All Activity
- Past hour
-

Detect cancel OpenDialog in "TUniFileUploadButton"
Sherzod replied to Luciano França's topic in General
- Today
-
Hi all In delphi when i want to display a default value in a dblookupcombobox i do something like this if datasouce.state = [dsInsert] then begin DBLookupComboBox1.ListSource.DataSet.Locate('id', '3', []); DBLookupComboBox1.ListSource.DataSet.FieldByName(DBLookupComboBox1.KeyField).Value; DBLookupComboBox1.keyvalue:=DBLookupComboBox1.listsource.dataset.fieldbyname(DBLookupComboBox1.keyfield).value end; but in uniGUI it does not shows point to the id i have selected as a default. Any Idea? thank's a lot
-
Detect cancel OpenDialog in "TUniFileUploadButton"
Luciano França replied to Luciano França's topic in General
Solution Partial Add(' const fsize = file.size; '); Add(' const Tamfile = Math.round((fsize / 1024)); '); Add(' if (Tamfile >= 8096) { '); Add(' alert("Arquivo muito grande escolha um aquivo menor que 8mb"); '); Add(' document.body.removeChild(el); '); Add(' resolve(undefined); } '); how to exchange Alert for MessageDLG in javascript -
Detect cancel OpenDialog in "TUniFileUploadButton"
Luciano França replied to Luciano França's topic in General
Hello, after a long time I came across a problem, if a very large file is chosen, Unigui will crash. How could I check the file size and show an Alert to the User. How could I put a file size check in this code below and abort if it is too large. With FileHTMLFrame.HTML Do Begin Clear; Add('<!doctype html>'); Add('<html> '); Add(' <body> '); Add(' <button id="BtnFileHTMLFrame" style="color:black;font-size:16px;" onclick="selectFile()">Aguarde o envio do Arquivo...</button>'); Add(' <script> '); Add(' async function selectFile() { '); Add(' let file = await fetchFile() '); Add(' let filename, fileData '); Add(' let filetype = ''Unknown'' '); Add(' if(file){ '); Add(' filename = file.name '); Add(' filetype = file.type '); Add(' let reader = new FileReader(); '); Add(' reader.readAsDataURL(file); '); Add(' reader.onload = function() { '); Add(' fileData = reader.result '); Add(' let params = {"filename": filename, "filetype": filetype, "filedata": fileData} '); Add(' params= JSON.stringify(params); '); Add(' top.ajaxRequest(top.Form_UploadFileWeb.FileHTMLFrame, ''selected_file'', [''file_info=''+ params]); '); Add(' } '); Add(' reader.onerror = function() { '); Add(' let params = {"filename": filename, "filetype": filetype, "filedata": fileData} '); Add(' params= JSON.stringify(params); '); Add(' top.ajaxRequest(top.Form_UploadFileWeb.FileHTMLFrame, ''selected_file'', [''file_info=''+ params]); '); Add(' } '); Add(' } else { '); Add(' let params = {"filename": filename, "filetype": filetype, "filedata": fileData} '); Add(' params= JSON.stringify(params); '); Add(' top.ajaxRequest(top.Form_UploadFileWeb.FileHTMLFrame, ''selected_file'', [''file_info=''+ params]); '); Add(' } '); Add(' } '); Add(' const fetchFile = async () => { '); Add(' return new Promise((resolve, reject) => { '); Add(' const el = document.createElement(''input''); '); Add(' el.type = ''file''; '); Add(' el.style.opacity = ''0''; '); Add(' el.accept = "' + Ext + '"; '); Add(' el.addEventListener(''change'', () => { '); Add(' const file = el.files[0]; '); Add(' document.body.removeChild(el); '); Add(' resolve(file); '); Add(' }); '); Add(' document.body.appendChild(el); '); Add(' el.click(); '); Add(' const onFocus = () => { '); Add(' window.removeEventListener(''focus'', onFocus); '); Add(' document.body.addEventListener(''mousemove'', onMouseMove); '); Add(' }; '); Add(' const onMouseMove = () => { '); Add(' document.body.removeEventListener(''mousemove'', onMouseMove); '); Add(' if (!el.files.length) { '); Add(' document.body.removeChild(el); '); Add(' resolve(undefined); '); Add(' } else { '); Add(' resolve(el.files[0]); '); Add(' } '); Add(' } '); Add(' window.addEventListener(''focus'', onFocus); '); Add(' }); '); Add(' } '); Add(' </script> '); Add(' </body> '); Add('</html> '); End; -
MarcoC started following TUniScrollBox controls order
-
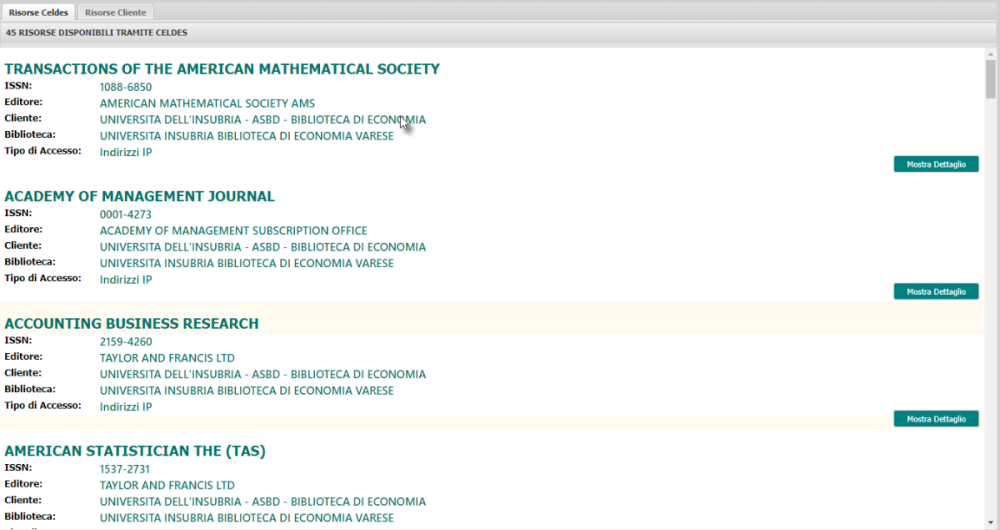
Hi, UniGUI Professional v. 1.95.0.1580. I have a TUniScrollBox where, runtime, I add, in a loop, some TUniframe's - using InsertControl: for index := datamodule1.ResourceslList.Count - 1 downto 0 do begin NewFrame := TfrmResList.Create(UniScrollBox1); NewFrame.Parent := UniScrollBox1; NewFrame.Align := alTop; UniScrollBox1.InsertControl(NewFrame); .... end My problem is: (only) last TfrmResList added in the loop is displayed as the first (Transactions...top, wrong, position) in the TUniScrollBox, and all other frames are in the expected visual order (Academy,Accounting etc.). How to fix this? Thanks for your help Marco
-
Центрирование - да. Но искажение есть при преобладании высоты или ширины
-
Thank you irigsoft. I had been thinking about it too and did some experiments with UniApplication.Parameters But I wonder if it is possible to use different URL like http://somedomain.com and http://somedomain.com/wp-admin because it would look better for the end users.
-
Hi, I use different parameters to load different forms. like this: 127.0.0.1:8077/?form=Admin
-
Hello, How to make UniGUI application with different URLs for end users and admin login? Like when you use WordPress, for example: http://somedomain.com is for end users and http://somedomain.com/wp-admin is for admin login. Do you have examples? Thank you
-
Получилось?
- Yesterday
-
gerardocrisci started following Get the result of a Javascript (gps position)
-
Luciano França started following How to update CustomCSS
-
I have several settings that I save in my database such as font sizes, colors, etc. How could I give an update on "CustomCSS" because I realize that it is only loaded when creating the "TUniServerModule" Unit ServerModule; public { Public declarations } Procedure UpdateCSS; End; Procedure TUniServerModule.UpdateCSS; Begin With Self.customCSS Do Begin Add('.x-myfield-focus { '); Add(' border-color: #7eadd9; '); Add(' background-color: #FFFFE1; '); Add(' color: #FF0000; '); Add(' background-image: none; '); Add(' } '); End; End; //============================================================================================================ Unit Main; procedure TMainForm.UniFormCreate(Sender: TObject); begin UniServerModule.UpdateCSS; UniEdit2.JSInterface.JSConfig('focusCls', ['myfield-focus']); UniComboBox1.JSInterface.JSConfig('focusCls', ['myfield-focus']); end; CustomCSS.7z
-
.x-grid-cell-inner img { max-width: 32px; max-height: 32px; display: block; margin-left: auto; margin-right: auto }
-
.x-grid-cell-inner img { max-width: 32px; max-height: 32px; }
-
И не центрируется
-
Работает! Но только для вытянутых по вертикали...
-
Спасибо
-
Может, попробуете так?: .x-grid-cell-inner img { width: initial; height: 32px; }
-
Very good.
-
Columns[0].ImageOptions.Visible:=true; procedure TMainForm.UniDBGrid5FieldImageURL(const Column: TUniDBGridColumn; const AField: TField; var OutImageURL: string); begin if SameText(AField.FieldName, 'SIGN_ID') then OutImageURL := '\SIGNS\Sign'+AField.AsString+'.png'; end;
-
Solution
-
Добрый вечер, Каким образом выводите изображение?
-

Why does this "There is no Default JavaScript Object" error occur?
mikromundo replied to eduardosuruagy's topic in General
@Sherzod I observed that in debug the error cited in previous posts( "There is no Default JavaScript Object" ) but in release does not occur, and the CSS class can be applied. That said, it would not be possible for you to review and try to adapt this to TunidateTimePicker