advice on adapting any of these examples to your systems. Contact us to receive a quote. Try before buy it 1- Download functional Demos Examples List of Examples with Source Code Adapted/Updated by me for Delphi/uniGUI: -AgeGenderRecognition - VCL - Find Age and Gender on Live feed from Webcam and subtitle on-the-fly the subject (the person detected) with that information. -ExpressionRecognition - VCL - Find if subject is Smiling and its age on Live Feed from Webcam -FaceSDK- VCL - Detects Face(s), Extracts Face and Facial Features, Face Expressions (smile, Eyes Open), Age and Gender from image, One Face only (the first detect) or Muultiple Faces (ALL detected in a image). Extract faces to files. This is a mega demo with all the basics image features I made. You don't have this in the original package. See demo video ou download demo package. You can adapt this to uniGUI easy. This code is completly compatible with uniGUI since is just replace all components. -FaceTracking - VCL - Tracking face from a Live feed from Webcam (plot rectangle over face) -FacialFeatures - VCL - Plot face features from an image (face, eyes, mouth, eyes etc) -LiveFacialFeatures - VCL Tracking face from a Live feed from Webcam (plot retangle over face and face elements: face, eyes, mouth etc) Live Recognition from feed LiveRecognition - VCL - Tracking face from a Live feed from Webcam , identify subjects and add to tracket table to future track. Support 256 face tracking and identificiation at the same time. IPCamera - VCL - Tracking face from a Live feed from Webcam , identify subjects and add to tracket table to future track. Support 256 face tracking and identificiation at the same time. uniGUIFaceDetection - uniGUI - MegaDemo for uniGUI: Tracking face from a Live feed from Webcam. Upon face detection, Get elements, facial expression and facial features with discritive text (gender, age, facial expression etc). This is a mega demos I made to unigui with all basic features. 2- Video Samples Live Feed Face Recognition with ID track (aka name of subject) Live Feed Face Expressions Live Feed Face Reecognition Gender, Age and Facial Expressions detection Photo LookAlike (batch)4 points
-
uniGUI - Module Notification This notification lib is different since it injects the notification inside a module container. So, is perfect for a non intrusive like dashboards and works perfectly with native uniGUI controls. Module-Noty.mp4 Download project below. Only for uniGUI subscribers. Project19-ModuleNotification.rar4 points
-
Hello this is my solution for my customers to change the colors - it works in your existing unigui-application. If you will used it -and make it better 😉 - please post your work here HowTo: Please set Theme "triton.modified" in UniMainModule you need public vars in UniMainModule: my_text_under_highlite, texthintergrund, texthintergrund_focus, my_color, hintergrundfarbe, randfarbe, textfarbe : String; you need a hidden "UniHTMLFrame2" in Mainform ..and the Form in the zip 😉 unigui_UI.webm colors.zip4 points
-
I have the same opinion. nothing is perfect but out of all the frameworks I tested to create Radcore, Unigui was my best choice. 4 years after Radcore was created, I am proud to have collaborated with the sale of new licenses in Brazil, as I explain to my users the importance of this and they, how it has results, licensing and/or renewing their licenses.4 points
-
PDF document generation library for server-side and client-side usage in pure JavaScript. https://pdfmake.github.io/docs/0.1/ http://pdfmake.org/playground.html4 points
-
I'd like to add: - Spend time with the family - Meditate twice a day - Go to bed with a good book, preferably fiction Any other tips?4 points
-
A release without uSesamoBase.Json (internal test) Demo Responsive2.zip4 points
-
3 points
-
3 points
-
Indeed, that's an excellent idea! I actually went ahead and converted the chm file using an online converter and have attached the PDF here for others to benefit from. uniGUI.pdf3 points
-
3 points
-
Someday, when I got my farm and retire, I'll rise two pigs and will name them: AJAX and REQUEST ! Just to see the mess they will do when I call.3 points
-
With a few code you can attach popups to any uniGUI control. But to make works exactly as Windows, you must walk a little more. Here is a simple example to attach context menu (mouse right-click) to any uniGUI control and create as you wish 'on- the-fly'. Very simple to use and customize. Features: * Tiny library. Only dependency is jQuery. * Simple API. * Looks good out of the box, with no additional tweaking. * Designed to look and behave like a standard Windows context menu. * There's so little code, it should be easy to add your own custom features. ContextMenu2uniGUI.mp4 Silver Package - 89 Projects Just $99,00 USD https://www.unigui.com.br/democetera/ This project/source-code is free to uniGUI subscriber and will be available here to download for the next few days. After that, only for sale. Link below. Don't DM me about it ! Visite http://www.unigui.com.br/ Nosso grupo no Telegram: Livros, packs de projetos, cursos, serviços, consultoria e tudo sobre unigui ! https://t.me/uniguiBrazil - Conteúdo em português ou/or See more and get this pack at http://www.unigui.com.br/democetera Our group at Telegram: https://t.me/uniguiexpress Content in English Project420-ContextMenu.rar3 points
-
Hi, I have always ask for a Combobox or Lookup with a list of display values and and corresponding values to be assigned in the field below. Now I can with dataset lookups; I need also a simple editor with a list of display values and a list of corrispondent keys. I add the request (made many times) for a well-formatted and multi-column table in the popup (with headers and separation lines). If it already exists tell me where I can find it 🙂 Good job!3 points
-
3 points
-
Hi Abaksoft, Thanx for your PERFECT work .. i tried a lot! of things and found a solution for the Android Problem 😉 The maion problem is the "-extensions v3_req" 1. change in delphi: //A.2.2 root.pem stDays:=intToStr(365 * upYrears.Position); param:='req -x509 -days ' + stDays + ' -new -nodes -key root.key -out root.pem -config san.cnf -extensions v3_req'; ShellExecute(Application.Handle ,PChar('RunAs'),PChar(Fichier),PChar(param),PChar(Dossier),SW_HIDE); sleep(300); //A.2.3 cert.pem param:='req -x509 -nodes -days ' + stDays + ' -newkey rsa:2048 -keyout key.pem -out cert.pem -config san.cnf -extensions v3_req'; ShellExecute(Application.Handle ,PChar('RunAs'),PChar(Fichier),PChar(param),PChar(Dossier),SW_HIDE); sleep(300); 2. change in san.cnf [req] default_bits = 2048 distinguished_name = req_distinguished_name req_extensions = v3_req x509_extensions = v3_req prompt = no [req_distinguished_name] countryName = XX stateOrProvinceName = N/A localityName = N/A organizationName = Self-signed certificate commonName = Self-signed certificate [req_ext] subjectAltName = @alt_names [v3_req] subjectAltName = @alt_names basicConstraints = critical,CA:true [alt_names] IP.1 =10.0.0.10 3. Export CA in Windows - and import it as CA in Android .. Works 🙂3 points
-
3 points
-
3 points
-
dgAllowSelfUpdate - Normally when you edit a grid row directly, the entire row won't be refreshed until all changes in row are committed to the related dataset. Sometimes when row contains calculated fields you may want to refresh the row before all changed are committed. By enabling this option the related grid row will be refreshed each time a field is edited. This option is disabled by default. You can enable it if your dataset contains calculated fields and you want to update the row before it is committed. http://unigui.com/doc/online_help/api/uniGUITypes_TUniDBGridOption.html3 points
-
3 points
-
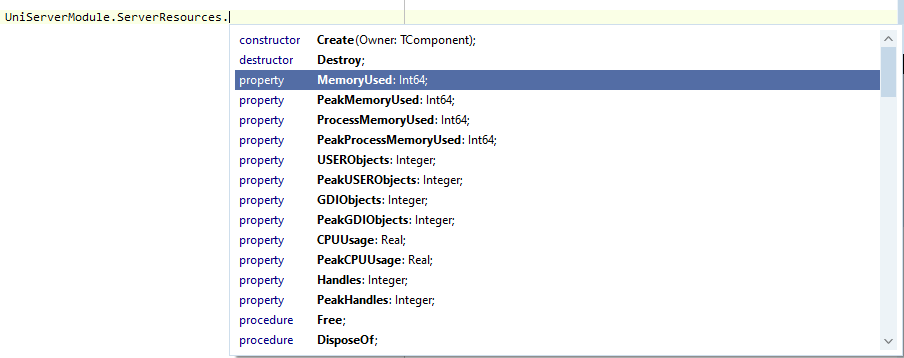
And finaly for this you can use this function + Unitimer function TDMT.Ping2(const AHost: string): Integer; var ICMP: TIdICMPClient; Started: Tdatetime; begin Result:=-1; Started := Now; ICMP := TIdICMPClient.Create(nil); try ICMP.Host := AHost; ICMP.ReceiveTimeout := 2000; ICMP.Ping(); If (ICMP.ReplyStatus.ReplyStatusType = rsEcho) Then Result:=MilliSecondsBetween(TDateTime.Now, Started); finally ICMP.Free; end; end; in timer procedure TMainForm.UniTimer1Timer(Sender: TObject); Var T : Integer; begin T:=Ping2('1.1.1.1'); if T>=0 then LPing.Caption:=T.ToString+ ' ms' Else LPing.Caption:= ' Error'; end; and for program server as @Sherzod guide me we can use this code Function UniServer(Var RetParams : Tstringlist):Integer; begin With RetParams Do Begin Add('Memory Used:'+UniServerModule.ServerResources.MemoryUsed.ToString+'/'+UniServerModule.ServerResources.PeakMemoryUsed.ToString); Add('Process Memory Used:'+UniServerModule.ServerResources.ProcessMemoryUsed.ToString+'/'+UniServerModule.ServerResources.PeakProcessMemoryUsed.ToString); Add('USER Objects:'+UniServerModule.ServerResources.USERObjects.ToString+'/'+UniServerModule.ServerResources.PeakUSERObjects.ToString); Add('GDI Objects:'+UniServerModule.ServerResources.GDIObjects.ToString+'/'+UniServerModule.ServerResources.PeakGDIObjects.ToString); Add('CPU Usage:'+FloatToStr(UniServerModule.ServerResources.CPUUsage)+'/'+FloatToStr(UniServerModule.ServerResources.PeakCPUUsage)); Add('Handles:'+UniServerModule.ServerResources.Handles.ToString+'/'+UniServerModule.ServerResources.PeakHandles.ToString); End; end;3 points
-
Hi, yes is not a problem. I add my own procedure to save image to file. DrawInCanvas_Mousemove_ex.7z3 points
-
Integração com a Ntfy no Delphi. Ntfy é um serviço simples de… | by Samuel R. O. | Medium GitHub - hazzelnuts/ntfy-for-delphi: Biblioteca amigável para enviar e receber notificações instantâneas usando servidores ntfy.sh em Delphi3 points
-
Let's add TrayClock to UniStatusBar (can be added to other controls). 1. initialization UniAddCSSLibrary('build/packages/ux/classic/classic/resources/ux-all.css', False, [upoFolderJS, upoPlatformDesktop]); UniAddJSLibrary('build/packages/ux/classic/ux.js', False, [upoFolderJS, upoPlatformDesktop]); 2. UniStatusBar.ClientEvents.ExtEvents -> function afterrender(sender, eOpts) { if (Ext.isDefined(Ext.ux)) { sender.add({ xtype: 'tbfill' }); sender.add( new Ext.ux.desktop.TrayClock() ); } } Let's modify by adding a style, a time format, and an update time of one second. (2). function afterrender(sender, eOpts) { if (Ext.isDefined(Ext.ux)) { sender.add({ xtype: 'tbfill' }); sender.add(new Ext.ux.desktop.TrayClock({ tpl: '<span style="color: green; font-weight: bold;">{time}</span>', //default = '{time}' timeFormat: 'Y-m-d H:i:s', //default = 'g:i A' updateTime: function() { var me = this, time = Ext.Date.format(new Date(), me.timeFormat), text = me.tpl.apply({ time: time }); if (me.lastText !== text) { me.setText(text); me.lastText = text; } me.timer = Ext.defer(me.updateTime, 1000, me); } })); } }2 points
-
Why make our lives easy? This should be the basic component (DB and otherwise) used by everyone. And instead it is ignored, making our lives very difficult for simple cases... 🙂 ++++++++++++12 points
-
Всё верно, на сервере нужно ставить "рантайм", причем лучше не копированием папки, а запускать Install. А еще такая надпись (Loading...) появляется, когда вы на локальном компе компилируете, например, под версией 1.95, а сервере установлена 1.94 или 1.96, про это тоже забывать не надо.2 points
-
Good afternoon @Sherzod, yes, with a lot of research and testing I got where I needed to be, now my buttons are responding to clicks as I planned, it looks very good. I'm going to make a brief tutorial and put it here in this thread to help others who need it. Thank you very much.2 points
-
2 points
-
uniGUI Master Crop Image Click Over Image to see animation Intro. Project to crop an image and save it on the uniGUI server or download the cropped image back to client. It can be uploaded from client, captured from client webcam, import from external URL and apply some image manipulation prior to crop it and download (or saved in uniGUI server side). A project to solve once and for all , this problem. Features and Resources Upload the image to crop Image capture from webcam to crop Upload image from server to crop or from external image URL Flexible selection grid Rotate, flip, zoom in/out, scale Set cropped image size automatically Responsive (mobile and desktop ready) Three Interfaces: Complete: all image manipulation, selection, dozens of options etc. features. Minimalist: Only most used features (capture, rotate, zoom, etc.) Basics: File Upload or Webcam Capture, Crop image, and download to client or uniGUI Server PS: you can edit whatever feature you want to using altering the HTML and JS files. No hidden fees or third part components. All code is yours. Yes, we offer consulting support to adapt any of these examples to your systems. Ask us to receive a quote. HTTPS connection required for use on your domain for the webcam image capture feature. All details at link below: https://www.unigui.com.br/uniGUICropMaster.html2 points
-
2 points
-
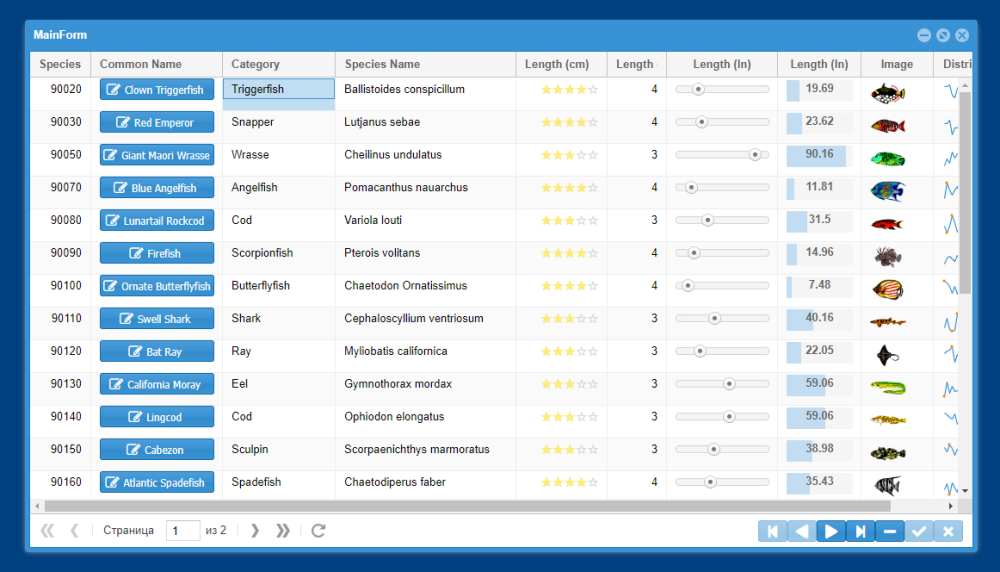
Good evening, I wanted to thank everyone here who helped with this problem. In fact, following the tips from @Abaksoft, @Farshad Mohajeri and @Norm I managed to make UniGUI multi-sessions work using IIS on Windows Server 2019. Now each user is in a session with their global variables, without interfering with each other. See the image, before the values were the same on both connections, now each one has its own data. Thank you so much.2 points
-
2 points
-
Please, if you have no idea what is AWS S3, do a research first (google was invented long time ago !). AWS has a lot of videos, webclass and resources about this topic. Don't be lazy ! Don't text me at WA/TG about AWS3 aspects. Sorry, no time. Got a lot of programs to finish and post here. See more info2 points
-
2 points
-
2 points
-
@Sherzod@Hayri ASLAN@Farshad Mohajeri I see that there are several posts related to "showmask". I'm also having problems using synchronize and I see that it's better not to use it, but when should it really be used? Because there are some situations where some things only work with it. Ex: I click on the menu to call a form/frame but immediately click on another option. This sometimes works but sometimes generates an error with something called "tabconfig" that I've seen other related posts about this with no response. This seems like the wrong thing to do, but we develop systems for other users, and these users do unimaginable things and we need to try to create solutions to avoid this. Another situation is to keep a mask active until I actually order it to stop (hide), for example: - I click on unitreemainmenu - mask is displayed; - open a form/frame; - process some queries; - I hide the mask; This doesn't work, because when activating the mask of a UniDBGrid, for example, which is linked to one of the queries, the first mask (referring to the menu click) is already interrupted. I don't know if I managed to make myself understood, but basically, it's the same thing I've seen in other posts, but there was also no continuity. PS: It's not just me with this question and of course, I could be doing something wrong but I can't find the solution and that's why I'm asking for help.2 points
-
2 points
-
Best solution: 1- https://jsontodelphi.com/ Paste your JSon example and it will generate all code and units to use it in your Delphi project in the best way available. (It's a "Marlon Nardin"'s project. You can get in touch with him at this very forum). 2- In your Delphi Project declare the units downloaded from the website and just use as a regular class. 3- There is no better solution than this one to Delphi/JSon, regarding accessing/importing JSon data to your project. It should be native to RAD IDE tool's case. 4- Se Dataset Serializer at GitHub (https://github.com/viniciussanchez/dataset-serialize-adapter-restrequest4delphi) that provide more powerful features and manipulating JSon as a regular Table. 5- Learn to use JS function JSON.stringify() and ajaxRequest, in all of its mess with uniURLFrame, and HTMLFrame. That's all you need to move data between webbrowser, forms and Delphi (unigui) tables and DB logic. I'm working on a new book all about those topics and more.2 points
-
Solved 😀 procedure TDMT.ShowListStart(TTl: STring); Var F : TUniForm; RollingStone : TUniHTMLFrame; Begin F := TUniForm(UniApplication.FindComponent('MyShowListName')); if Assigned(F) then FreeAndNil(F); F := TUniForm.Create(UniApplication); With F Do Begin AlignmentControl:=uniAlignmentServer; ClientHeight := 512 ; ClientWidth := 1248; OldCreateOrder := False ; Width:=Round(Screen.Width/4); Height:=Round(Screen.Height/2); Left:=Screen.Width-Round(Screen.Width/8); Top:=Screen.Height-Round(Screen.Height/4); Position:=poScreenCenter; BorderStyle:=bsSingle; BorderIcons:=[biMaximize,biSystemMenu]; Name:='MyShowListName'; KeyPreview:=True; Rtl:=False; Caption:=''; CaptionAlign:=taCenter; FormStyle:=fsStayOnTop; OnKeyDown:= KeyDownConfig; Caption:=TTl; FreeOnClose:=True; End; RollingStone:=TUniHTMLFrame.Create(F); With RollingStone Do Begin Parent:=F; AlignWithMargins := True; RTL := True; Align:=alClient; AutoScroll := True; Name:='MyShowListRollingStoneName'; end; F.Show; End;2 points
-
2 points
-
I'm using it for my mobile/desktop app for computer service and/or auto service businesses to have customers hand sign some documents through the app2 points
-
answering to myself , may be useful for others I have to set Content-Type: application/pdf in HTML headers , at the s3 object during upload or change it if it was alwready uploaded by others... Thanks.2 points
-
// OnCreate event with UniDBLookupComboBox2 do begin ClientEvents.UniEvents.Values['beforeInit'] := 'function beforeInit(sender, config) {'+ ' config.listConfig = {'+ ' tpl: new Ext.XTemplate('+ ' ''<tpl for="."><div class="x-boundlist-item" style="'+ Font.ToStyleString(True) +'" data-qtip="{[this.getHint(values)]}">{[this.getVal1(values)]}</div></tpl>'', {'+ ' disableFormats: true,'+ ' getVal1: function(values){return values.val.substring(0, values.val.indexOf("====>>>>"))},'+ ' getHint: function(values){return values.val.substring(values.val.indexOf("====>>>>")+8)}'+ ' }'+ ' )'+ ' };'+ '}'; JSInterface.JSConfig('displayTpl', [JSInterface.JSStatement('Ext.create("Ext.XTemplate",''<tpl for=".">'',''{[this.getVal(values)]}'', ''</tpl>'', {getVal: function(values){return (values.val.indexOf("====>>>>")>-1?values.val.substring(0, values.val.indexOf("====>>>>")):values.val)}})')]) end;2 points
-
Unfortunately you can only have 1 mainform. I suggest create UniFrameA and UniFrameB. Load them into mainform based on user2 points